Перед началом работ у вас уже должен быть сайт на Joomla (неважно, на хостинге или в локалхост), если его еще нет, то создайте по этим обучающим урокам.
Как ни крути, а создание полноценного интернет-магазина — вещь не настолько простая, чтобы её описание можно было уместить в одной небольшой статье, тем не менее я расскажу, как именно он создаётся, и после выполнения описанных здесь действий у вас появится основа интернет-магазина, которую останется только настроить в зависимости от ваших предпочтений и наполнить контентом.
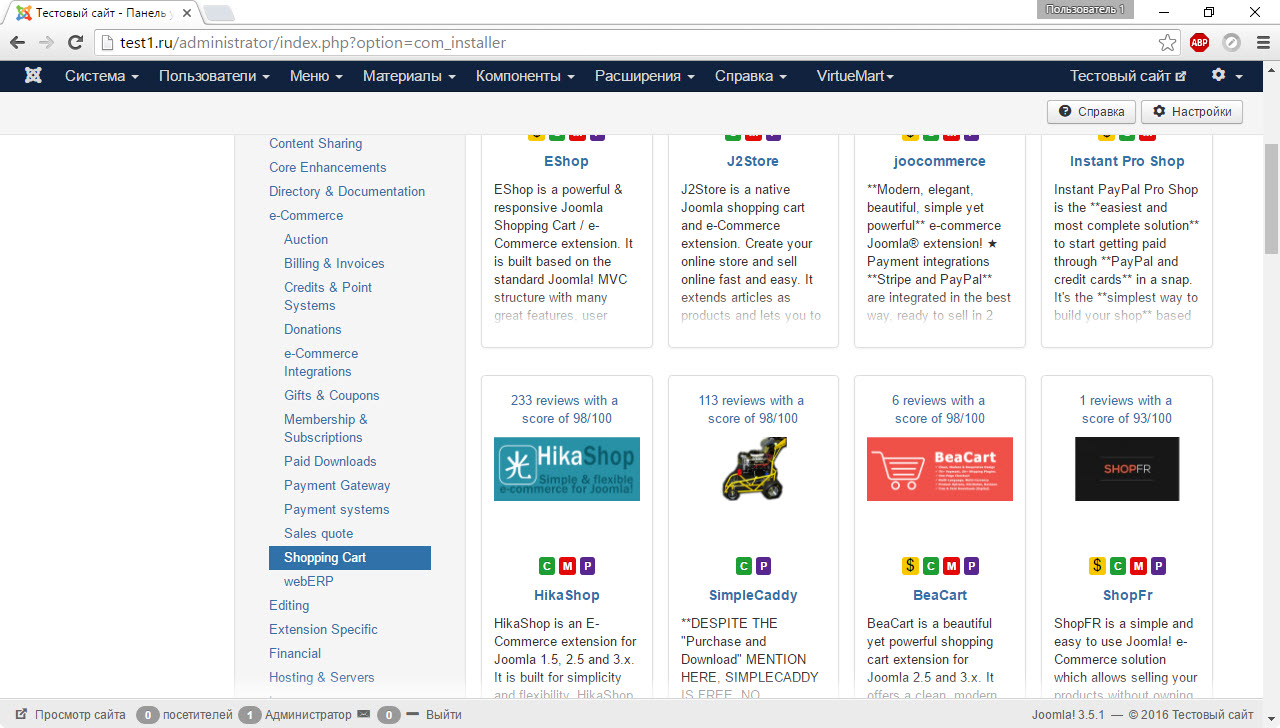
Интернет-магазин на Joomla реализуется путём установки дополнений. В JED представлен целый раздел расширений на тему электронной коммерции — e-Commerce. В нём есть подраздел Shopping Cart, каждое дополнение которого годится для построения интернет-магазина.
Вы можете выбрать любое, но самым популярным на сегодняшний день является дополнение VirtueMart. Его известность обусловлена тем, что распространяясь бесплатно он предоставляет невероятно широкий функционал. Я не буду идти против народных масс и тоже расскажу о создании интернет-магазина на примере использования этого дополнения.
Возможности
Само собой, VirtueMart обладает всеми функциями интернет-магазина. В частности, вы можете:
- Создавать неограниченное число категорий и товаров, к которым можно прикреплять изображения и другие файлы (например, инструкции по эксплуатации).
- Работать с клиентами, в том числе уведомлять их о поступлении новых товаров, и назначать на один товар разные цены в зависимости от группы покупателей.
- Добавлять атрибуты (цвет, размер товара).
- Использовать VirtueMart для создания каталогов — цены и кнопки покупок можно убрать.
- Просматривать подробнейшую статистику и вести отчётность.
- Полностью управлять заказами и способами доставки.
- Работать с платёжными системами и кредитными картами, в том числе и добавлять новые способы оплаты.
Устанавливая VirtueMart, вы также получаете удобную панель управления магазином, а покупатели после регистрации — свой личный кабинет.
