В этой статье я объясню, как добиться того, чтобы сайт работал прямо у вас на компьютере, без внешнего хостинга и даже подключения к Интернету.
Локальный сервер
Динамические сайты, хранящиеся на домашнем компьютере, не будут работать до тех пор, пока не установлены компоненты, необходимые для интерпретации веб-страниц.
Самая популярная программа, превращающая ПК в локальный сервер — DENWER. С его установкой на компьютере появятся необходимые для работы WordPress PHP 5.3+ и MySQL 5.5+. DENWER — это пакет, включающий в себя необходимые для создания сервера компоненты. Каждый из них можно установить и отдельно, но с DENWER процесс будет быстрей и проще.
Скачайте DENWER
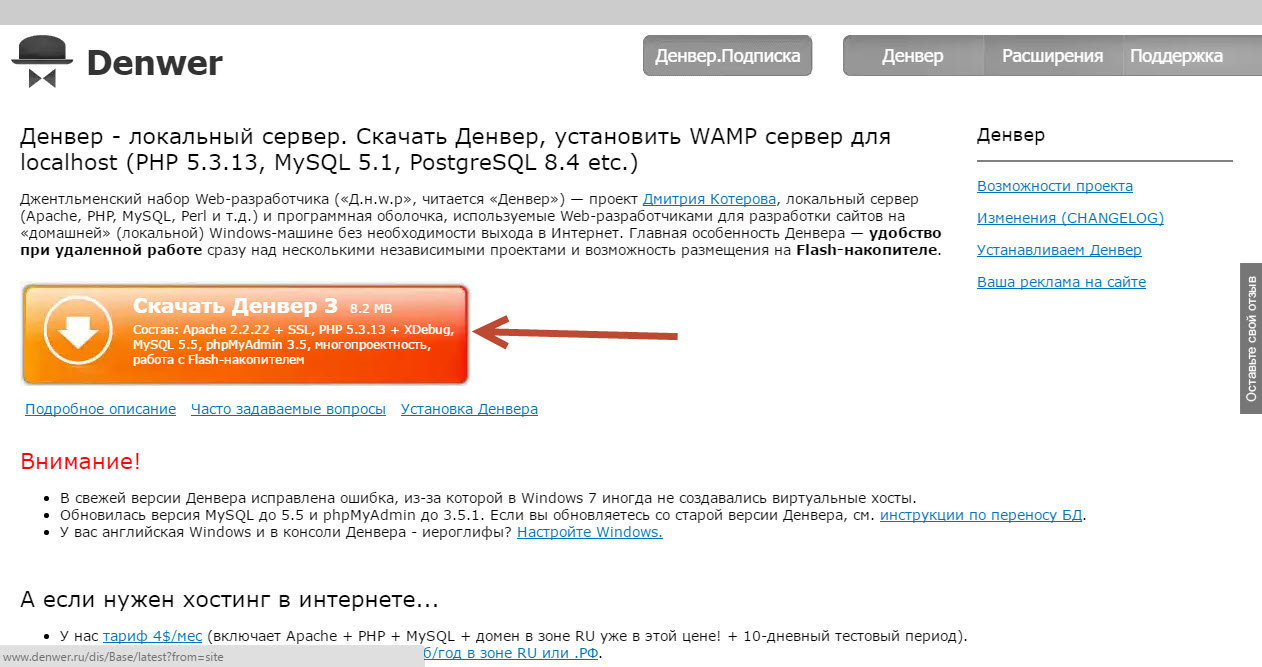
1. Перейдите сюда, нажмите кнопку Скачать Денвер.
