В одной из статей я рассказывал, как установить шаблон WordPress. Каждая тема оформления имеет ряд настроек, изменить которые можно из панели управления CMS. Разнообразие параметров от шаблона к шаблону может меняться, но настроить из админ-панели логотип, фон, шрифты, сайдбары, название, описание сайта позволяет практически каждая тема.
Несмотря на это владелец сайта может захотеть изменить какие-то мелочи, править которые панель управления не позволяет. В таком случае можно нанять веб-мастера, но если нет денег или есть время, в шаблоне легко можно разобраться и внести необходимые правки самостоятельно.
Тема движка состоит из множества файлов. Зная, за какую часть сайта каждый из них отвечает, вы легко сможете править дизайн шаблона CMS «под себя».
В файлах темы находится код HTML, PHP и CSS. По HTML/CSS на сайте есть отдельный справочник, а знаний PHP для формирования дизайна в принципе не требуется.
Итак, в любом шаблоне WordPress есть следующие файлы.
1. index.php. Файл формирует главную страницу сайта и вызывает другие файлы темы оформления.
2. header.php. Создаёт верх, «шапку» сайта — обычно она содержит логотип, название, описание веб-ресурса, а также горизонтальное меню. HTML-контейнер тоже находится в этом файле.
3. footer.php. Содержит код нижней части сайта, его «подвал».
4. style.css. Файл каскадных таблиц стилей. Так как обычно он бывает достаточно большим, style.css хорошо прокомментирован. К сожалению, чаще всего на английском, но базовых знаний будет достаточно, чтобы понять, какая часть кода за оформление каких элементов отвечает. Подробнее о CSS читайте здесь.
Это обязательная основа шаблона WordPress, но обычно файлов темы гораздо больше, и вот встречающиеся чаще всего.
1. single.php — отдельный пост.
2. page.php — страница.
3. sidebar.php — боковая панель/панели.
4. archive.php — архивы статей.
5. search.php — страница поисковой выдачи.
6. comments.php — вывод комментариев.
7. 404.php — страница ошибки с кодом 404 (Файл не найден).
8. function.php — файл, содержащий функции темы оформления. В него вы можете добавить и свои собственные PHP-скрипты.
Конечно, обычно шаблоны содержат гораздо больше файлов, чем было описано выше, но они, как правило, не нуждаются в редактировании. Кроме того, о назначении каждого файла вы можете узнать из его названия и комментариев внутри.
Редактировать шаблоны часто требуется, чтобы исправить или добавить какую-нибудь мелочь. Ниже приведено несколько распространённых ситуаций.
Добавить меню
Меню можно располагать не только в местах, установленных темой (делается это через виджеты), но и в любой другой части сайта или даже на определённой странице.
Чтобы вставить меню в любое место, добавьте строку:
<?php wp_nav_menu(); ?>
непосредственно в код страницы там, где хотите его разместить. Строка сработает, если произвольное меню на сайте всего одно. При наличии нескольких в код следует добавить строку вида:
<?php wp_nav_menu( array('menu' => 'Меню_1' )); ?>
где вместо Меню_1 нужно ввести название вашего меню.
Изменить страницу 404
Если ссылка ведёт на несуществующую страницу или файл, WordPress переводит пользователя на страницу ошибки с кодом 404 (Файл не найден). За неё отвечает файл 404.php, хранящийся в папке активной темы. Зачастую на экран выводится английский текст, и желание владельца русскоязычного сайта перевести его на родной язык вполне понятно.
Чтобы изменить содержимое страницы откройте в редакторе файл 404.php, найдите строки с отображающимся в браузере текстом и измените их (выводимый текст чаще всего заключается в кавычки). Например, в одной из стандартных тем (twentyfourteen) вас будет интересовать следующий код:
<h1 class="page-title"><?php _e( 'Not Found', 'twentyfourteen' ); ?></h1> <p><?php _e( 'It looks like nothing was found at this location. Maybe try a search?', 'twentyfourteen' ); ?></p>
Замените текст в кавычках (не там, где twentyfourteen, а другой) на свой и получите видоизменённую страницу 404.