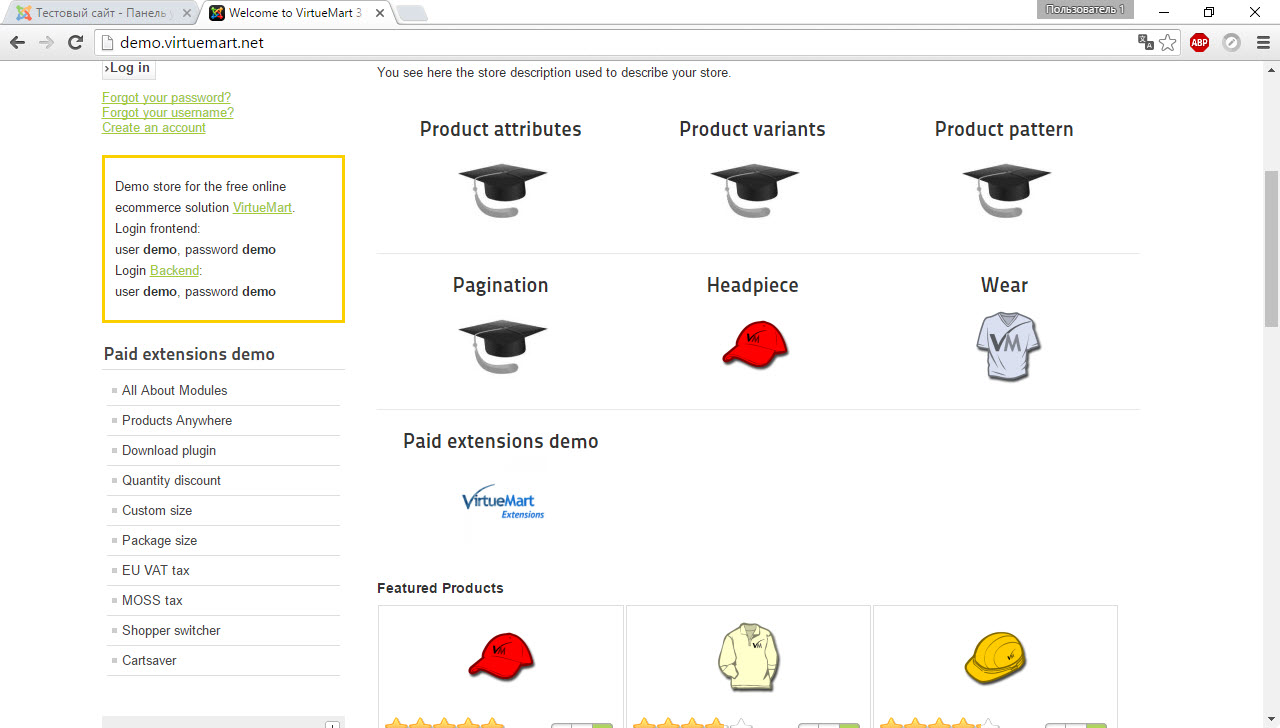
Пример действующего магазина на VirtueMart можно оценить здесь.
Установка
VirtueMart можно найти как в каталоге расширений Joomla (JED), так и на официальном сайте дополнения.
Не спешите устанавливать скаченный архив — для начала его нужно распаковать. После извлечения вы увидите ещё три ZIP-архива.
- com_tcpdf_1.0.0 — библиотека генерации PDF-документов, в частности, отчётов.
- com_virtuemart.3.0.14 — основной компонент, устанавливается первым.
- com_virtuemart.3.0.14_ext_aio — набор дополнительных плагинов и модулей.
Установите дополнение из архива com_virtuemart.3.0.14 (о том, как это сделать, читайте тут).