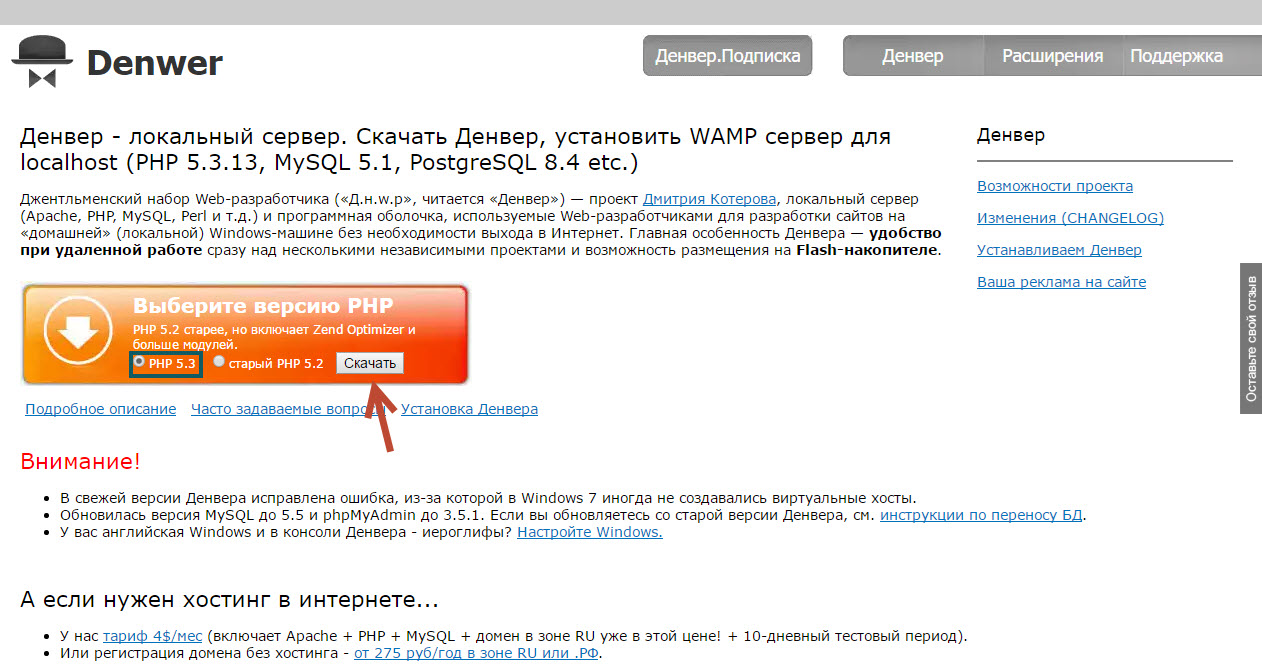
2. Вам предлагается выбрать версию . Она должна быть новой (5.3). Убедитесь, что это так, и нажмите Скачать.
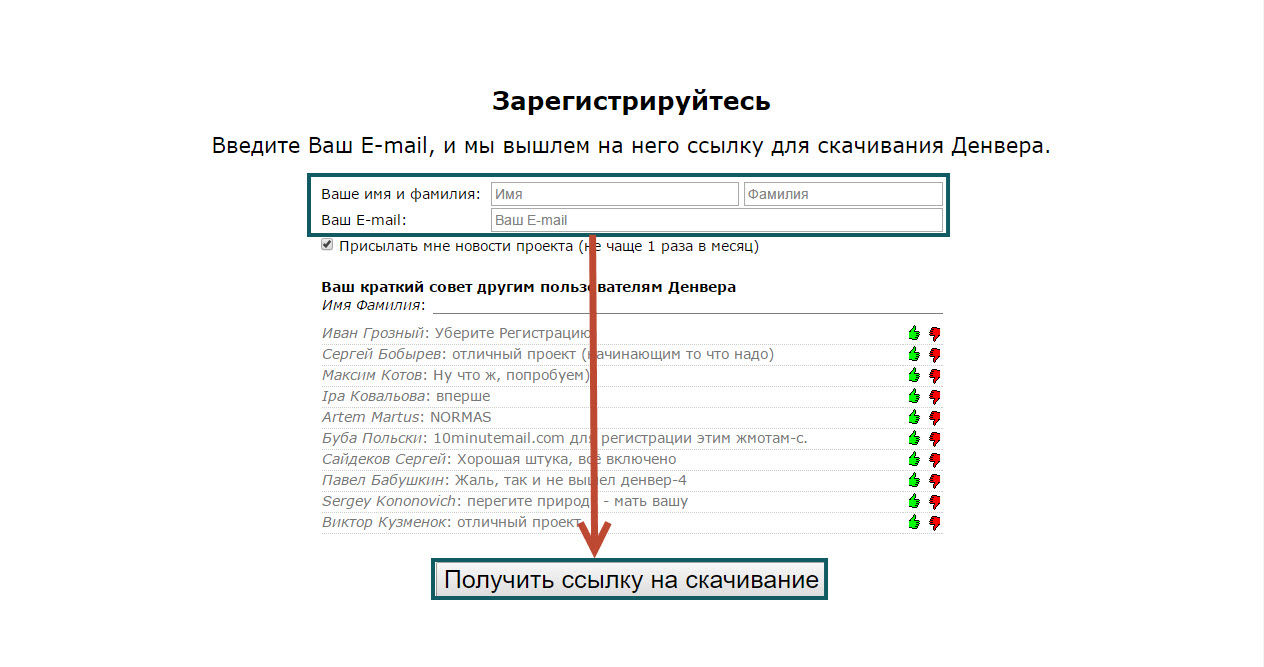
3. Заполните форму на следующей странице и нажмите Получить ссылку на скачивание. Она придёт на указанный e-mail, поэтому давайте почту, к которой имеете доступ.
