У вас есть своё дело? Может, компания? Или вы просто хотели бы заявить о себе в Интернете, но понимаете, что странички в социальной сети — это «не то», и нужно что-то по-настоящему солидное?
Вам определённо нужен сайт. Создать собственный веб-проект или представительство компании можно множеством способов, но сделать всё максимально быстро, просто, без необходимости получения узкоспециализированных знаний, да к тому же совершенно бесплатно позволяют так называемые «Конструкторы сайтов». Эти платформы предоставляют вам уже готовые модули и шаблоны, а также удобный интерфейс, в котором вы можете настроить страницы и добавить на них свою информацию.
Один из таких конструкторов — платформа с симпатичным и коротким доменным именем FoRu — настоящая панацея для желающих открыть своё дело онлайн или даже просто создать свою личную страничку. На Fo.Ru можно сделать практически любой сайт, но лучше всего он подойдёт для проектов коммерческой направленности — промо, визитки, интернет-магазины. Почти пять тысяч человек уже воспользовались услугами сервиса. Посмотрим, что предлагает Fo.Ru и как создать онлайн-проект с его помощью.
Первые шаги
Первое действие на пути к реализации проекта — нажатие кнопки Создать сайт или Регистрация на главной странице конструктора.
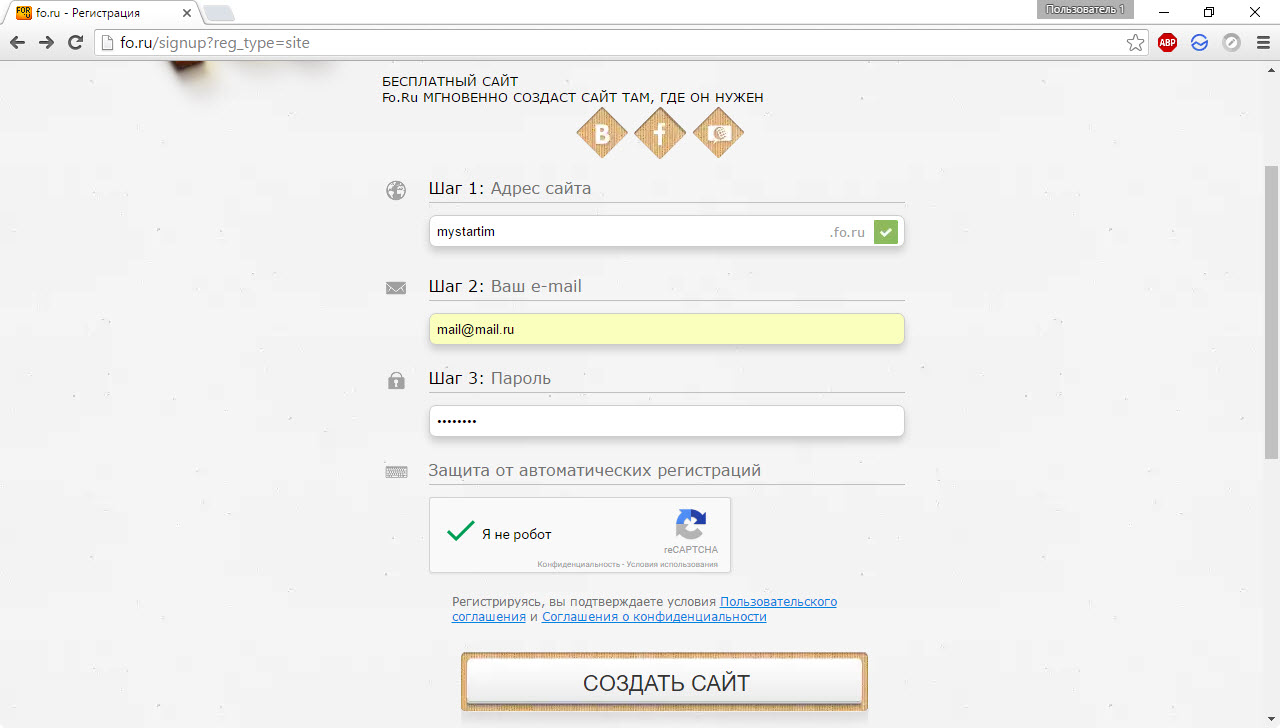
Дальше заполните форму, введя имя сайта (вы получите домен третьего уровня), почту и пароль, покажите, что вы не бот, установив флажок Я не робот, и щёлкните Создать сайт.
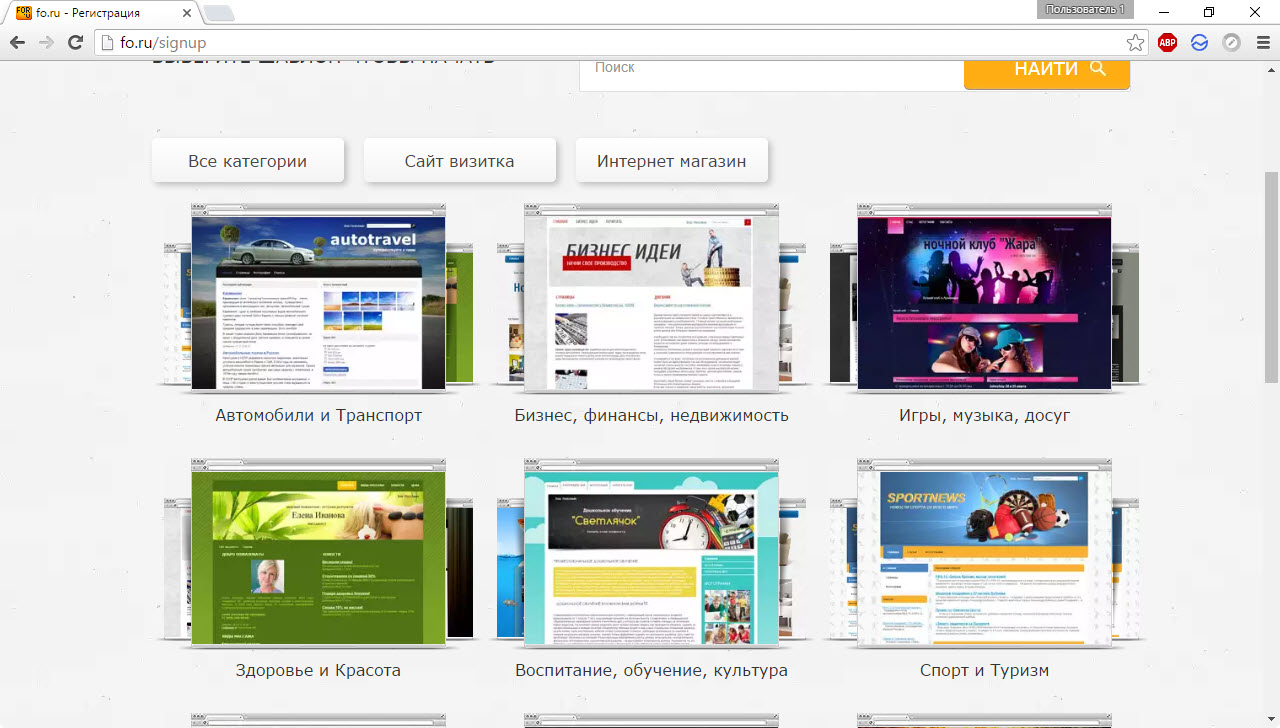
В браузере появится страница выбора типа и дизайна ресурса. Ассортимент велик — около 2000 шаблонов на все случаи жизни. Изначально предлагаются самые востребованные группы тем. По типу ресурса оформление делится на две группы — для визиток и для интернет-магазинов.
