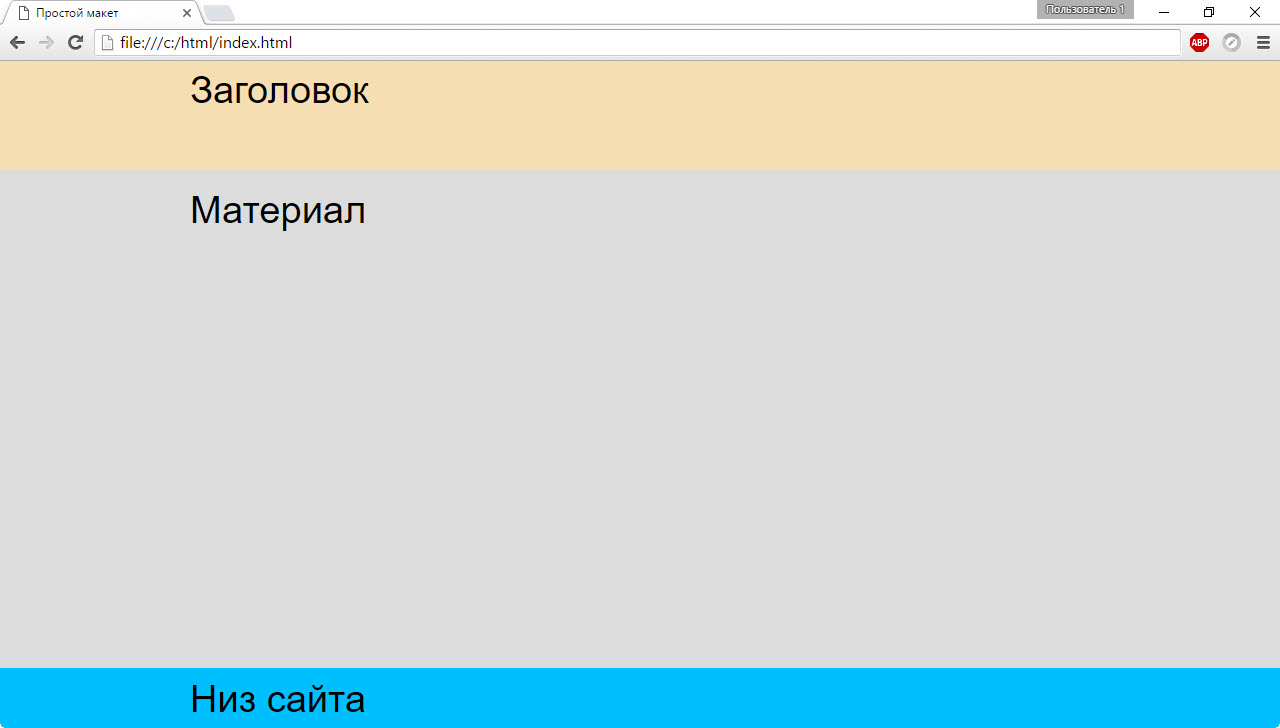
Подготовка собственного шаблона для Joomla — дело не из простых, поэтому, чтобы не усложнять ещё больше, в качестве дизайна я использую простейший макет — это позволит нагляднее объяснить принцип создания тем, не отвлекаясь на CSS.
Исходный файл
Итак, для примера за основу я возьму следующий код.
<meta charset="utf-8">
<title>Простой макет</title>
<style type="text/css">
* {
margin:0;
}
body {
height: 100%;
min-width: 900px;
font-size: 38px;
font-family: Arial, sans-serif;
background: #DCDCDC;
}
html {
position: relative;
min-height: 100%;
}
#header {
height: 100px;
background: #F5DEB3;
padding-top: 8px;
}
#content {
padding-top: 20px;
padding-bottom: 100px;
}
#footer {
height: 50px;
width: 100%;
padding-top: 10px;
background: #00BFFF;
position: absolute;
bottom: 0;
}
#header .inh {
margin: auto;
width: 900px;
}
#content .inc {
margin: auto;
width: 900px;
}
#footer .inf {
margin: auto;
width: 900px;
}
</style>
</head>
<body>
<div id="header">
<div class="inh">
<p>Заголовок</p>
</div>
</div>
<div id="content">
<div class="inc">
<p>Материал</p>
</div>
</div>
<div id="footer">
<div class="inf">
<p>Низ сайта</p>
</div>
</div>
</body>
</html>
Структура шаблона
Создайте в любом удобном месте папку с будущей темой и назовите её, как угодно (у меня и тема, и папка будут называться test). Минимальный набор файлов и папок шаблона таков.