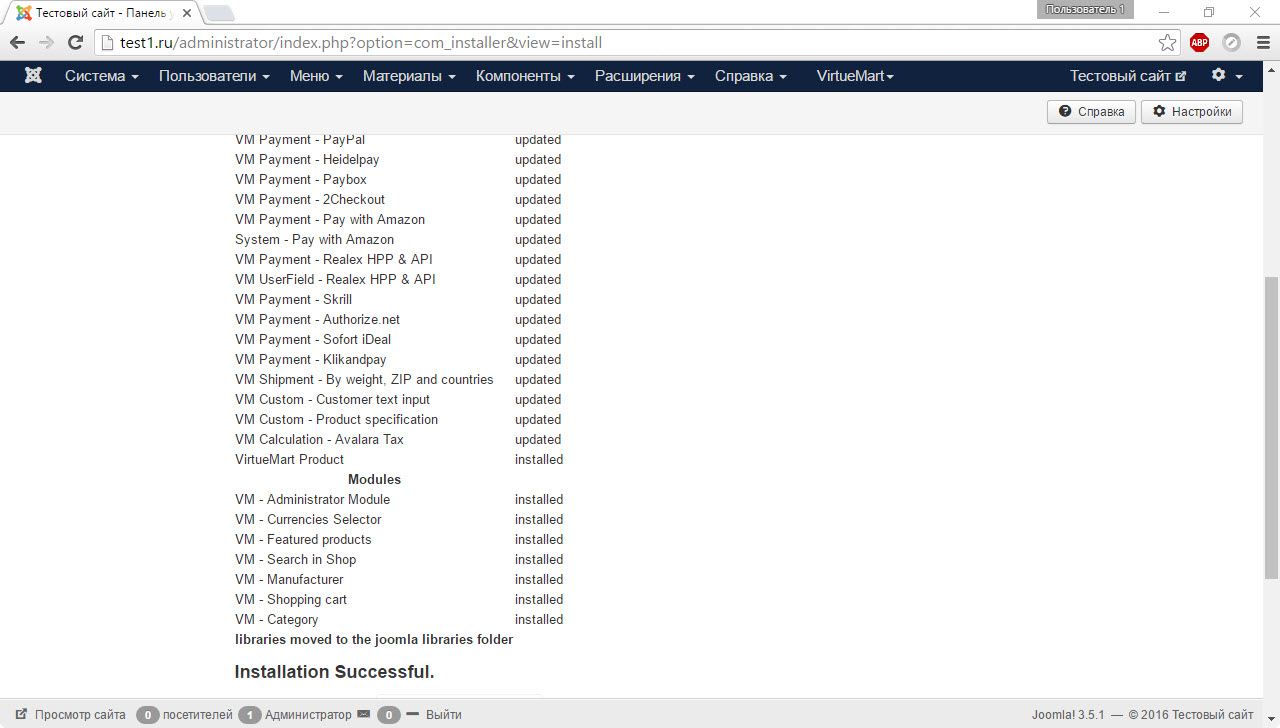
Затем установите архив com_virtuemart.3.0.14_ext_aio. Ниже сообщения об успешной инсталляции можно увидеть список установленных модулей и плагинов.
Компонент из архива com_tcpdf_1.0.0 можно устанавливать только при необходимости, когда система выдаст сообщение о том, что его не хватает. Дело в том, что это не единственный PDF-генератор, и на вашем сайте уже может быть установлен аналогичный, и в таком случае дополнение com_tcpdf_1.0.0 просто будет лишним.
Руcсификация
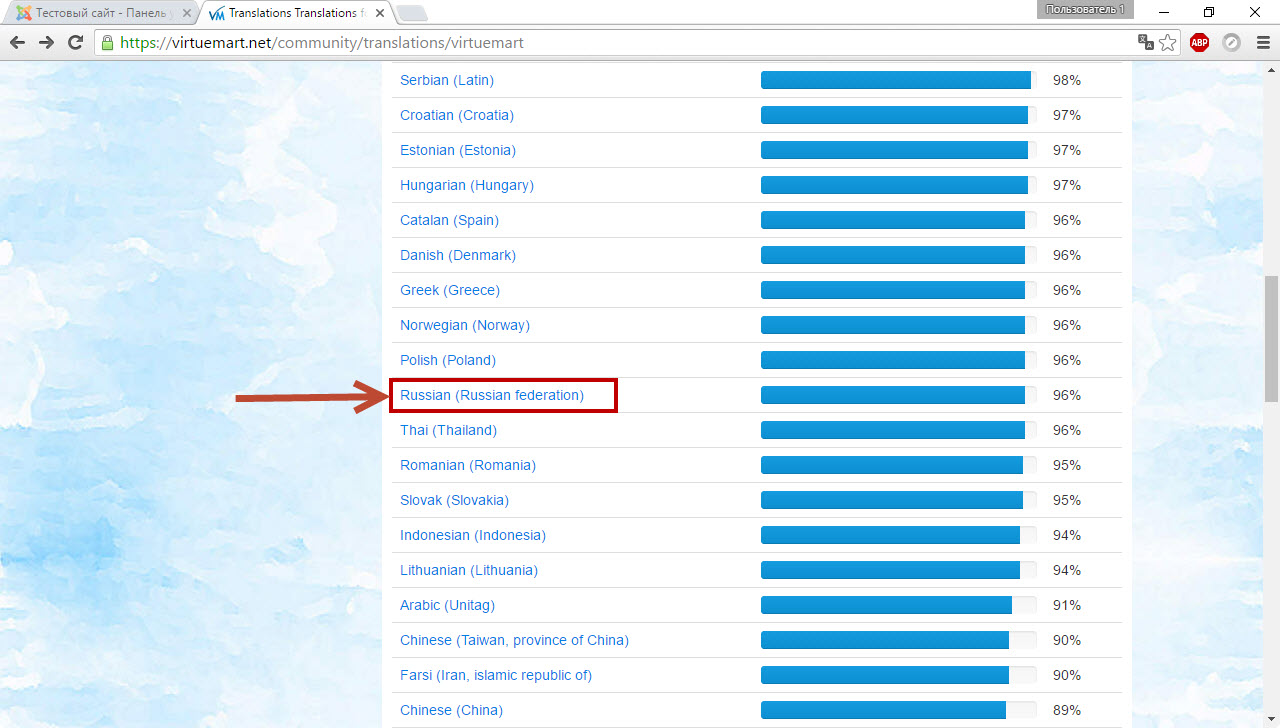
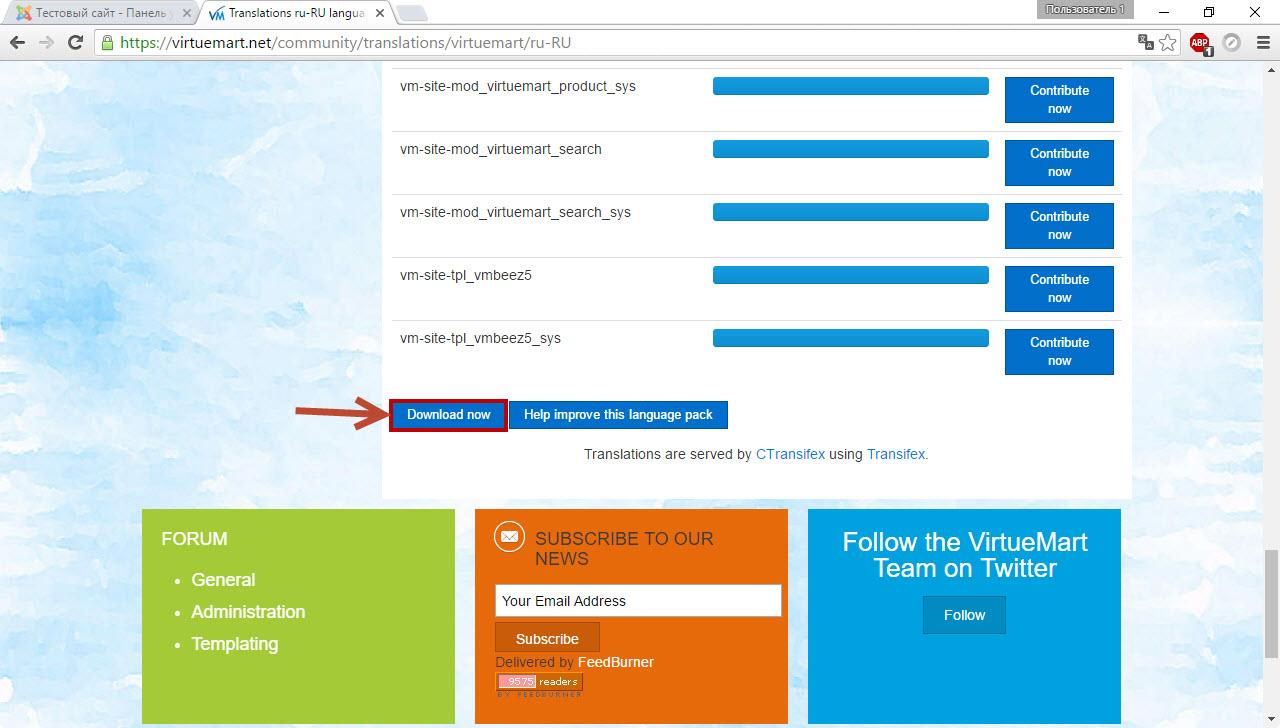
Интерфейс VirtueMart переведён на множество языков. Русификатор, как и само расширение, можно скачать на официальном сайте. Русификатор плагинов тоже есть — вот страница загрузки.
Скачайте и установите архивы. После этого панель управления VirtueMart будет в основном переведена и более-менее понятна.
С чего начать?
Работа с VirtueMart — тема обширная, тем не менее постепенно вы обязательно разберётесь со всеми его функциями. Но с чего начать работу?
Сначала надо создать категории, затем можно приступить к добавлению в них товаров. Для просмотра каталога товаров, если он не будет размещён на главной странице, можно вывести пункт меню.
Что касается внешнего вида магазина — для VirtueMart есть немало как бесплатных, так и коммерческих шаблонов, которые можно найти на просторах Сети.