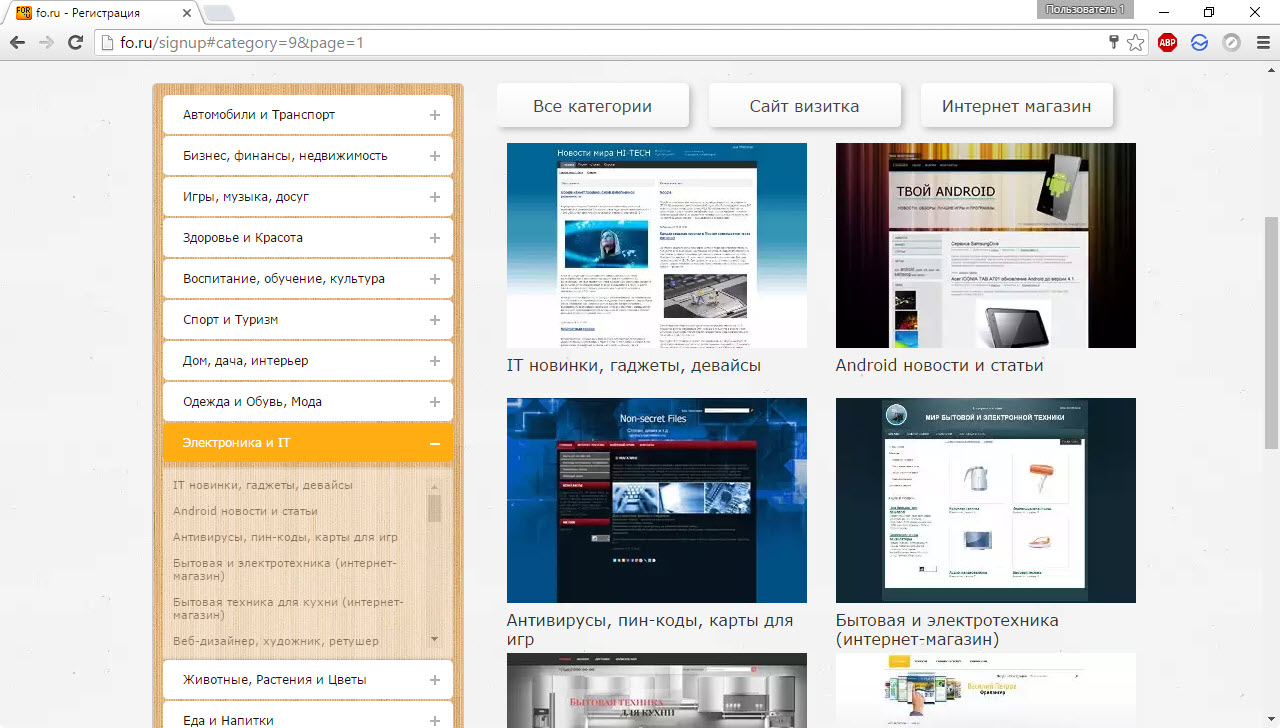
Если нужной группы нет — щёлкните кнопку Все категории. Слева отобразится полный список групп, причём каждая ещё разделена на подгруппы. Свою нишу здесь точно найдёт каждый.
Когда определитесь, нажмите Выбор на понравившемся шаблоне.
Через несколько секунд сайт будет создан и открыт. Если вы не обнаружите на странице ни панели инструментов, ни кнопок редактирования — отключите активные плагины и расширения браузера, какое-то из них скрывает необходимые для правки сайта пункты.
Если же всё в порядке, то сверху вы увидите ряд кнопок, а при наведении указателя мыши на любой элемент сайта рядом будут появляются всплывающие кнопки редактирования уже размещённых, а также добавления новых модулей (модуль — это расположенный на странице блок с содержимым).
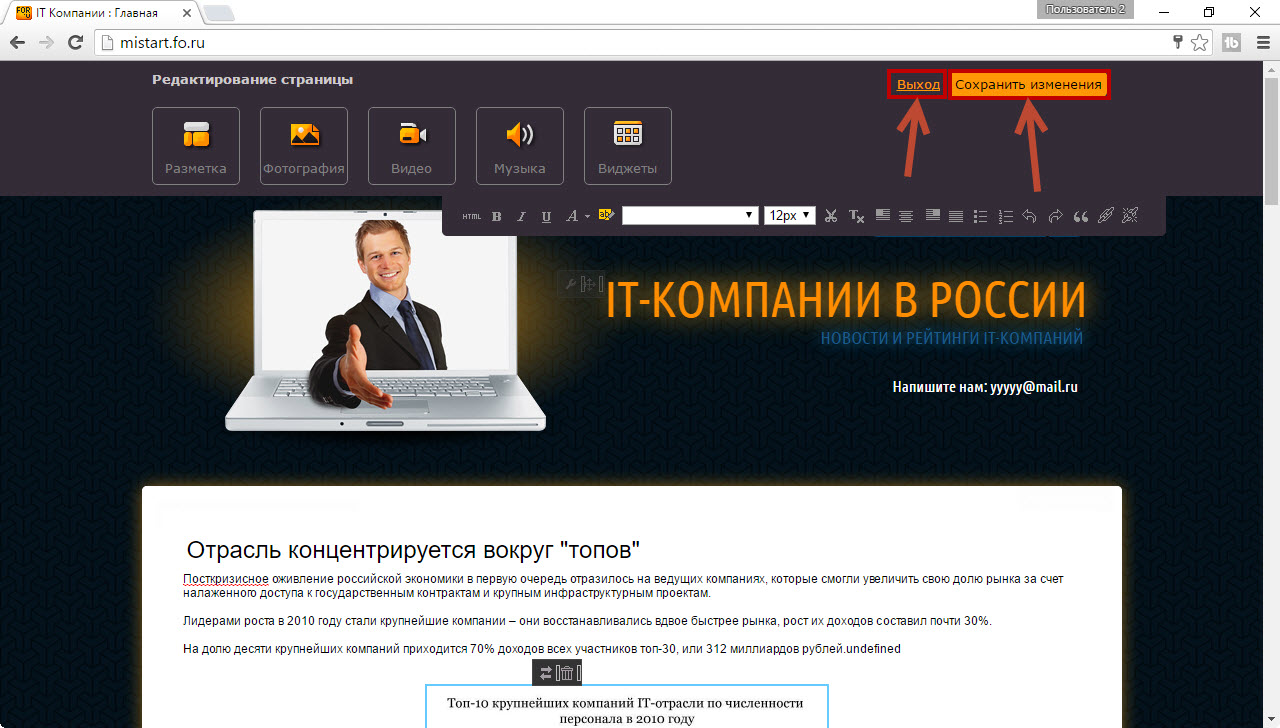
Редактируя и добавляя элементы, наполните сайт своими картинками, видео и текстом. Например, редактор модуля с информацией на главной странице выглядит так.