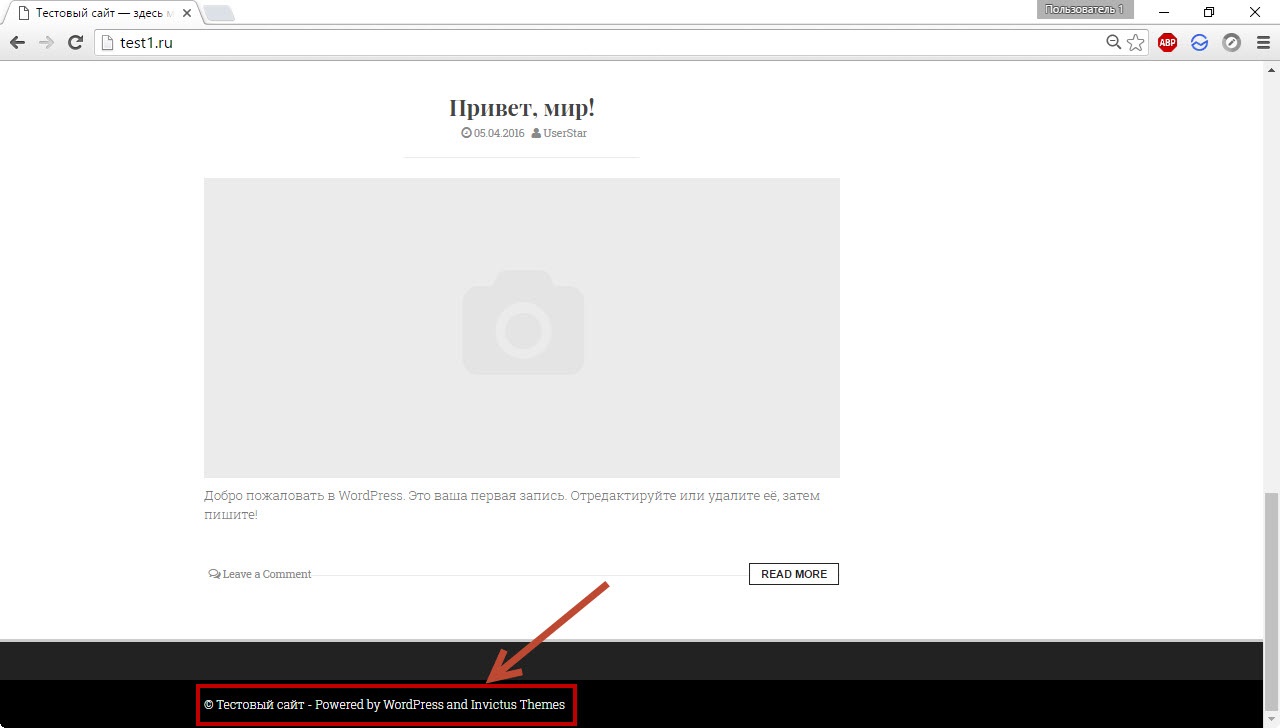
Прописать копирайт
Внизу сайта принято писать служебную информацию, в частности, годы работы ресурса и копирайт. В подавляющем большинстве случаев свою «метку» в файле footer.php оставляют авторы тем оформления, а веб-мастера, естественно, хотят заменить эту информацию на свою.
За «ноги» сайта, как мы знаем, отвечает хранящийся в корне активной темы файл footer.php, и искать отвечающий за копирайт код следует именно в нём.
Например, тема flat-white вспомогательную информацию прячет в следующих строках этого файла:
<?php _e('- Powered by ', 'flat-white'); ?>
<a href="<?php echo esc_url( 'http://wordpress.org/' ); ?>
" title="
<?php esc_attr_e( 'WordPress' ,'flat-white' ); ?>"><?php _e('WordPress' ,'flat-white'); ?></a>
<?php _e(' and ', 'flat-white'); ?>
<a href="<?php echo esc_url( 'http://invictusthemes.com/' ); ?>">
<?php _e('Invictus Themes', 'flat-white'); ?></a>
Русифицировать текст
Частенько шаблоны WordPress русифицированы не до конца или не переведены вовсе. Зная файловую структуру темы и то, что показываемый пользователю текст (если это не переменная) в коде всегда взят в кавычки, легко найти и самостоятельно перевести нужный фрагмент, причём не обязательно искать слово вручную — для этого можно воспользоваться автоматическим поиском, который присутствует в каждом редакторе кода.