Создание категории
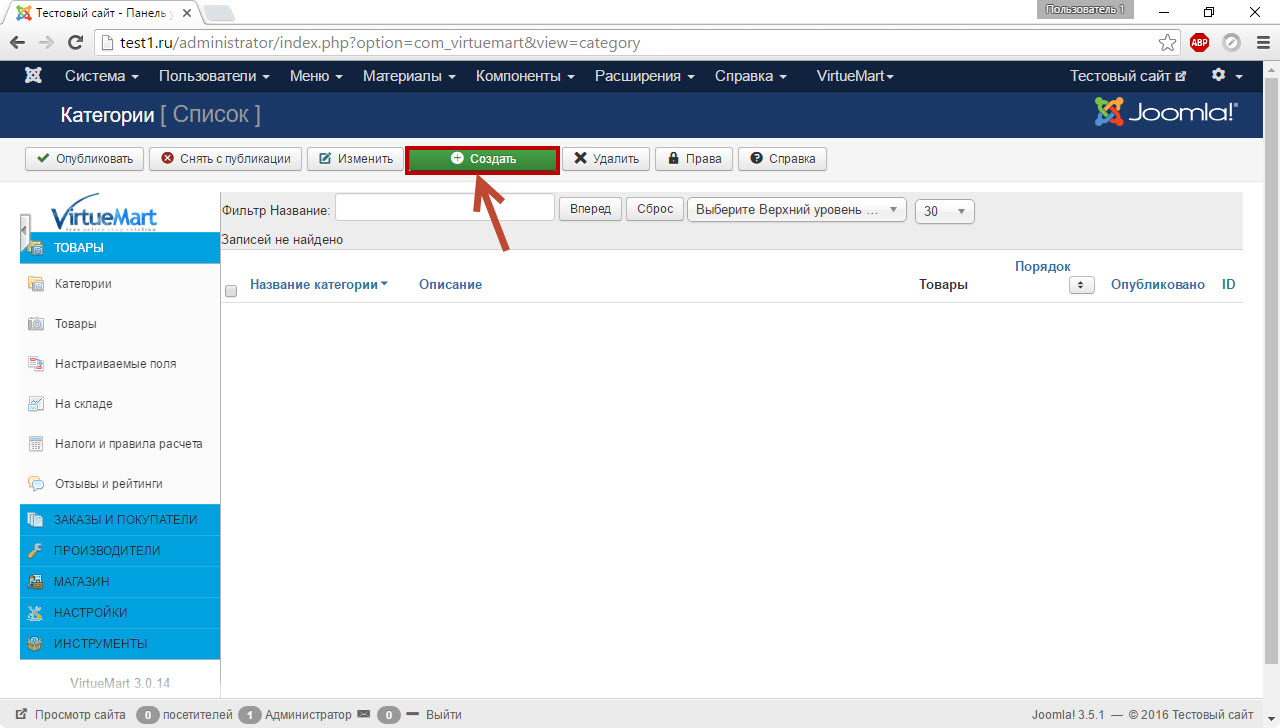
Чтобы создать категорию, откройте страницу Товары -> Категории в панели управления VirtueMart и нажмите кнопку Создать.
Если на следующей странице появится предупреждение о том, что отсутствует флаг для языка, то создайте язык, сделав следующее.
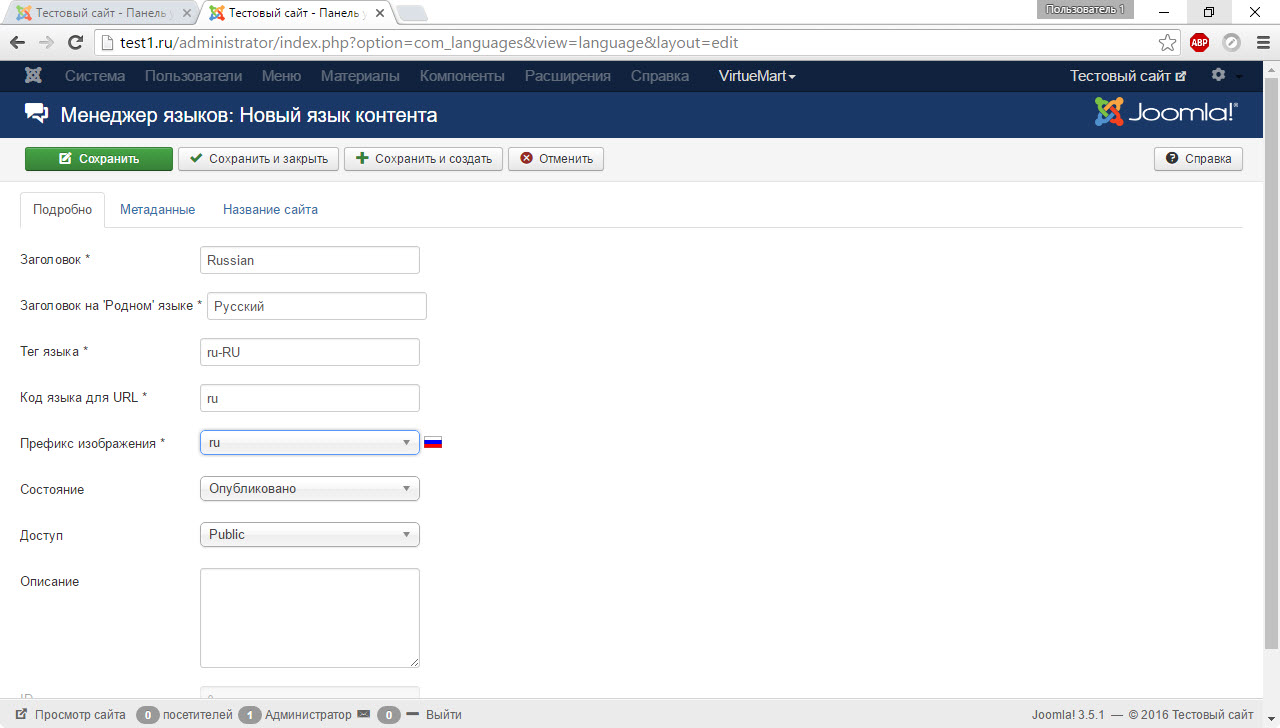
1. Откройте Расширения -> Менеджер языков -> Языки контента и в левом верхнем углу открывшейся страницы нажмите кнопку Создать.