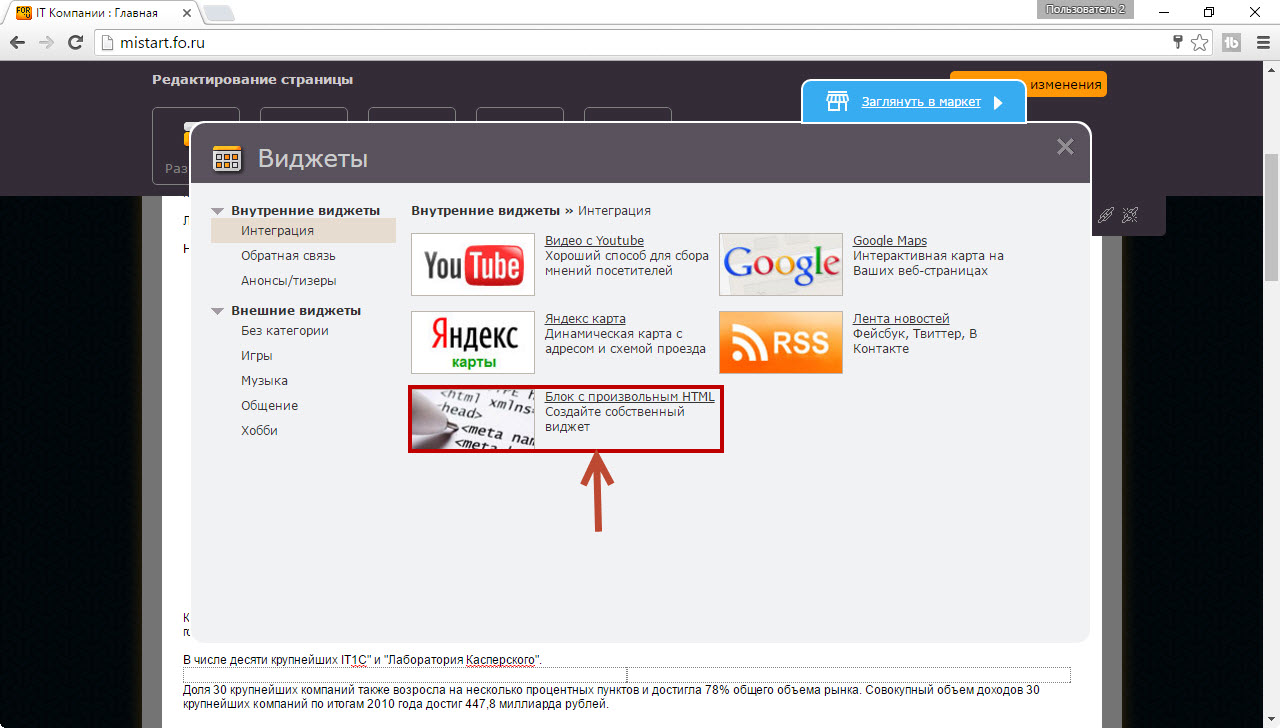
Щёлкая на кнопках вверху, вы сможете переходить от разметки к графике, от изображений к видео, музыке и видежтам. Виджетов на Fo.Ru предлагается много, а если вы не найдёте подходящего, то всегда сможете создать то, что нужно, с помощью редактора HTML-кода.
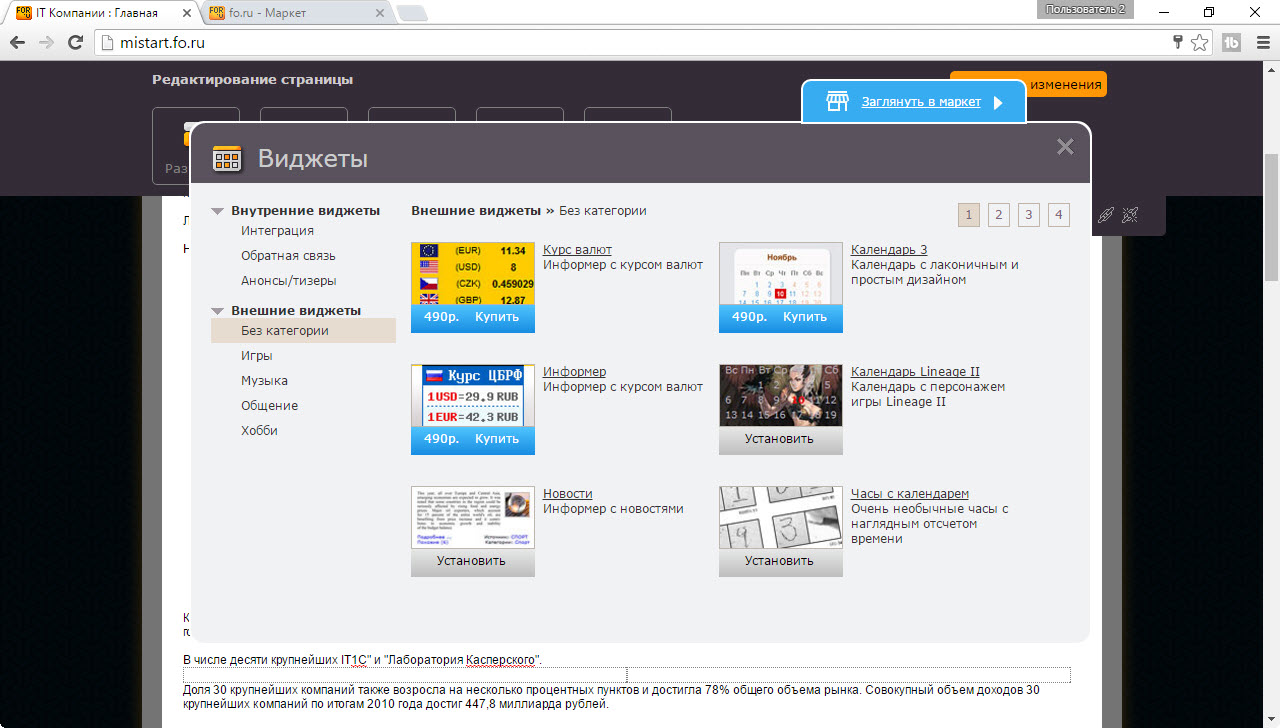
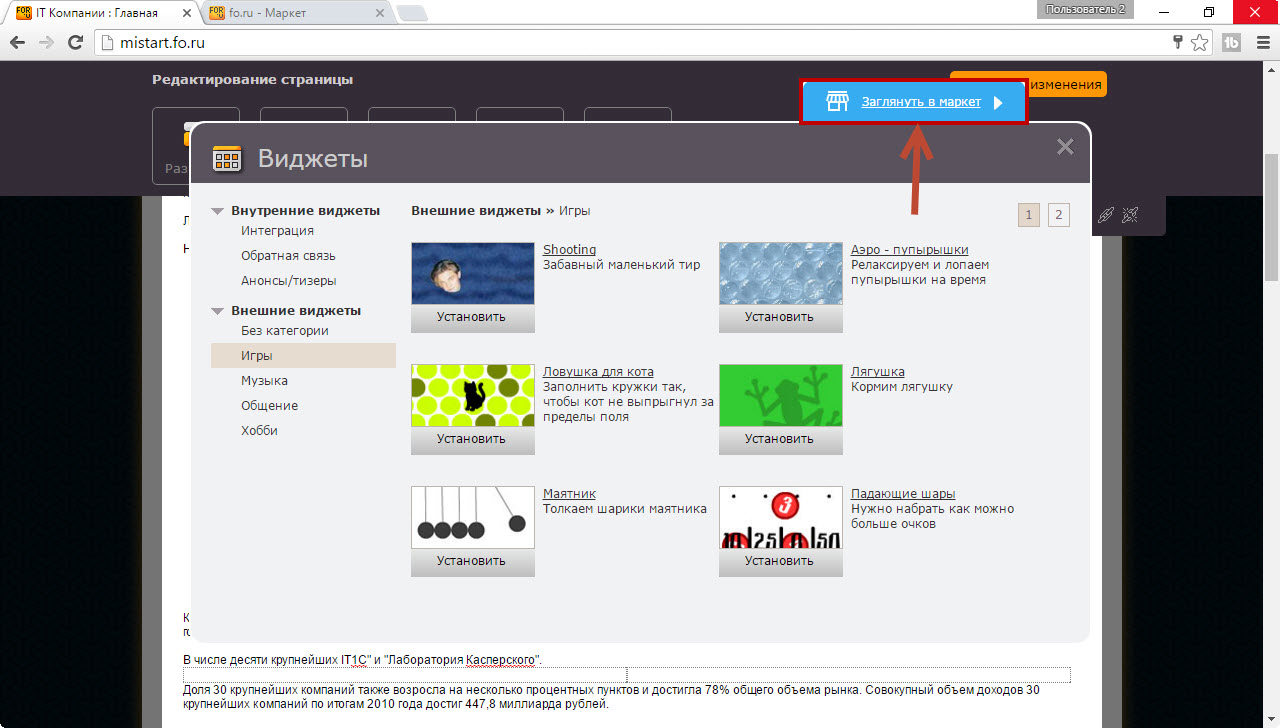
Если модули — это блоки, то виджеты — самый функциональный инструмент их заполнения. Формы обратной связи, карты, RSS-ленты, системы отзывов, комментариев и меток — всё делается с их помощью. Есть ещё много так называемых «внешних» виджетов. От внутренних они отличаются тем, что контент поставляют сторонние ресурсы. Благодаря им у вас на сайте может заиграть радио или появиться чат, посетители смогут отдохнуть за весёлыми играми либо ознакомиться с текущим курсом валют или новостями.
Если вдруг возможностей вам не хватает — «Загляните в маркет» — предложение сделать это в процессе работы над проектом вы будете видеть частенько.