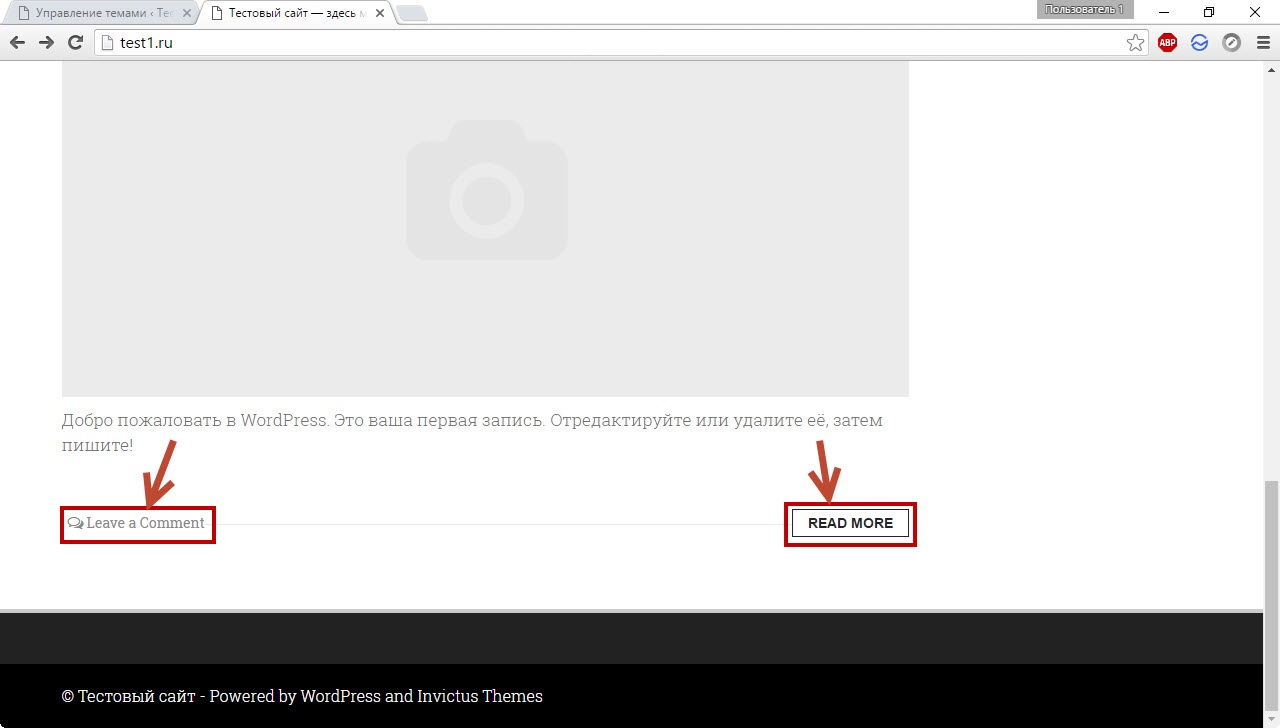
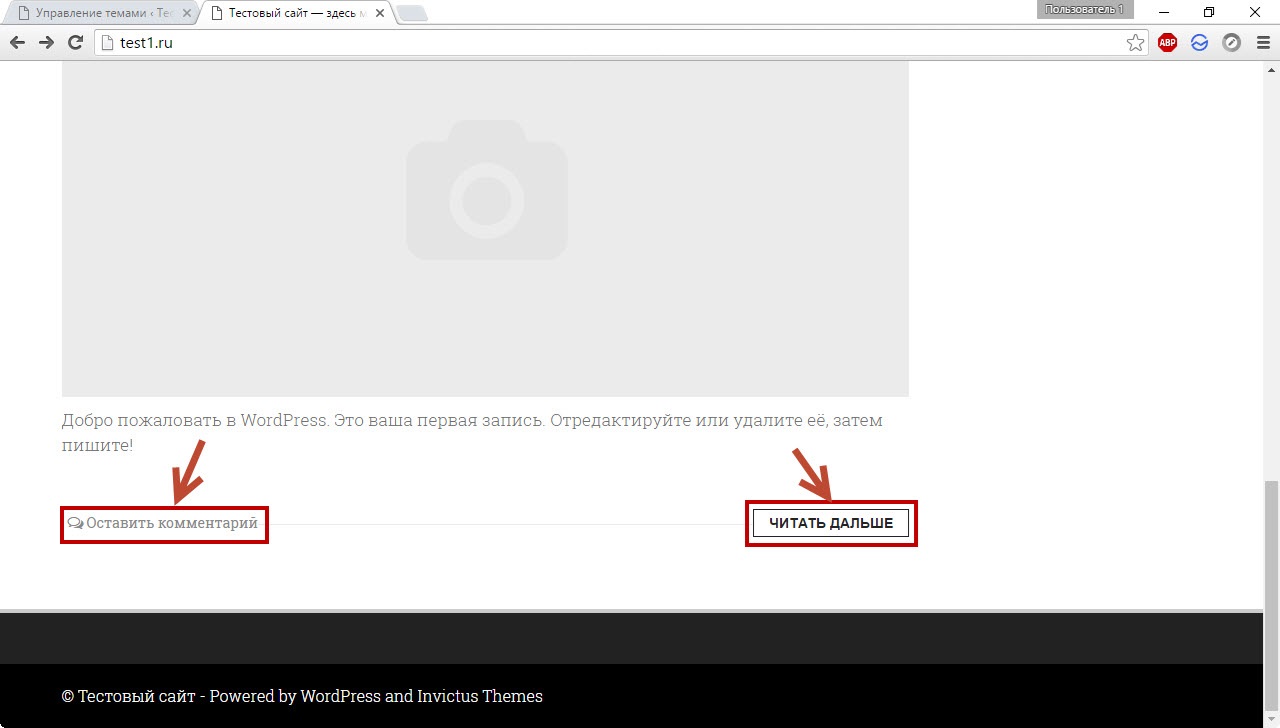
Например, в шаблоне flat-white сразу хочется русифицировать как минимум две надписи: «READ MORE» и «Leave a Comment», так как их видно на главной странице.
За главную страницу отвечает файл index.php, расположенный в корне каталога темы, следовательно, редактировать надо его. Но текста надписей в нём нет, поэтому необходимо разбираться в коде, чтобы узнать, где они хранятся. В нашем случае за информацию под постами на главной странице отвечает файл template-parts/content.php, подключенный строкой
<?php get_template_part( 'template-parts/content', 'none' ); ?>
Если перейти в него и в коде
<div class="col-md-6">
<?php echo '<div class="post-comments"><a href="'. esc_url( get_permalink() ) .'#comments"><i class="fa fa-comments-o"></i>'.__( 'Leave a Comment', 'flat-white' ).'</a></div>'; ?>
</div>
<div class="col-md-6">
<div class="button-container">
<a href="<?php the_permalink('') ?>" class="read_more"><?php _e( 'Read More', 'flat-white' ); ?></a>
</div>
</div>
текст Leave a Comment заменить на Оставить комментарий, а вместо Read More написать Далее, то текст изменится и в браузере.
 Сообщить об ошибке
Сообщить об ошибке








Опять, эта особенность WordPress позволяет вам изменять файлы шаблонов родительской темы без непосредственного их редактирования, так что все изменения сохранятся при обновлении родительской темы.
На странице сайта прав кнопка мыши посмотреть код страницы. нахожу код определенной колонки меняю цвет либо фон. сразу меняется после обновления изменения не вступают в силу. захожу на диск Z дохожу до style и через notepad меняю. тоже не получается
забыл добавить в админке, внешний вид-редоктор и там попробывал изменить фон меню тоже не получается!