Слой — это основная единица рисунка в Photoshop. Все действия в этой программе строятся на работе со слоями, которые накладываются друг на друга, создавая сложное изображение.
Зачем нужны слои?
Слои нужны для того, чтобы вы могли редактировать одну часть изображения, не затрагивая другие его части.
Представьте себе простой рисунок: небо, на нём облако, из-за которого выглядывает солнце. Каждый из этих элементов в Photoshop расположен на отдельном слое. Небо — задний фон, на него наслаивается солнце (средний слой), и его, в свою очередь, закрывает передний слой — облако.
Благодаря слоям вы можете взять отдельно небо и изменить его цвет. Например, сделать его темней, показывая вечер. Можете взять солнце и переместить его так, чтобы облако больше над ним не находилось. Все эти операции можно выполнить буквально в несколько щелчков кнопкой мыши.
Если бы слоёв не было, для смены цвета неба вам пришлось бы сначала кропотливо выделять его на рисунке, для перемещения облака вам бы тоже пришлось его выделить, а с солнцем бы возникло ещё больше проблем, так как его пришлось бы как минимум дорисовывать. И не факт, что, меняя цвет неба, вы не зацепили бы край облака, или не стёрли бы его совсем, добавляя солнце.
В общем, слои избавляют от множества проблем, позволяя работать с частями сложнейших изображений эффективно и безопасно.
Работа со слоями
Просмотреть слои документа и управлять ими (перемещать, удалять, создавать новые) можно со специальной палитры, которая расположена обычно в правом нижнем углу экрана.
Если у вас такой панели нет — включите её, выполнив команду Окно -> Слои.