Если вы одобряете правки, не забудьте их сохранить — кнопка Сохранить изменения к вашим услугам. В противном случае не бойтесь щёлкнуть на Выход слева от неё — вы не покинете личный кабинет, а просто выйдете из режима редактирования текущего модуля.
В самом верху страницы конструктора располагается полоска панели управления. Пойдём по порядку, рассказывая о каждой её кнопке.
- Добавить на сайт. Предлагается буквально всё: от фото до папки и от виджета до страницы. Возможно, оно и к лучшему. Кнопка большая и стоит особняком, как самая востребованная.
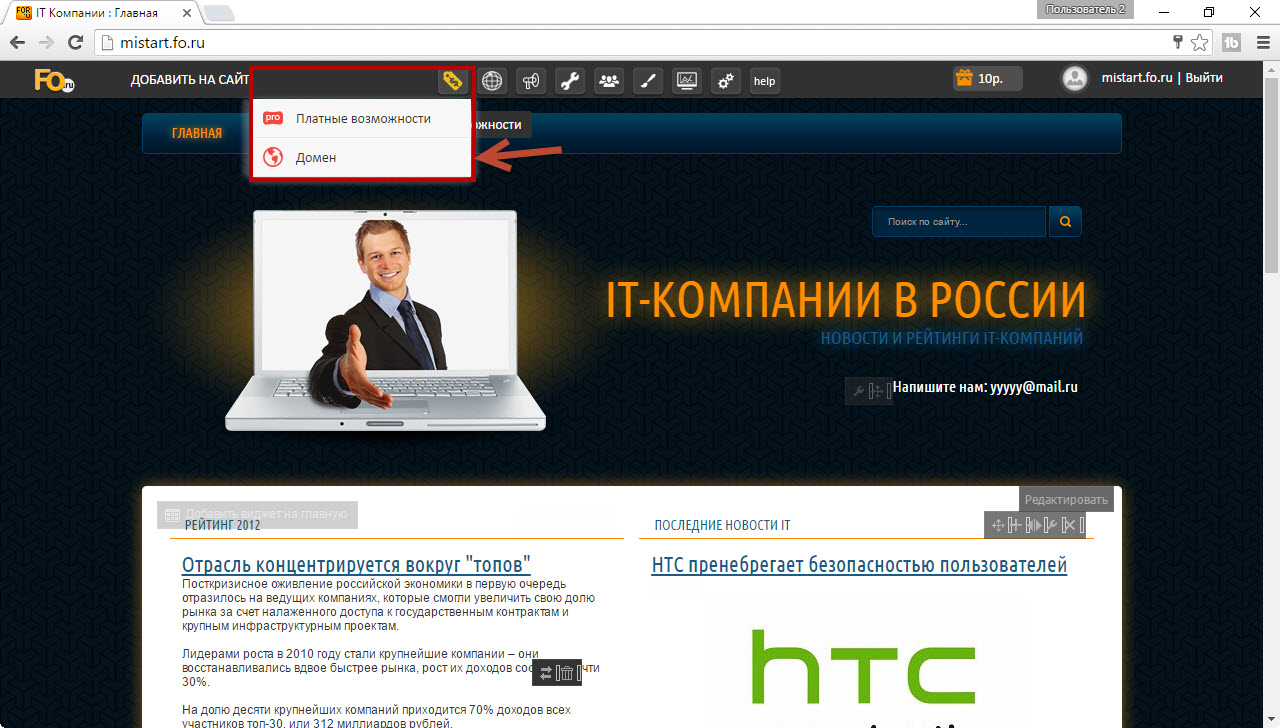
- Платные возможности. Самая левая и выделяющаяся (потому что цветная) кнопка из группы расположенных в центральной части значков. Разумеется, это потому, что она очень важна. Разработчикам. Но и пользователю, если он до сих пор не «заглянул в Маркет» и не попытался сменить шаблон (об этом ниже) она не помешает. Щелчок на кнопке открывает меню со ссылками на выбор платного тарифа и страницу смены домена.