- css — директория со стилями шаблона.
- template.css — файл внутри каталога css, который будет содержать каскадные таблицы стилей. В больших шаблонах файлов *.css в папке гораздо больше.
- index.php — собственно, сам шаблон.
- templateDetails.xml — наиважнейший и обязательный файл, он содержит описание темы оформления.
Такова минимальная комплектация темы, папка с вашим шаблоном должна содержать всё перечисленное.
Структура же среднестатистического шаблона дополняется следующими элементами.
- images — папка с изображениями (логотип, фон, вставки и т. д.).
- language — директория локализации (языки темы оформления).
- component.php — страница печати.
- error.php — страница вывода ошибок.
- favicon.ico — иконка сайта (отображается в браузере на заголовке вкладки слева от названия ресурса).
- template_preview.png — скрин шаблона размером 640x480, который используется для предпросмотра темы в административной панели Joomla.
- template_thumbnail.png — тоже превью-картинка, но уже поменьше — 206x150px.
- Внутри папок рекомендуется размещать файлы-заглушки index.html с кодом <html><body bgcolor="#FFFFFF"></body></html>, однако на практике создатели многих шаблонов правило игнорируют.
Теперь перейдём от структуры к содержимому файлов.
Описание шаблона
Святая святых тем оформления Joomla — файл templateDetails.xml. Откройте его в каком-нибудь из специализированных редакторов (например, Notepad++) и сохраните нижеследующий код.
<?xml version="1.0" encoding="utf-8"?> <!DOCTYPE install PUBLIC "-//Joomla! 3.5//DTD template 1.0//EN" "https://www.joomla.org/xml/dtd/1.6/template-install.dtd"> <extension version="3.5" type="template" client="site"> <name>test</name> <creationDate>May 2016</creationDate> <author>NoName</author> <authorEmail>mail@mail.mail</authorEmail> <authorUrl>http://</authorUrl> <copyright>Copyright (C) 2016 Open Source. All rights reserved.</copyright> <license>GNU General Public License version 2 or later; see LICENSE.txt</license> <version>0.9</version> <description>TPL_TEST_XML_DESCRIPTION</description> <files> <folder>css</folder> <filename>index.php</filename> <filename>templateDetails.xml</filename> </files> <positions> <position>top</position> <position>footer</position> </positions> </extension>
Разберём его.
<?xml version="1.0" encoding="utf-8"?>
— задаём тип документа и кодировку чтобы скрипт знал, как обрабатывать файл.
<!DOCTYPE install PUBLIC "-//Joomla! 3.5//DTD template 1.0//EN" "https://www.joomla.org/xml/dtd/1.6/template-install.dtd">
— служебная информация для браузера и CMS.
<extension version="3.5" type="template" client="site">
— на основании данной строки Joomla, в частности, делает вывод, что это именно шаблон, а не плагин, модуль или компонент и понимает, для какой версии движка он предназначен.
name — содержит название темы. Все остальные элементы секции <extension> являются необязательными.
creationDate — дата создания.
author — в этом блоке можно указать автора темы оформления.
authorEmail — почта для связи.
authorUrl — сайт разработчика.
copyright — информация об авторском праве.
license — правила распространения шаблона.
version — версия темы.
description — краткое текстовое описание шаблона.
files — в этой секции перечисляются все файлы и папки, находящиеся в корневом каталоге темы. Отсюда Joomla берёт информацию о том, какие файлы копировать на сервер.
positions — здесь располагаются сведения о позициях для вывода модулей. Как мы помним, компоненты замещают содержимое, плагины реагируют на события и, как правило, выводят контент по строчке кода, а модули отображают данные в специально отведённых местах. Секция position эти места и определяет. У нас в шаблоне будет две позиции — top и footer.
Файл templateDetails.xml может содержать множество дополнительных секций, мы же в своём шаблоне ограничимся описанными.
Таблицы стилей
В файл template.css, который находится в папке css темы оформления, вставьте соответствующий код из HTML-файла шаблона.