Первый слой создаётся вместе с документом автоматически, остальные тоже создаются автоматически во время выполнения определённых действий (например, если вы попробуете нарисовать фигуру, то увидите, что для неё создастся новый слой). Иногда новые слои вы будете добавлять вручную. В идеале каждый объект должен располагаться на отдельном слое.
За создание слоя отвечает кнопка ![]() , за удаление —
, за удаление — ![]() . Вообще со слоями можно выполнять огромное количество действий: группировка, дублирование, смена цвета, настройка прозрачности, фильтрация, перемещение и т. д., но в данной статье мы рассмотрим только часть возможностей, необходимых для начала работы.
. Вообще со слоями можно выполнять огромное количество действий: группировка, дублирование, смена цвета, настройка прозрачности, фильтрация, перемещение и т. д., но в данной статье мы рассмотрим только часть возможностей, необходимых для начала работы.
Слой, над которым в данный момент ведётся работа, выделен синим цветом. Такой слой называется активным. Для активации слоя достаточно щёлкнуть на нём кнопкой мыши.
1. Создайте новый документ с белым фоном.
2. Создайте новый слой, нажав значок ![]() .
.
3. Переименуйте слой. Для этого дважды щёлкните на названии кнопкой мыши, введите имя (например, Верхний слой) и либо нажмите Enter, либо просто щёлкните в свободной области экрана.

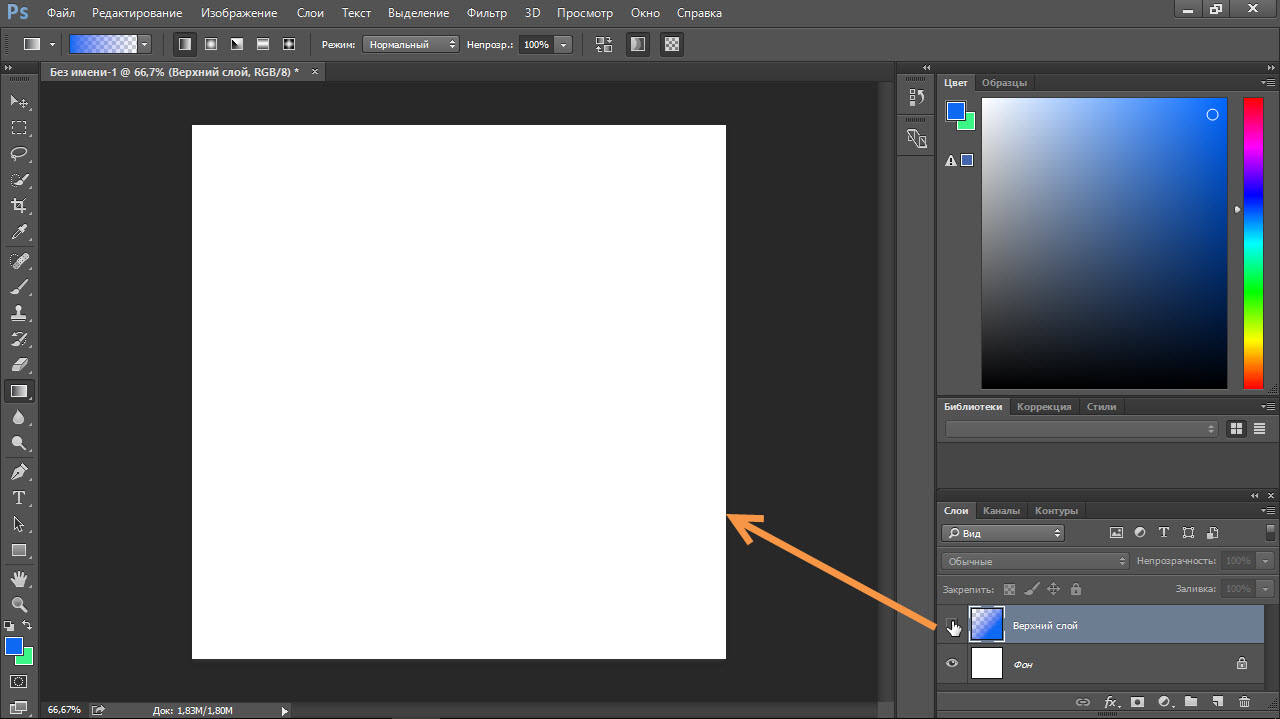
Строка слоя состоит из трёх элементов: значка с нарисованным глазком, миниатюры слоя и его имени. Глазок означает, что слой видим, щелчок на значке скроет слой. Расположенные в шахматном порядке серые и белые квадраты миниатюры говорят о его прозрачности.
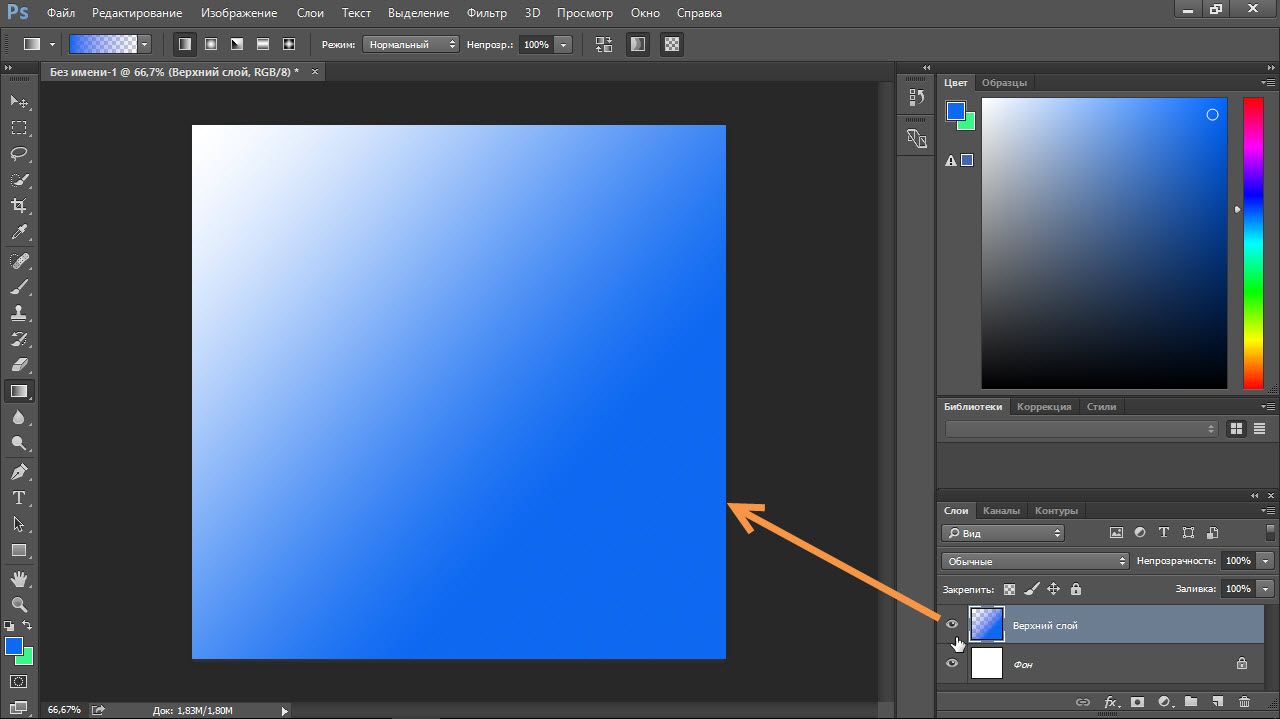
4. Залейте слой любым цветом, градиентом или узором — выберите инструмент Заливка, укажите цвет и щелкните на холсте кнопкой мыши (о заливке мы говорили в предыдущем уроке).