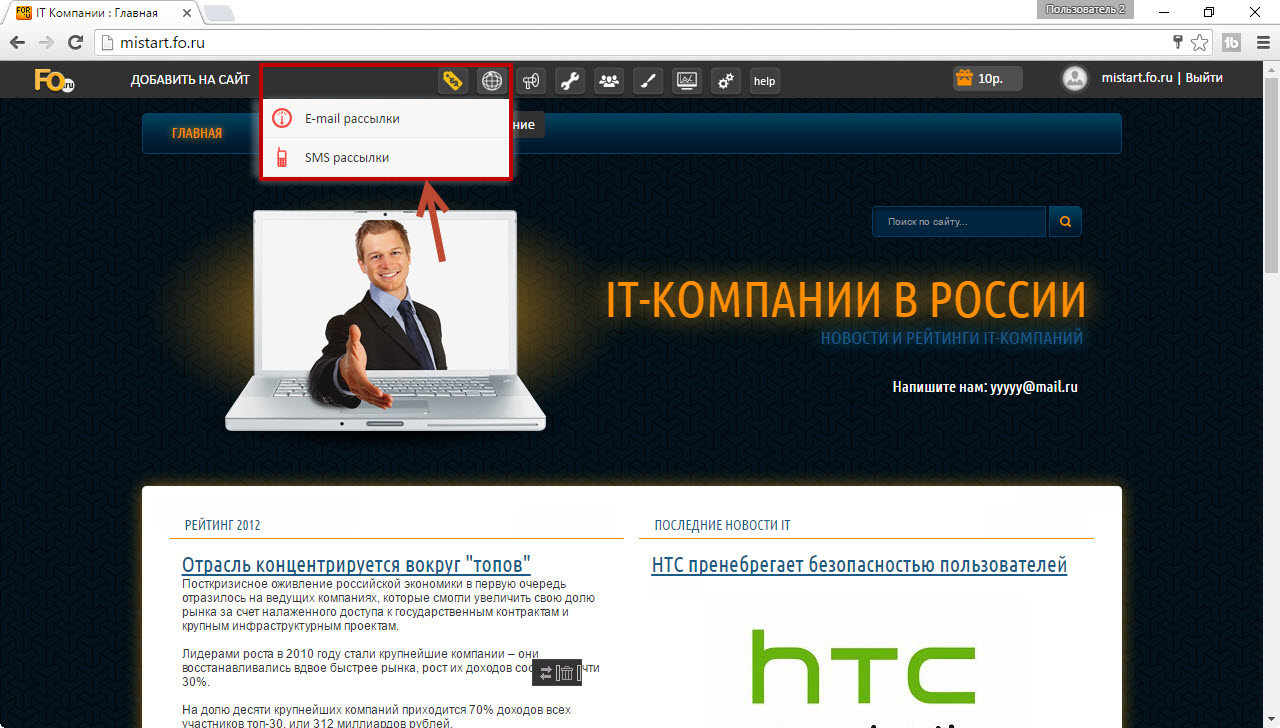
- Продвижение. Здесь располагаются инструменты SMS- и e-mail-маркетинга.
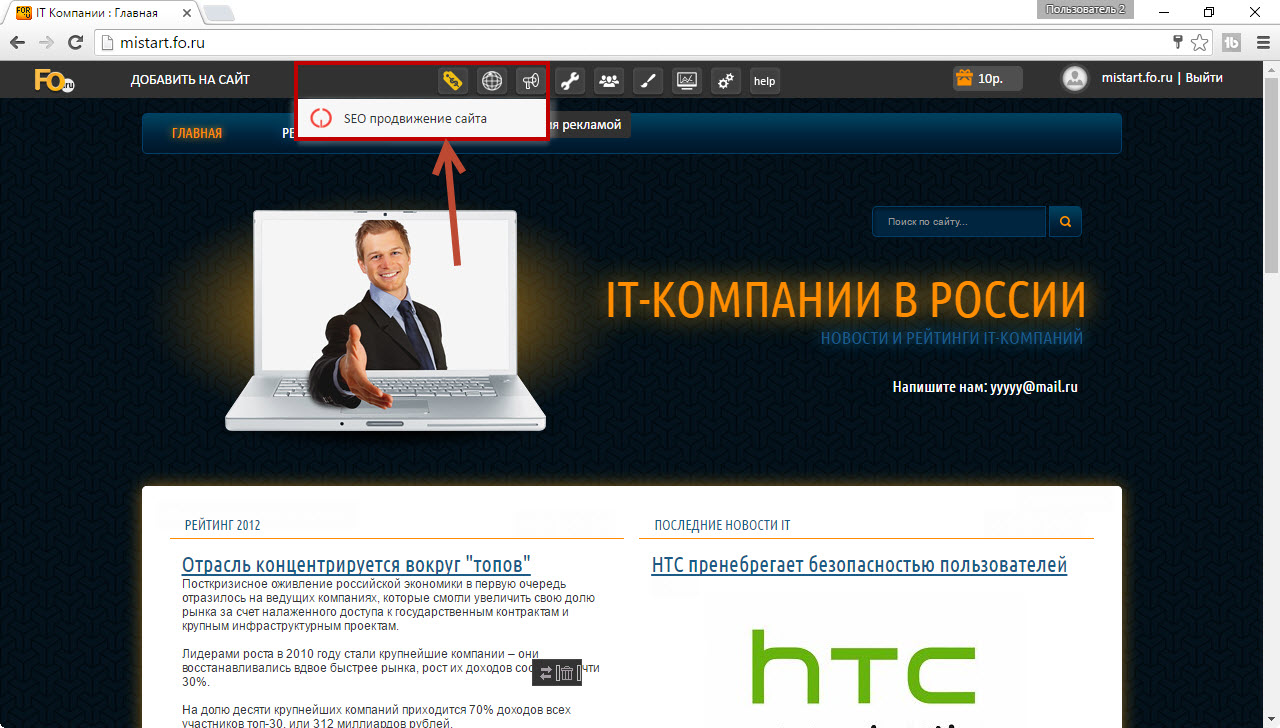
- Панель управления рекламой. SEO-продвижение доступно только для платных тарифов, раскручивать предлагается через SeoPult.
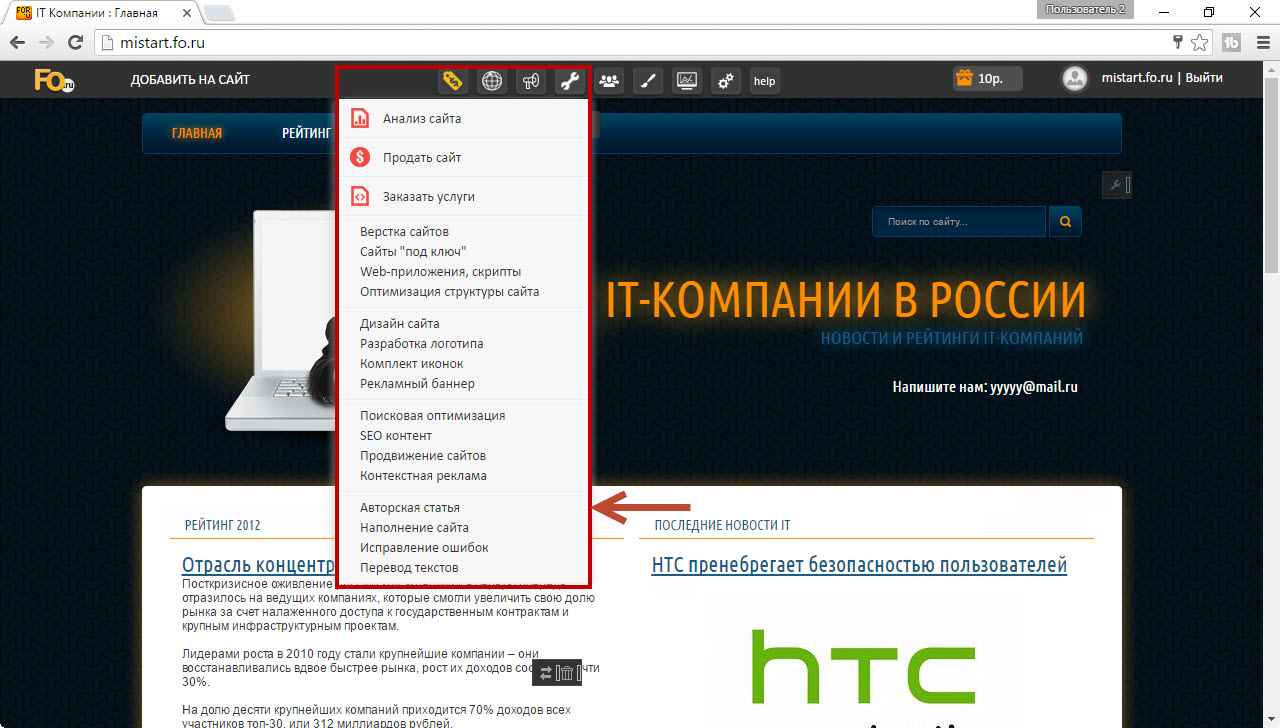
- Услуги. Перечень с потрясающим ассортиментом всевозможных услуг, актуальных на разных этапах работы над сайтом. За ваши деньги здесь могут сделать абсолютно всё.