Установите DENWER
1. Чтобы избежать всевозможных ошибок, на время перенастройте антивирус, разрешив приложениям редактировать файл hosts. Он будет нужен программе, чтобы перенаправлять браузер с глобальных на локальные адреса, давая таким образом доступ к сайтам на вашем компьютере.
2. Запустите скаченный файл DENWER.
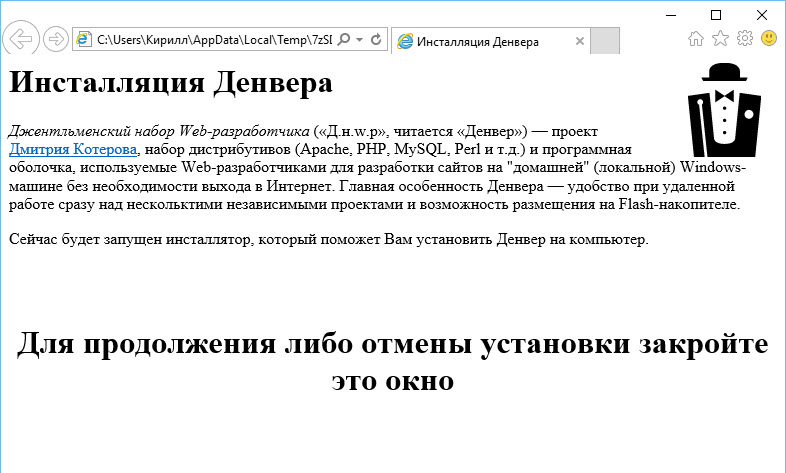
3. Подтвердите начало установки.

4. Закройте появившееся окно браузера.
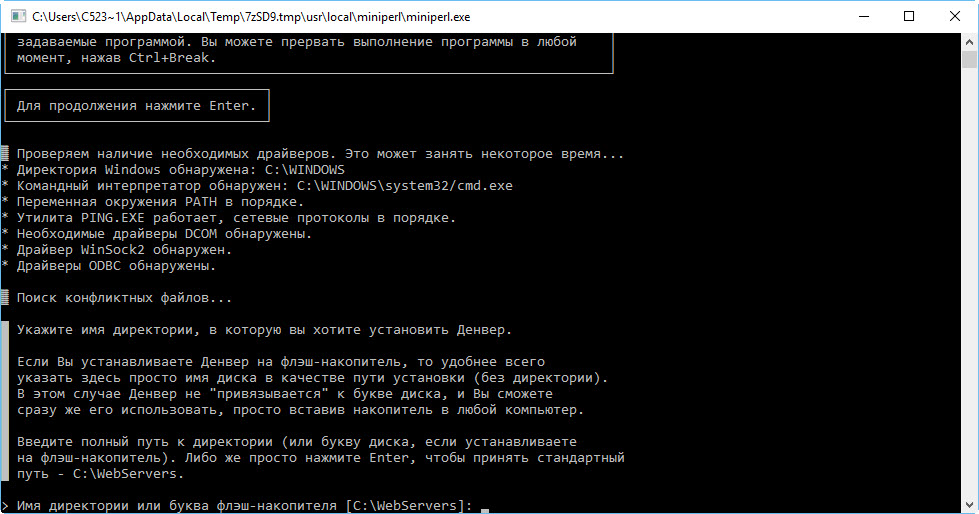
5. Следуйте дальнейшим инструкциям в командной строке.