5. Сделайте активный слой невидимым — выключите его, щёлкнув на значке с глазком. На холсте снова отобразился белый фон, потому как слой поверх него теперь отключён.
6. Вновь сделайте слой видимым, опять щёлкнув на значке с глазком.
Работа с текстом
За добавление текста в Photoshop отвечают инструменты группы ![]() . Щёлкните на расположенном на палитре инструментов значке
. Щёлкните на расположенном на палитре инструментов значке ![]() правой кнопкой мыши или дважды левой кнопкой мыши, чтобы увидеть инструменты.
правой кнопкой мыши или дважды левой кнопкой мыши, чтобы увидеть инструменты.

1. На палитре выберите инструмент Горизонтальный текст.
2. Щёлкните в любом месте холста и введите произвольный текст.
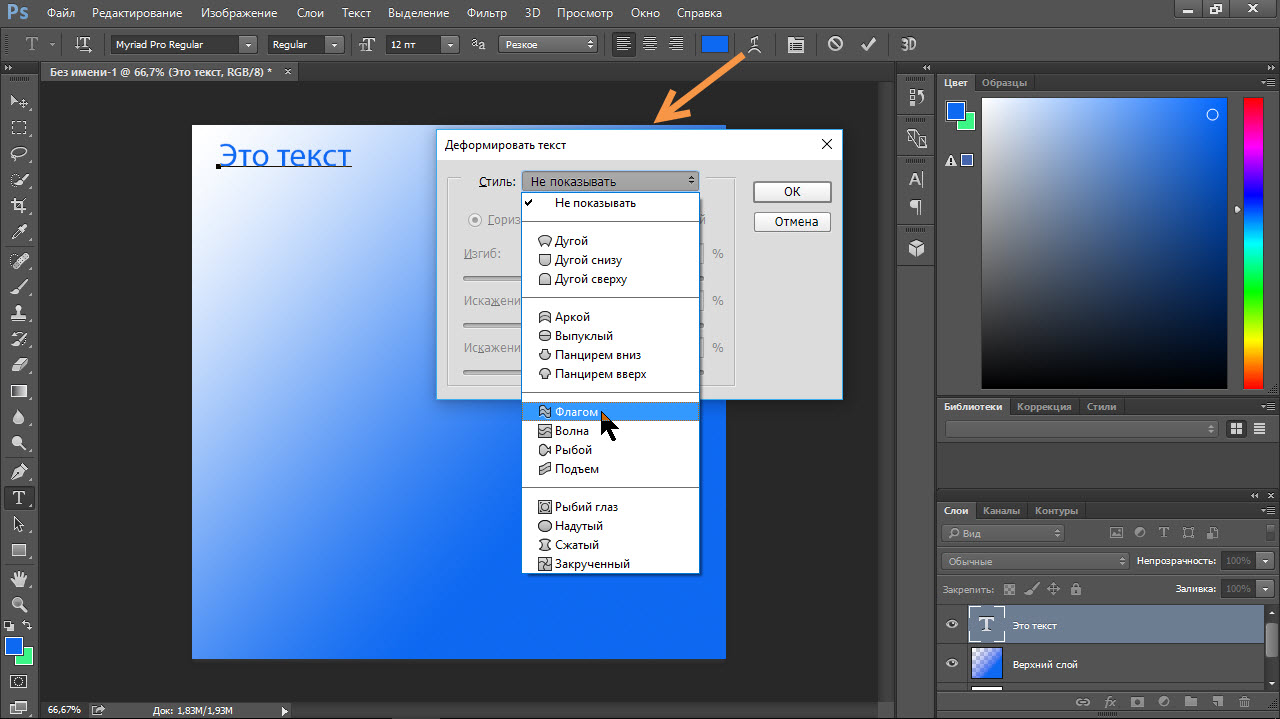
3. Обратите внимание на панель параметров. Здесь вы можете задать направление (горизонтальной будет надпись или вертикальной), шрифт, начертание, размер, выравнивание, цвет и деформацию текста.
Последняя возможность наиболее интересна. Щёлкните на значке деформации ![]() , выберите один из стилей в открывшемся окне и нажмите OK.
, выберите один из стилей в открывшемся окне и нажмите OK.
7. Посмотрите на результат и поэкспериментируйте, выбирая и настраивая стили.