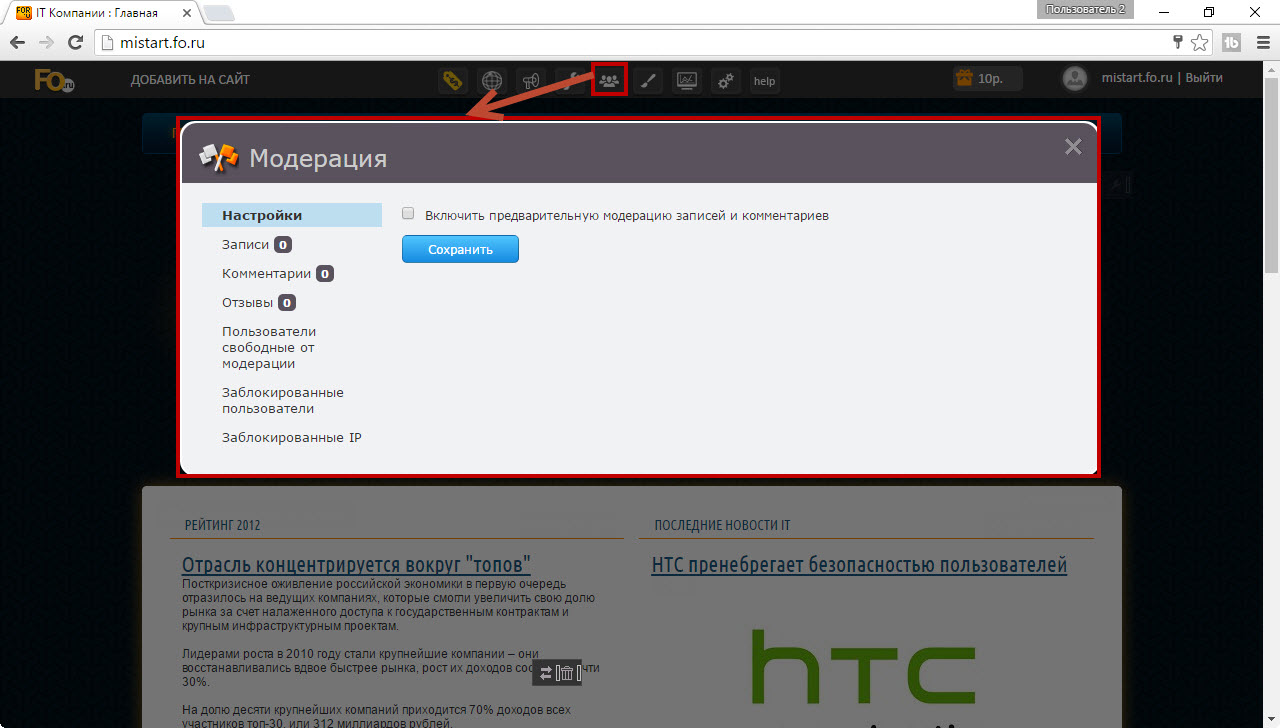
- Модерация. Первый некоммерческий раздел. Отсюда вы можете управлять комментариями, постами, отзывами и пользователями ресурса.
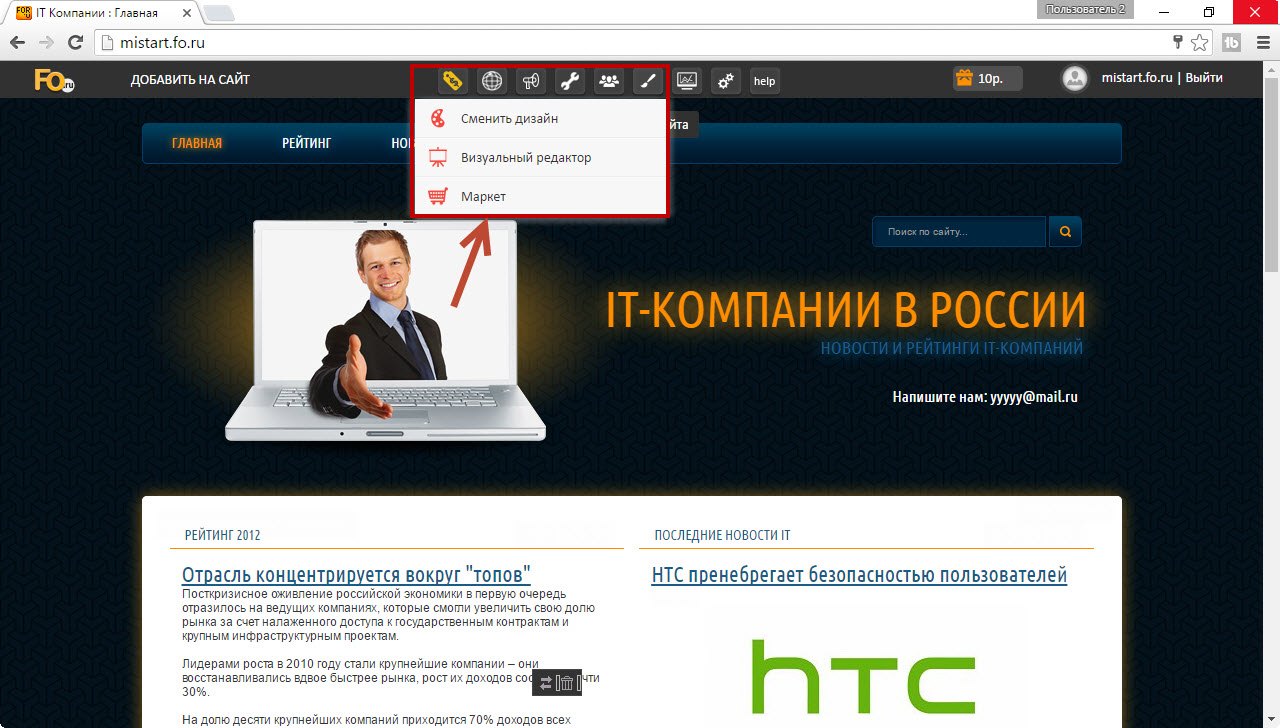
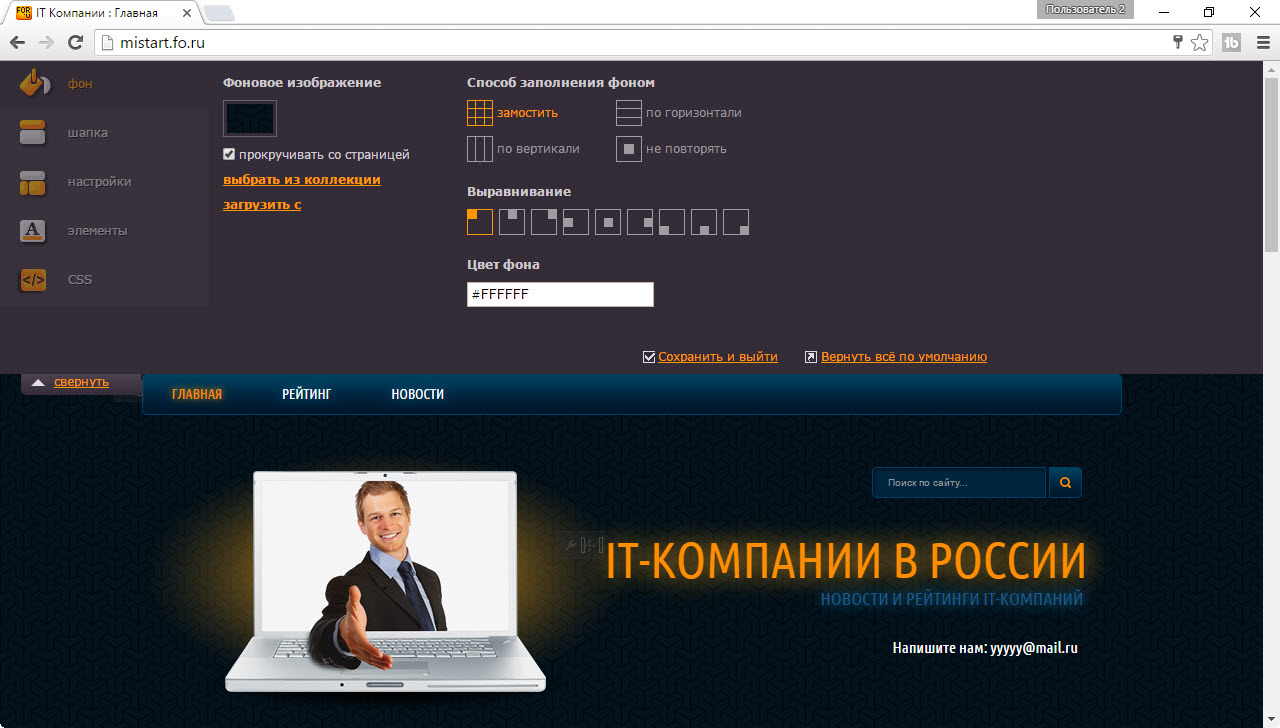
- Дизайн сайта. Кнопка открывает три пункта меню.
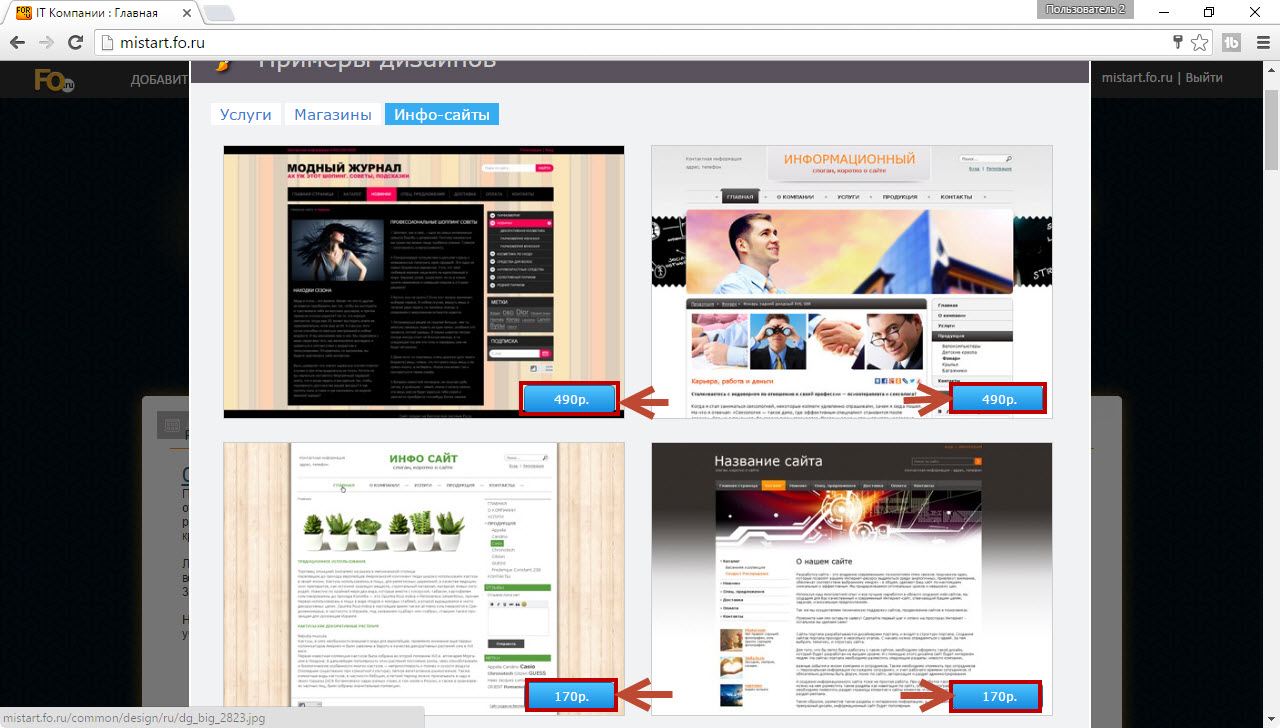
Если вы наивно полагаете, что щелчок на ссылке Сменить дизайн позволит выбрать другой шаблон из того списка, что давался при регистрации, то смею разочаровать: здесь собраны исключительно платные шаблоны.
Но зато этот недостаток частично компенсируют возможности кнопки Визуальный редактор. Отсюда доступна целая пачка настроек сайта, причём есть и редактор CSS. Он, хоть и требует для использования определённых знаний, позволяет поменять дизайн кардинально.
Что таит в себе пункт Маркет, думаю, напоминать не стоит.