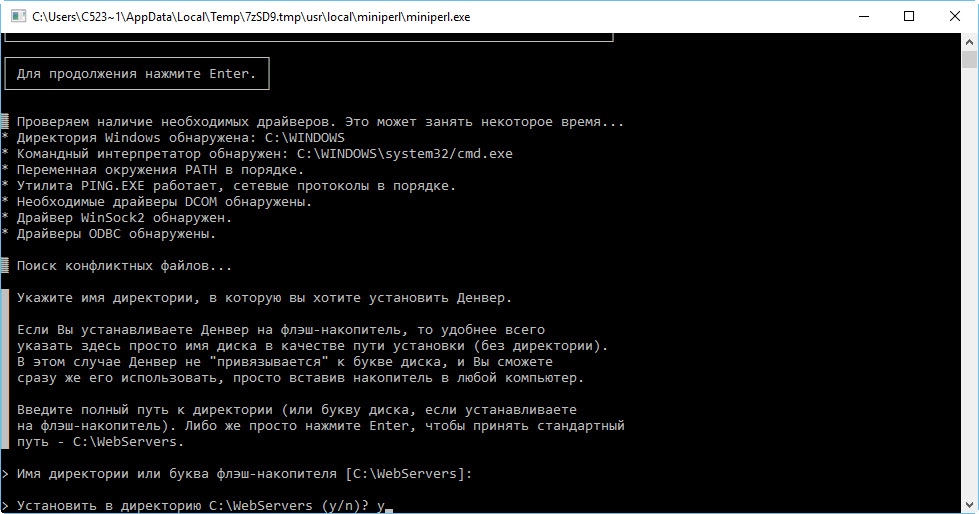
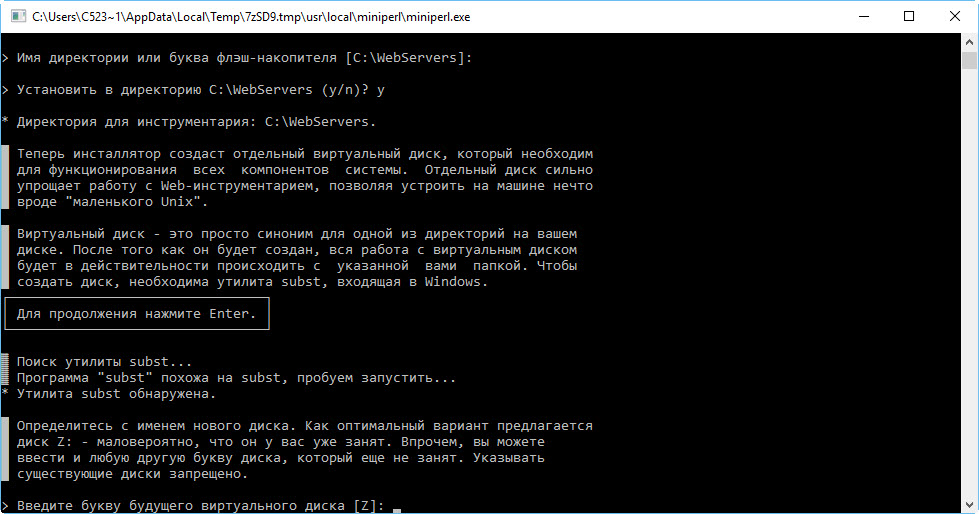
6. Выберите, куда будет установлен пакет. Внутри этой же папки потом и будет находиться каталог с вашим сайтом, поэтому отнеситесь к выбору директории внимательно. Если расположение по умолчанию (системный_раздел:\WebServers) вас устраивает — нажмите Enter, затем клавишу Y и снова Enter, чтобы подтвердить создание папки.
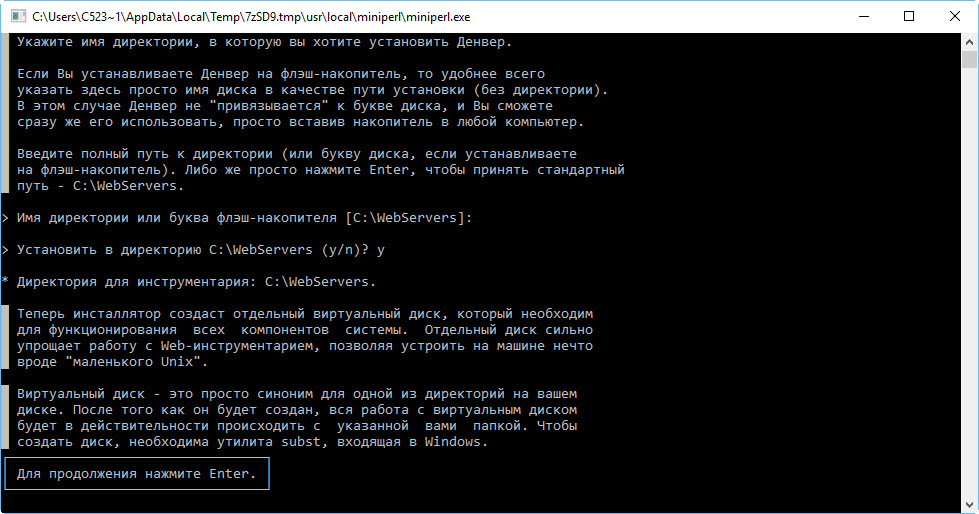
7. Вновь нажмите Enter для перехода к созданию виртуального диска. После операции в Проводнике появится новый раздел, открыв который вы попадёте в папку DENWER. Благодаря этому не нужно каждый раз открывать каталог установки для доступа к файлам сайта.