2. Заполните форму: в поле Заголовок введите Russian, в поле Заголовок на родном языке — Русский, Тег языка — ru-RU, Код языка для URL — ru, Префикс изображения — ru. После ввода данных нажмите Сохранить.
Теперь обновите страницу создания категории — предупреждение исчезло, можно приступить к добавлению.
- В поле Название категории введите её имя. Моя тестовая категория будет называться Все товары. Название категории — единственный элемент, обязательный для заполнения.
- Текст, введённый в поле Описание (самое большое на странице) будет виден пользователю, когда он перейдёт внутрь категории.
- Количество товаров в строке — число товаров в строке категории, по умолчанию — 1.
- Раскрывающиеся списки Шаблон категории, Страница просмотра категории и Страница карточки товара по умолчанию позволяют изменить внешний вид соответствующих страниц — вы можете выбрать для них отдельное оформление.
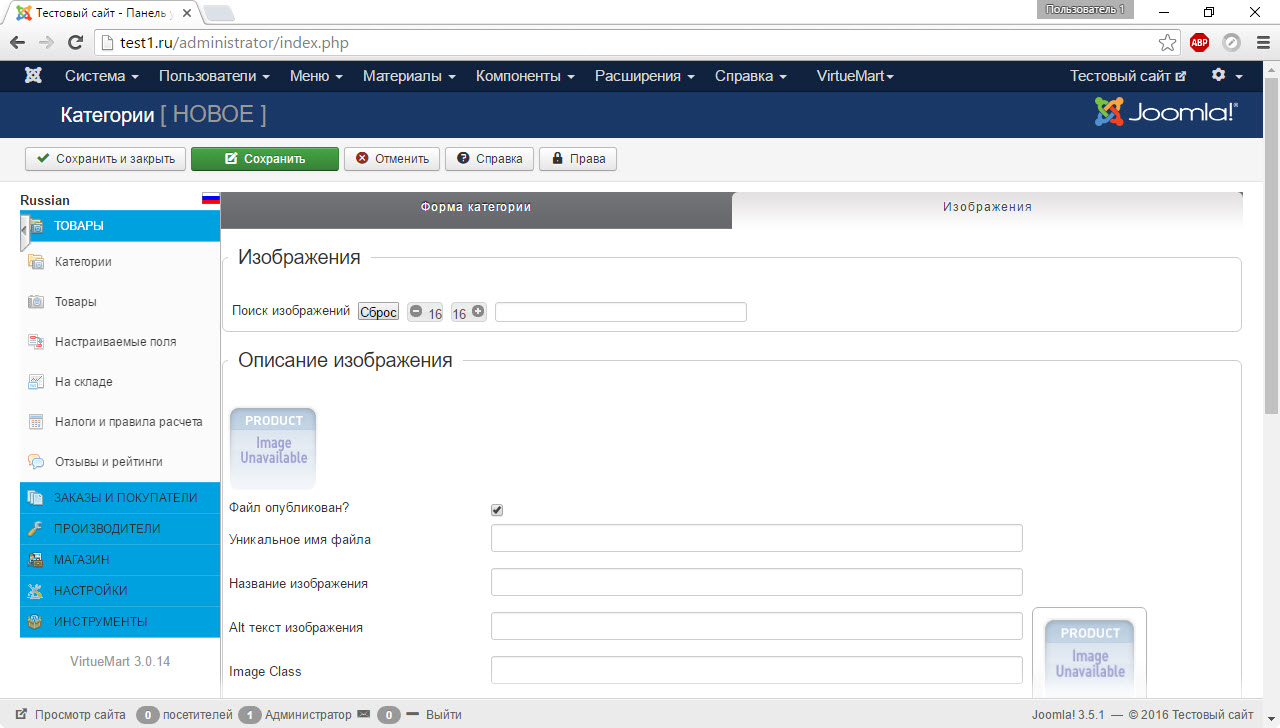
- На вкладке Изображения формируется картинка категории.
После того, как все данные введены, нажмите кнопку Сохранить.