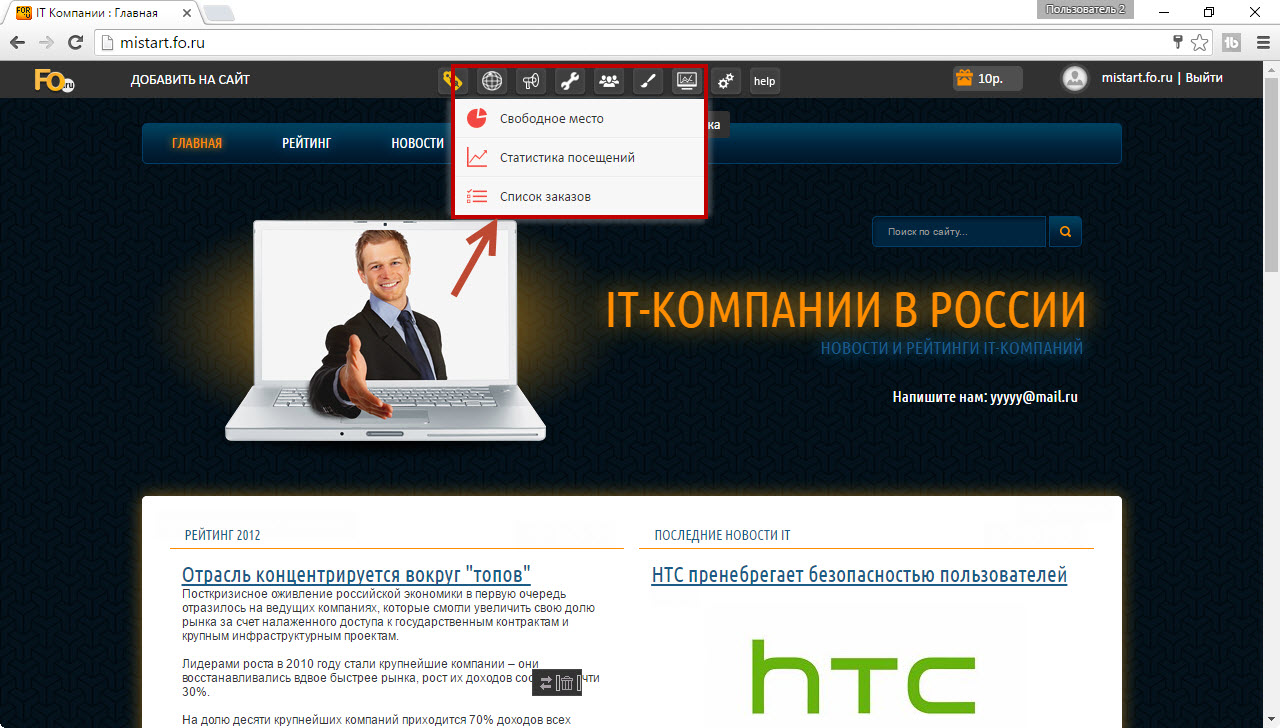
- Статистика. Подробная информация об использованном и свободном пространстве, заказах и посещениях к вашим услугам.
- Панель управления. Здесь содержится множество сгруппированных по разделам настроек. И параметры профиля, и настройки безопасности, и кнопки социальных сетей, и управление модулями, и даже часть параметров сайта — всё находится здесь.
Вынося на панель четыре значка, ссылающиеся на платные сервисы, и всего один — на гору настроек, разработчики думали исключительно об удобстве пользователя. Действительно, зачем раскладывать всё по полочкам, если можно сделать всего одну кнопку? Ведь если значков будет много, то пользователь запутается сразу, пусть лучше обилие разделов, подразделов, вкладок и подвклдок, меню и подменю будет для него потом приятным сюрпризом.
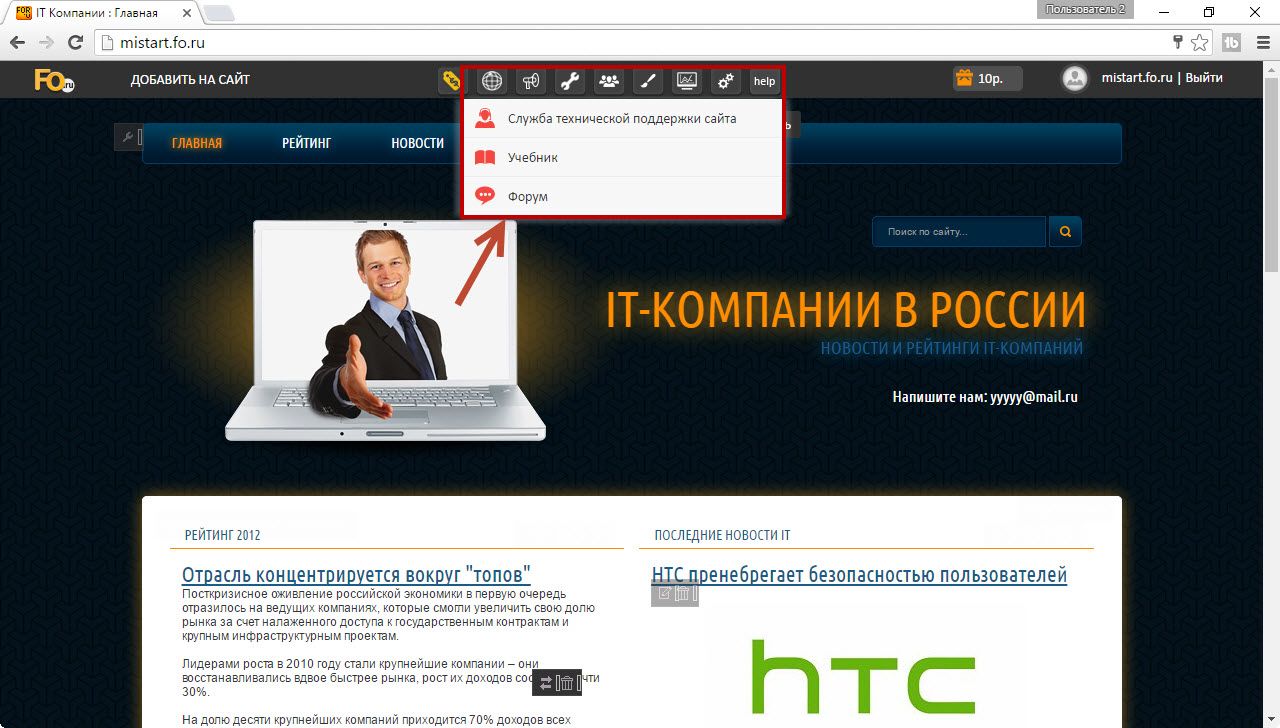
- help. Раздел помощи. Очевидно, слово «Помощь» на два символа длиннее, чем слово «help», и если бы русскоязычная платформа использовала бы именно русское слово, то на панели мог бы не поместиться какой-нибудь коммерческий значок.
Тарифы
Fo.Ru будет обслуживать ваш ресурс бесплатно, но за денежной экономией неизбежно скрываются минусы: реклама на страницах ресурса и в личном кабинете, возможность добавлять не больше 50 страниц и 10 товаров, а также другие, менее заметные ограничения.
В линейке платных есть три тарифа разной степени привлекательности от 83 до 166 рублей в месяц
Итоги
Если у вас нет денег, то обязательно должно быть терпение, потому что вам постоянно, буквально в каждом втором окне будут предлагать что-нибудь платное. Если у вас нет навыков пользования различными интерфейсами, то приготовьтесь: разные окна закрываются по-разному, закрывающий крестик можно встретить где угодно, но реже всего — в правом верхнем углу, а к расположению настроек со временем можно будет привыкнуть.
Зато если у вас есть деньги, то на этой платформе вы сможете буквально всё. Не каждая CMS сравнится с таким обилием функций, и не каждая студия сможет предложить такой набор услуг, как Fo.Ru.
 Сообщить об ошибке
Сообщить об ошибке