8. Введите букву виртуального диска и нажмите Enter. По умолчанию инсталлятор предлагает присвоить ему букву Z, так как обычно она не занята. Если Z вас устраивает — просто нажмите Enter. Я буду использовать именно эту букву.
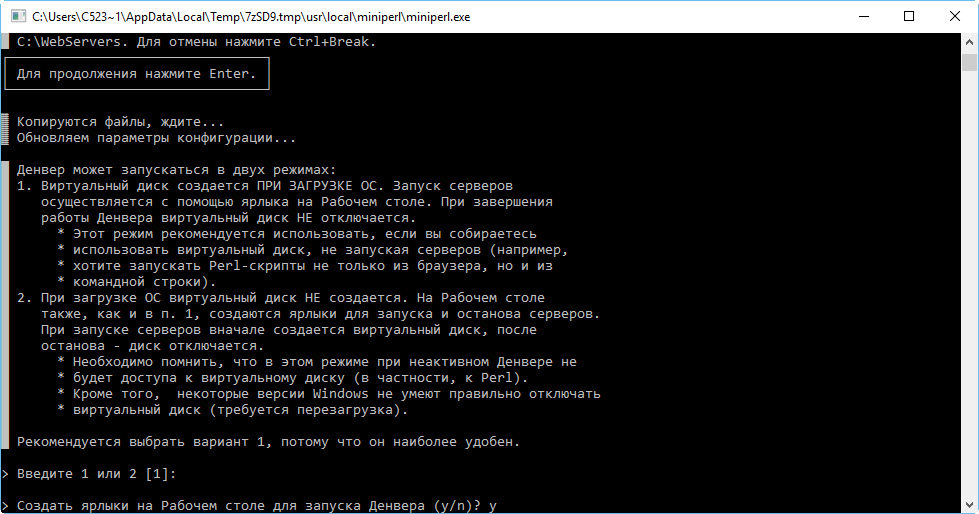
9. Нажмите Ввод для начала копирования файлов DENWER.
10. Выберите вариант создания виртуального диска. В первом случае (1) он будет отображаться в Проводнике независимо от того, работает сервер или нет, во втором варианте (2) диск будет создаваться при запуске DENWER и отключаться при завершении его работы. Введите 1 или 2 в зависимости от выбранной модели, для подтверждения нажмите Y, а затем Enter.
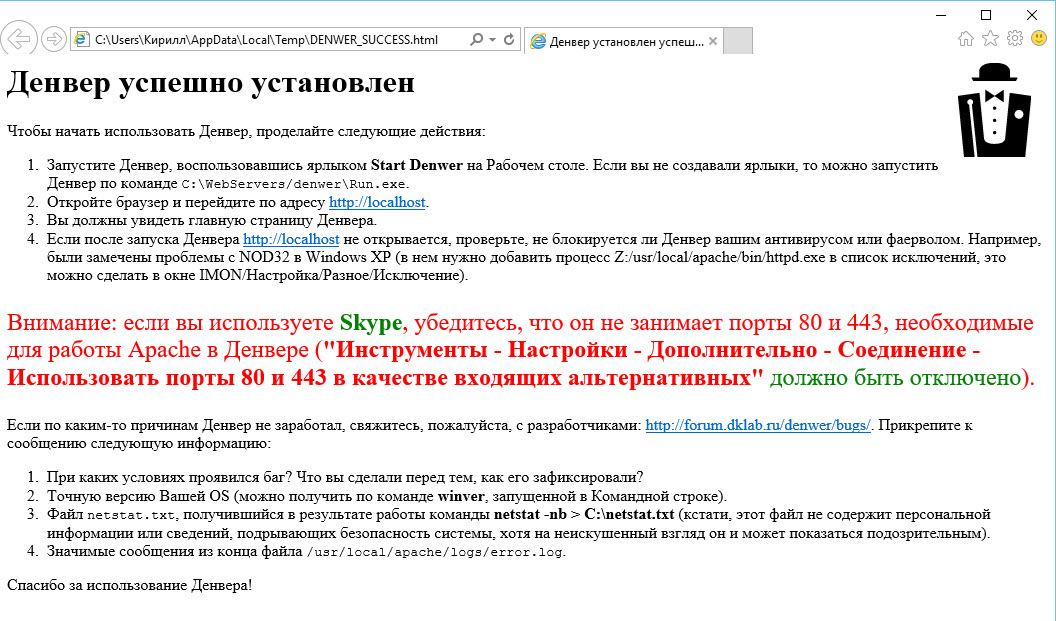
11. Если установка прошла корректно, откроется браузер и вы увидите страницу, как на рисунке ниже.