* {
margin:0;
}
body {
height: 100%;
min-width: 900px;
font-size: 38px;
font-family: Arial, sans-serif;
background: #DCDCDC;
}
html {
position: relative;
min-height: 100%;
}
#header {
height: 100px;
background: #F5DEB3;
padding-top: 8px;
}
#content {
padding-top: 20px;
padding-bottom: 100px;
}
#footer {
height: 50px;
width: 100%;
padding-top: 10px;
background: #00BFFF;
position: absolute;
bottom: 0;
}
#header .inh {
margin: auto;
width: 900px;
}
#content .inc {
margin: auto;
width: 900px;
}
#footer .inf {
margin: auto;
width: 900px;
}
Пояснять содержимое не буду — для этого есть соответствующий справочник.
Шаблон страницы
Осталось оформить сам шаблон страницы — отредактировать файл index.php, добавив в него такой код.
<?php
defined('_JEXEC') or die;
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="<?php echo $this->language; ?>" lang="<?php echo $this->language; ?>" dir="<?php echo $this->direction; ?>" >
<head>
<jdoc:include type="head" />
<link rel="stylesheet" href="<?php echo $this->baseurl; ?>/templates/<?php echo $this->template; ?>/css/template.css" type="text/css" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" /></head>
<body>
<div id="header">
<div class="inh">
<?php if ($this->params->get('logo')) : ?>
<img src="<?php echo $this->baseurl ?>/<?php echo htmlspecialchars($this->params->get('logo')); ?>" alt="MyLogo" />
<?php endif;?>
<jdoc:include type="modules" name="top" style="xhtml" />
<p>Заголовок</p>
</div>
</div>
<div id="content">
<div class="inc">
<jdoc:include type="message" />
<jdoc:include type="component" />
</div>
<div id="footer">
<div class="inf">
<jdoc:include type="modules" name="footer" style="xhtml" />
</div>
</div>
</body>
</html>
Основную часть кода составляет знакомый нам по этому справочнику HTML. Прокомментирую неизвестные строки.
defined('_JEXEC') or die; — безопасность Joomla, строка защищает от прямого доступа к файлу.
<jdoc:include type="head" /> — определяет метаданные, скрипты, стили.
<jdoc:include type="modules" name="top" style="xhtml" />— позиция для вывода первого модуля.
<jdoc:include type="message" /> — выводит сообщения об ошибках и системные уведомления.
<jdoc:include type="component" /> — отображает основной контент страницы.
<jdoc:include type="modules" name="footer" style="xhtml" /> — вывод второй позиции для отображения данных из модуля.
Упаковка и установка темы
В принципе это весь минимум, который нужен, чтобы создать работоспособный шаблон. Дальше его остаётся только запаковать в архив, установить и проверить.
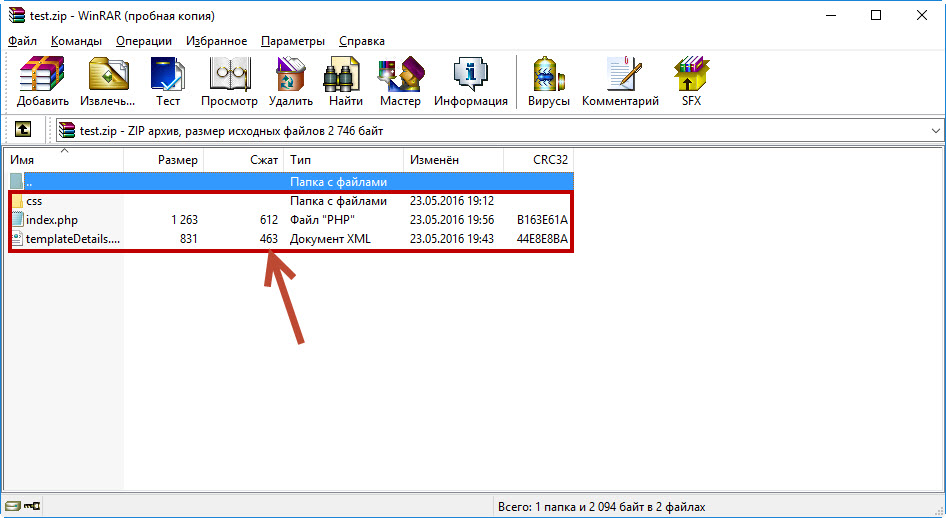
Запакуйте содержимое папки test любым архиватором в ZIP-файл, чтобы структура в корне архива была такой, как на рисунке ниже.
Созданный шаблон устанавливается, как и любой другой (подробнее об инсталляции читайте здесь).