Добавление товара
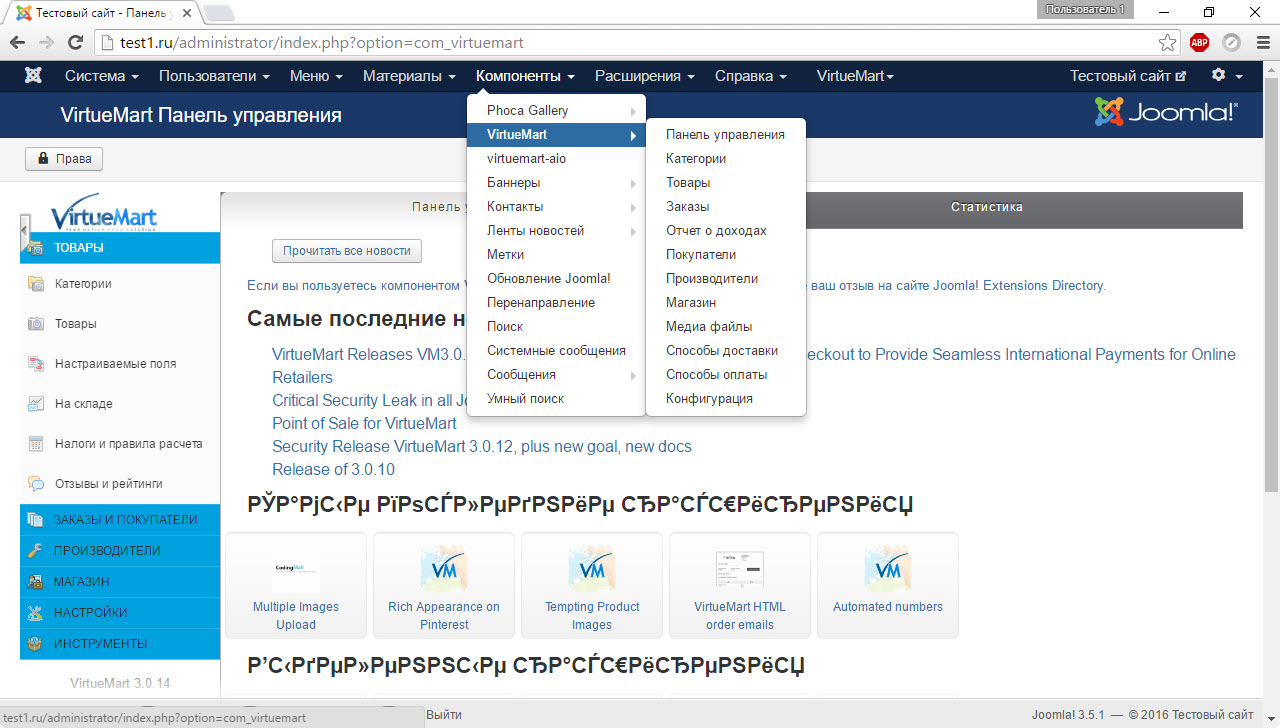
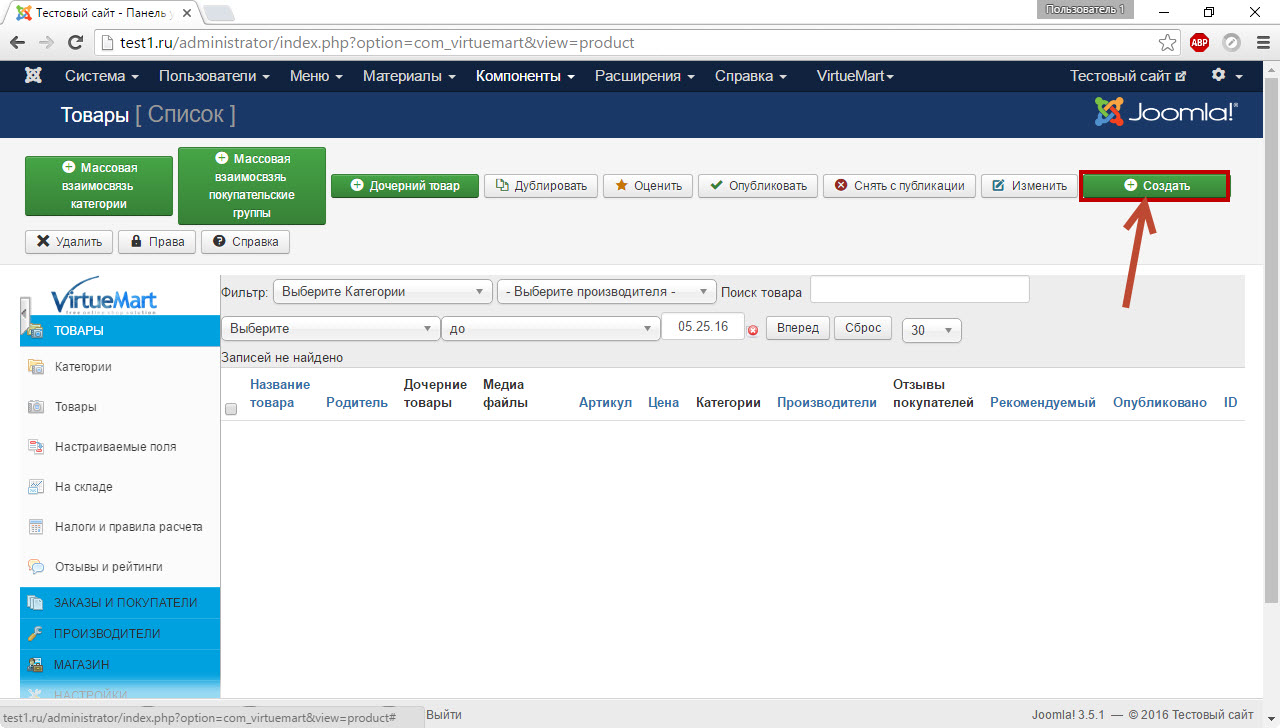
Для добавления первого товара откройте страницу Компоненты -> VirtueMart -> Товары -> Товары и нажмите кнопку Создать.