Перемещение
Перемещение — пожалуй, самый простой инструмент в Photoshop. Предназначен он для смены расположения объектов на холсте. До этого момента мы не создавали объектов, которые бы можно было перемещать, а только разукрашивали холст, теперь же у нас есть текст, его и переместим.
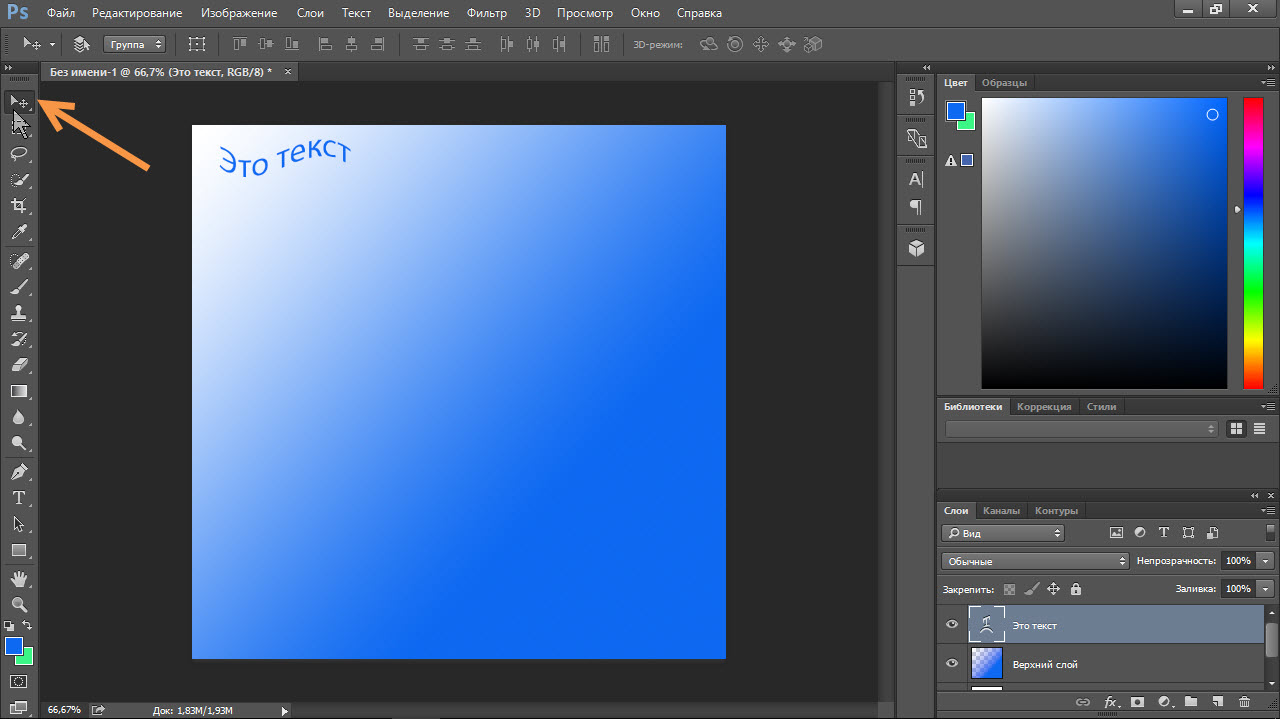
1. Выберите инструмент Перемещение.
2. Убедитесь, что активен слой текста.

3. Щёлкните на тексте кнопкой мыши и, удерживая её нажатой, переместите текст.

Полезные ссылки:
- Бесплатные видеоуроки по Фотошопу;
- Каталог платных курсов по Фотошопу видеоуроки по разным направлениям;
- Курсы для фотографов;
- Полноценный онлайн курс по веб-дизайну с нуля от SkillBox.
 Сообщить об ошибке
Сообщить об ошибке













super! spasibo!
Даже для меня-чайника все понятно! Спасибо!!!
Спасибо,вам большое вы мало того делаете уроки бесплатно,но и ещё очень понятно с пояснениями! Огромное спасибо я на втором уроке всё получается!Суперски,офигенно!
Мне 70 лет и я у Вас всё понимаю!!!! Вы настоящий Учитель!!!!
Спасибо! Все очень понятно!
Спасибо большое, все просто, легко и понятно!
Добрый вечер! А как поставить черточку над буквой в тексте? подскажите пожалуйста
Пока понятно
Спасибо.Очень все понятно )
все понятно, спасибо!
спасибо, все понятно!
Отличные понятные уроки! Спасибо вам!
Спасибо за понятные и доступные уроки! =)