12. Откройте Рабочий стол и удостоверьтесь, что на нём появились три ярлыка. С их помощью вы можете запускать (Start Denwer), перезагружать (Restart Denwer) и завершать работу (Stop Denwer) только что установленных компонентов. Нажмите Start Denwer, чтобы запустить сервер.
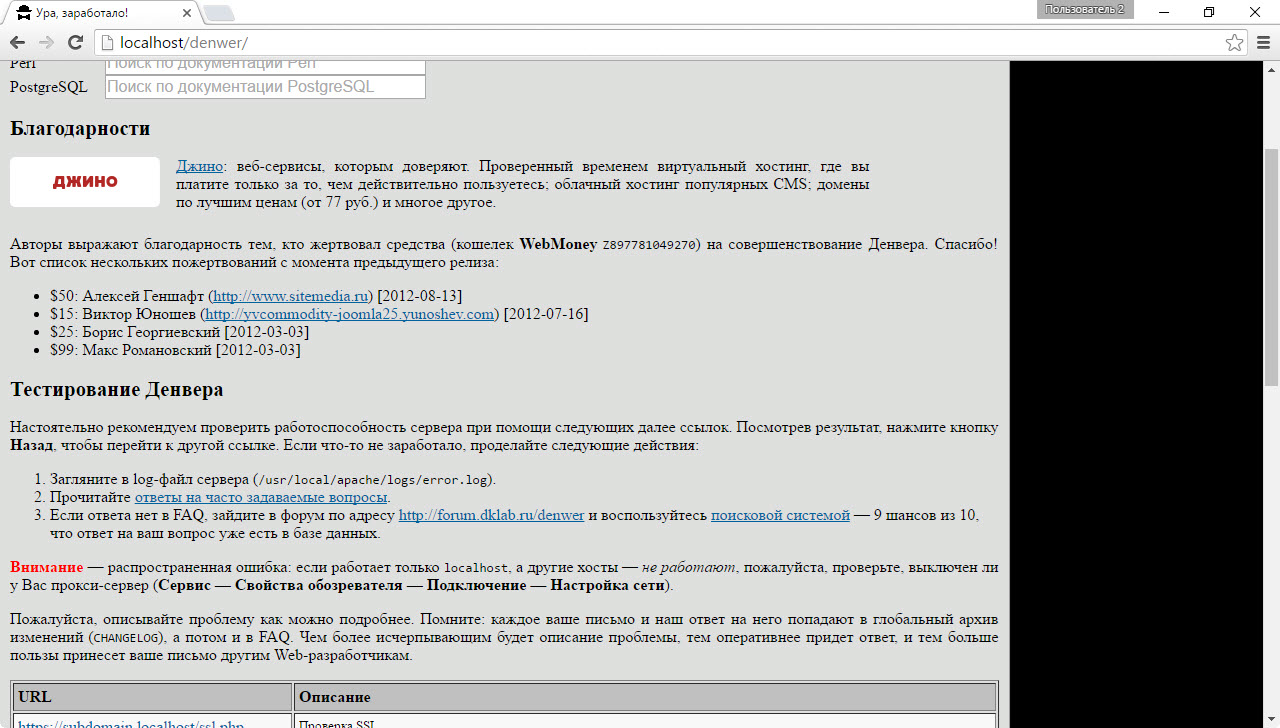
13. Откройте любой браузер и в адресной строке введите localhost. Это адрес вашего сервера. Если увидите окно, как на скриншоте ниже, то DENWER работает нормально. Ознакомьтесь с информацией, при желании протестируйте работу компонентов.
14. В корне виртуального диска сервера есть папка home, а в ней — test1.ru. Каталог test1.ru хранит создающийся по умолчанию сайт. В браузере перейдите по адресу test1.ru и увидите, что откроется хранящаяся на вашем ПК страничка.
Notepad++
В процессе работы с сайтом вам будет иногда необходимо отредактировать вручную тот или иной файл. Для этого не рекомендуется использовать Блокнот. Лучше выбрать редактор, специально предназначенный для работы с программным кодом. Одним из самых популярных таких редакторов является Notepad++. Рекомендую скачать его на этой странице и установить, а в дальнейшем любые относящиеся к веб-ресурсу файлы редактировать только с его помощью, иначе могут возникнуть неприятности, связанные с кодировкой документов.