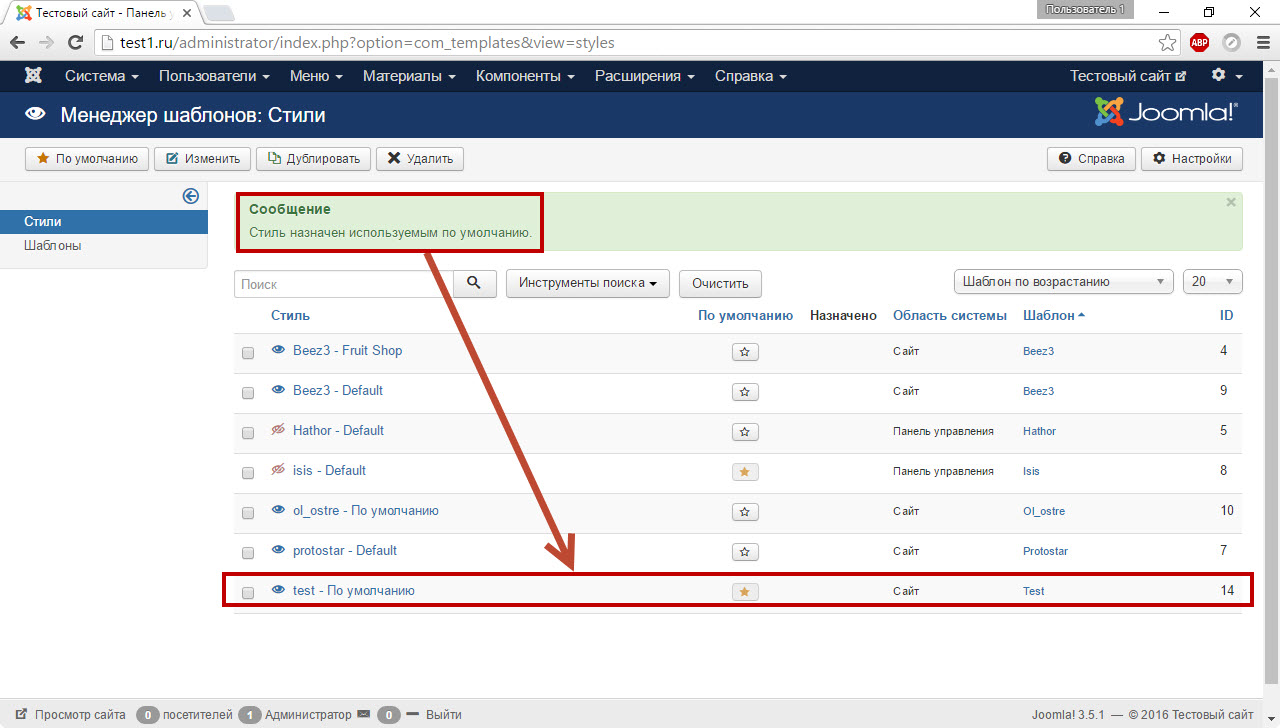
Когда Joomla сообщит о том, что тема установлена успешна, назначьте её шаблоном по умолчанию, щёлкнув звёздочку в строке test менеджера шаблонов.