Как ни странно, назначение всех используемых элементов формы вопросов не вызовет, поэтому дам лишь несколько пояснений.
- Поле Артикул должно содержать уникальный, не повторяющийся номер товара.
- Если в поле URL введён адрес, то при щелчке на фото товара пользователь будет по нему отправлен.
- Информация из поля Краткое описание вкладки Описание будет отображаться в блоке товара на странице категории.
Вывод пункта меню
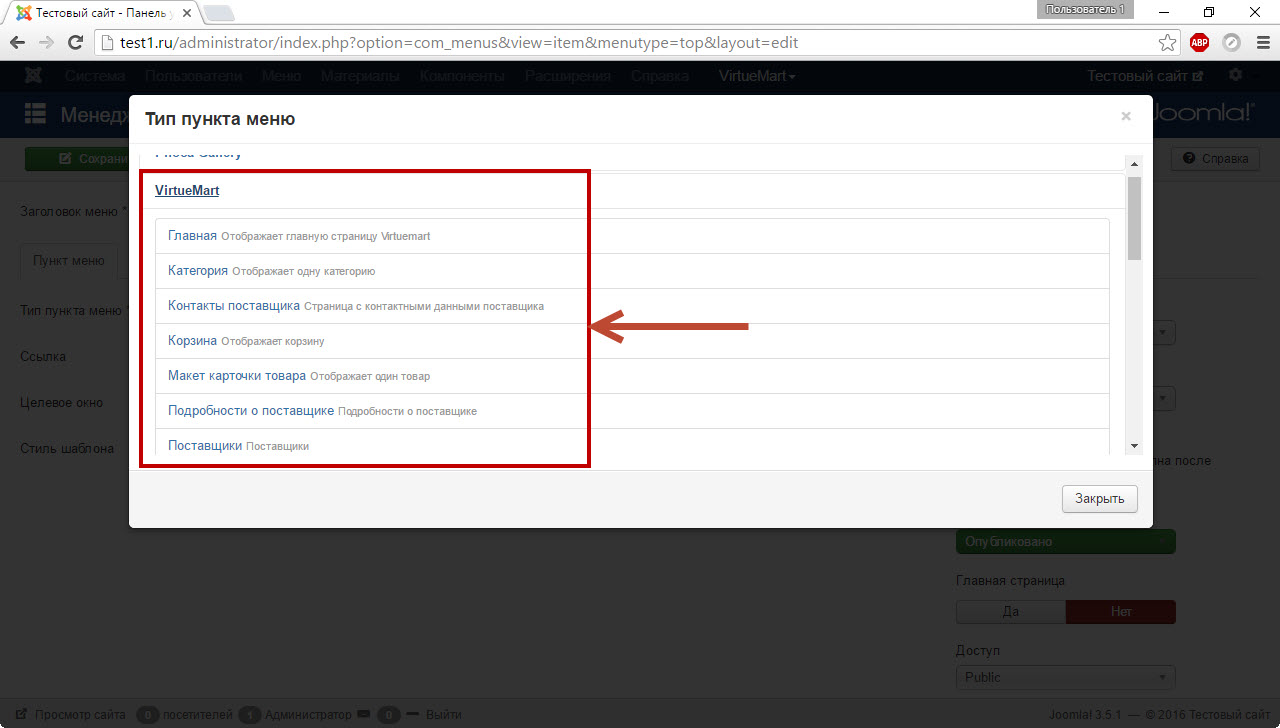
Чтобы посетители могли перейти в магазин со страниц сайта, можно добавить соответствующий пункт в меню. Для этого на странице создания пункта из списка типов меню выберите вариант раздела VirtueMart (например, Главная).
Теперь вам остаётся только пополнять магазин новыми товарами и категориями, а также заняться его настройкой.
 Сообщить об ошибке
Сообщить об ошибке


















Булат! Ваш сайт попался мне на глаза во третьем десятке просмотренных за 2 недели. Более толкового, где все на понятном языке, структурировано и дает основы для дальнейшего освоения я не видел. Громадное Вам спасибо. Успехов Вам в Новом Году! Из Вас получился бы (или получился?) преподаватель, о котором помнят всю жизнь.
Прекрасно объяснено, даже человек далекий от этого всего, поймет сразу.
Спасибо огромное! Вы умница!
Благодаря с этими уроками я разработал интернет=магазин и защитил дипломную работу. Всё описано просто и понятно. А в конце каждого урока есть ссылка на бесплатный видеоурок "Сайт на Joomla за 7 часов", где я также получил знания и освоил навыки. Автору огромное спасибо за качественный и доступный материал!