WordPress
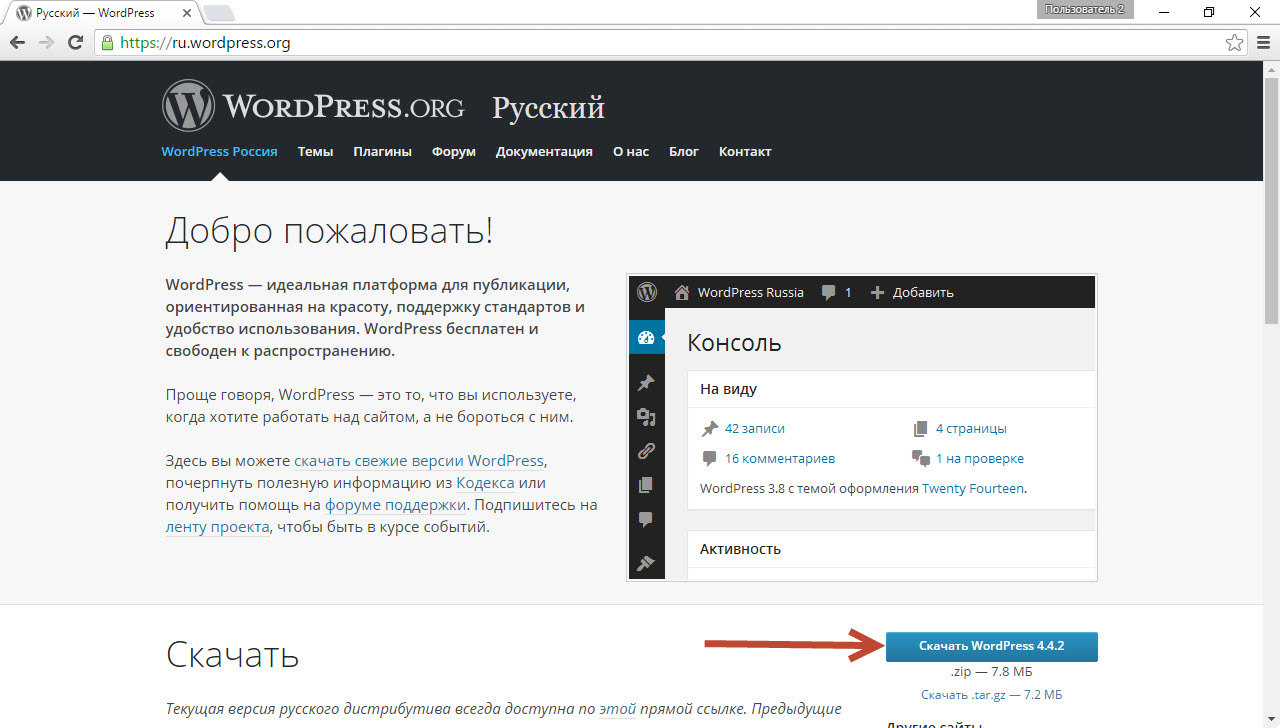
Теперь, когда локальный сервер настроен и работает, самое время скачать и установить сам движок сайта. Скачайте и распакуйте WordPress 1. Перейдите по этой ссылке и на открывшейся странице нажмите кнопку скачивания.
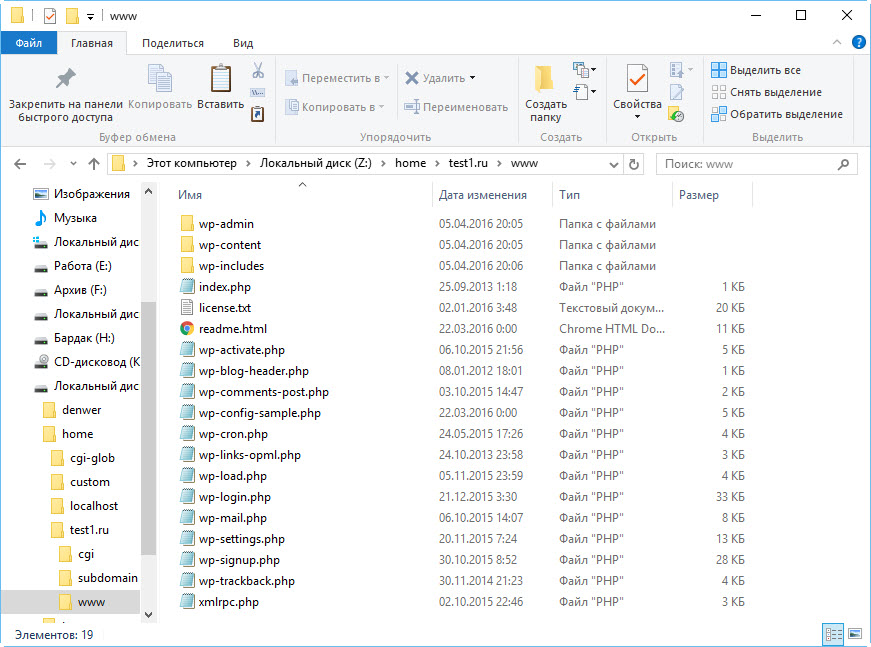
2. Распакуйте загруженный архив. 3. Войдите в появившуюся папку wordpress, вырежьте из неё все файлы и поместите их в каталог Z:\home\test1.ru\www. Пустую директорию wordpress можно удалить. Файл index.html, который находился в папке test1.ru/www/, тоже не нужен.