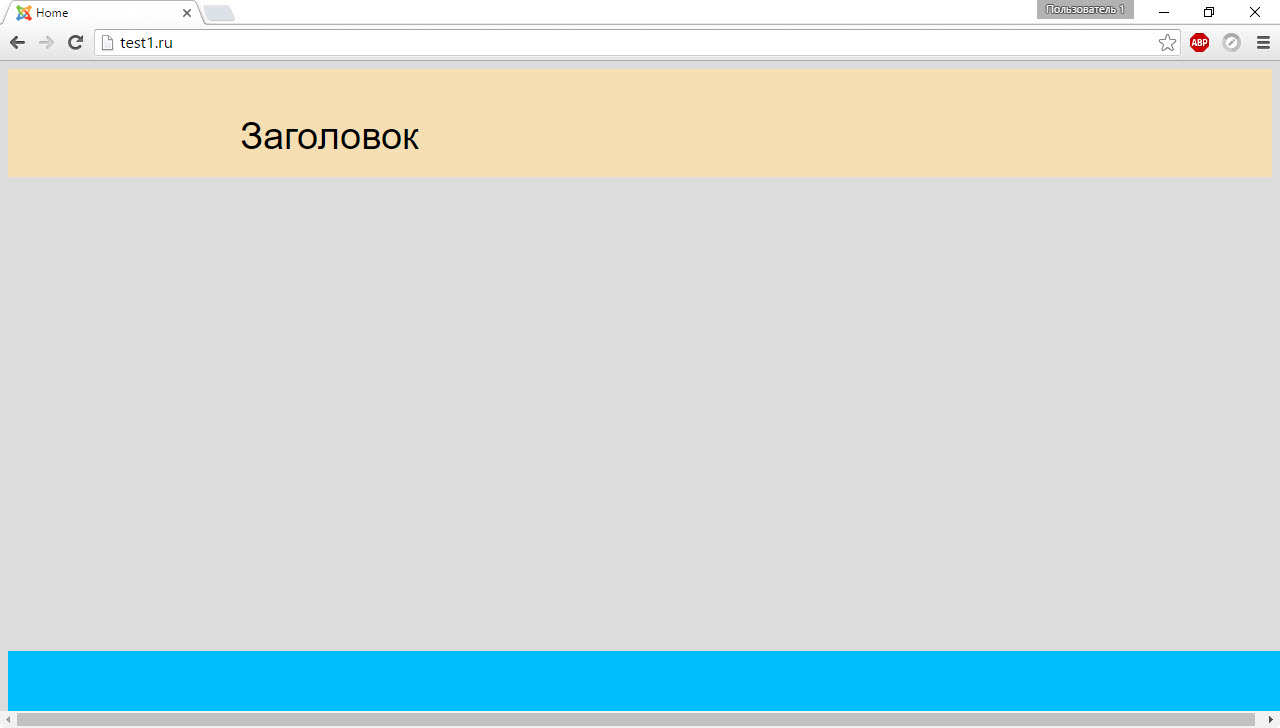
Теперь можно проверить, работает ли тема оформления. Для этого достаточно просто открыть сайт.
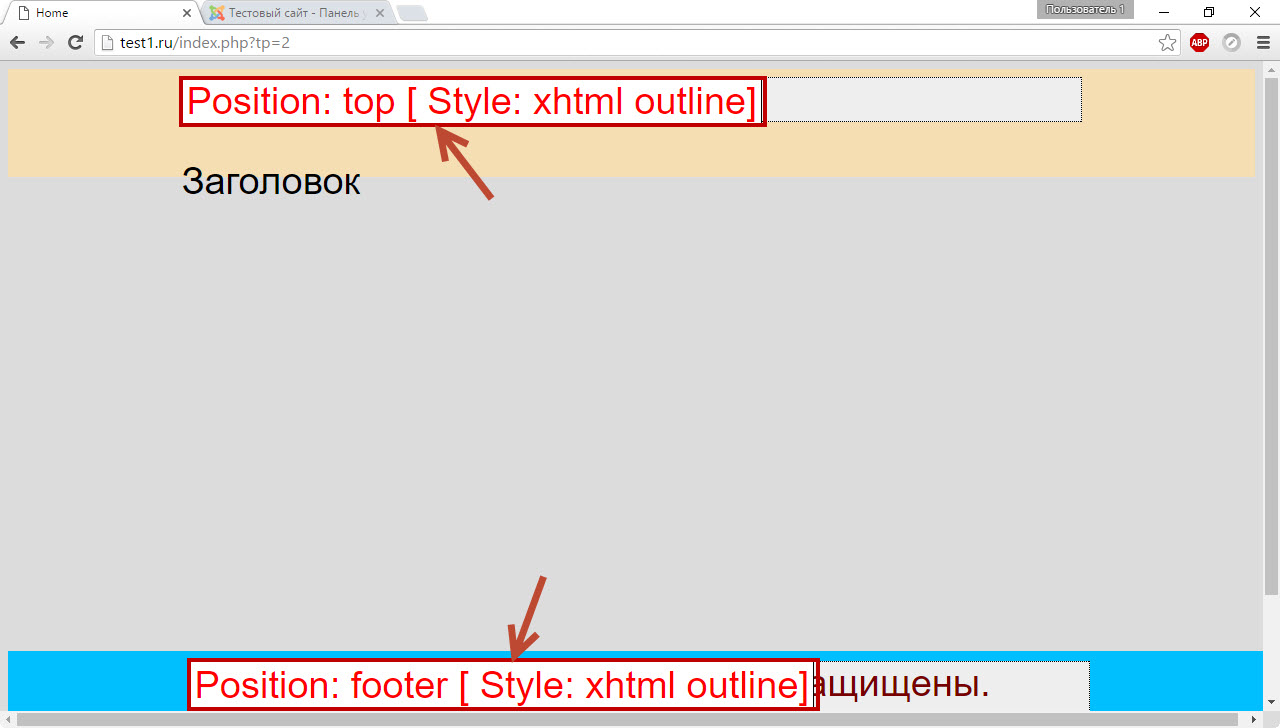
В шаблон добавлено две позиции для вывода модулей. Чтобы просмотреть их, нужно перейти по адресу http://сайт/index.php?tp=2, предварительно включив отображение позиций.
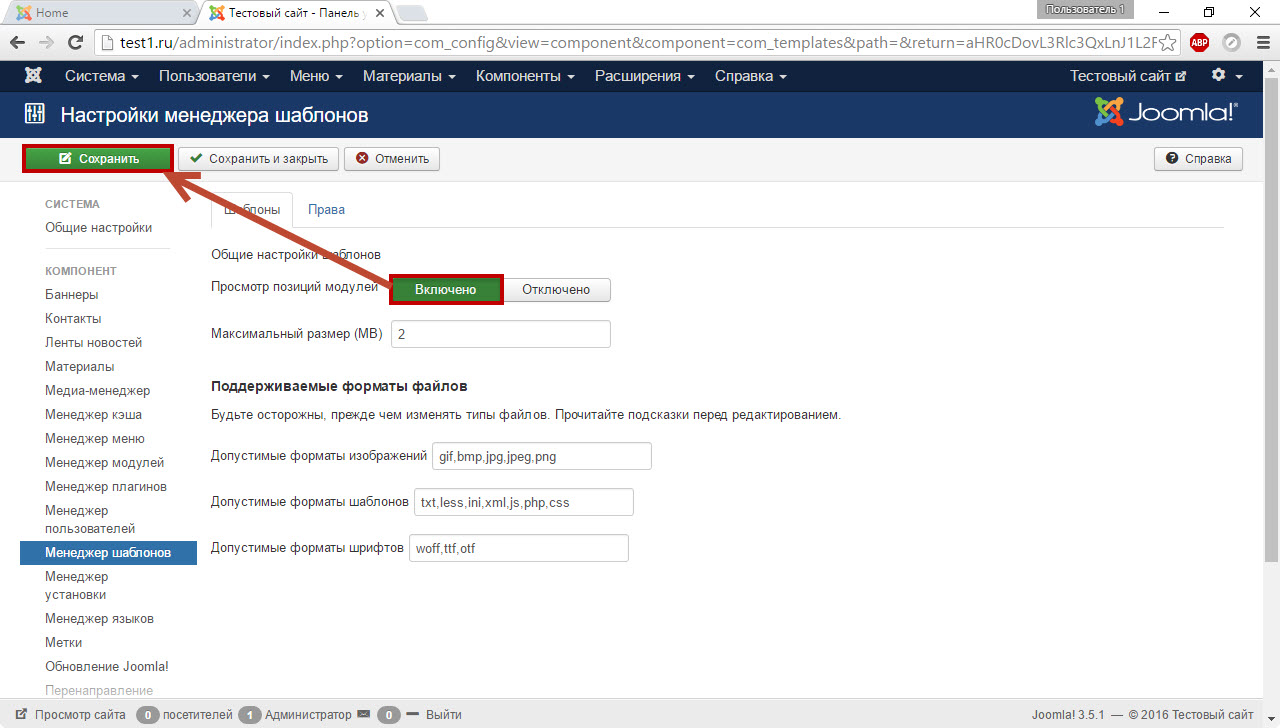
Чтобы включить показ, в панели управления движком откройте Расширения -> Менеджер шаблонов, в правом верхнем углу появившейся страницы нажмите кнопку Настройки, щёлкните Включено в области Просмотр позиций модулей на следующей странице и нажмите Сохранить.
Теперь, когда вы перейдёте по адресу http://сайт/index.php?tp=2 (в моём случае это http://test1.ru/index.php?tp=2), то увидите местоположение позиций.
Таков принцип создания шаблонов для Joomla. Что касается усложнения в плане дизайна — для разработки более сложных тем оформления рекомендую почитать официальную документацию Joomla и её форум.
 Сообщить об ошибке
Сообщить об ошибке