Вы можете сменить адрес сайта test1.ru на любой другой. Для этого просто переименуйте папку test1.ru, а потом перезагрузите сервер (щёлкните на ярлыке Restart Denwer Рабочего стола). Например, если вы переименуете папку test1.ru в vk.com и перезапустите DENWER, то вместо социальной сети по этому адресу будет открываться ваш локальный сайт, а на настоящий ресурс «ВКонтакте» при включенном сервере вы не попадёте. Чтобы в дальнейшем было удобнее переносить уже готовый сайт с локального сервера на хостинг, имеет смысл присвоить папке доменное имя будущего веб-ресурса. Я же оставлю название каталога по умолчанию. Вы можете создать несколько сайтов, просто добавив в папку home новые директории. Обратите внимание, что без права на изменение файла hosts переименовать и создавать домены не получится — перенаправление происходит именно в нём, и поэтому манипуляции с папками не будут приводить к изменениям в браузере.
Создайте базу данных
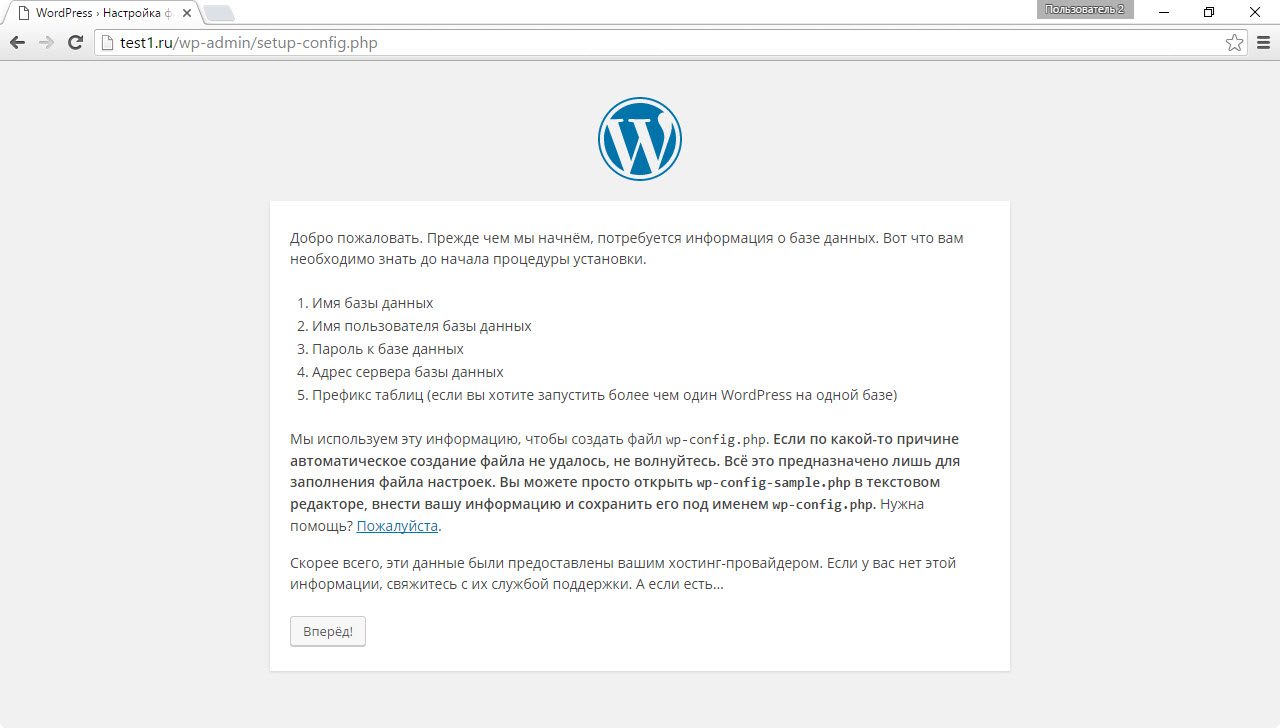
Если после копирования файлов WordPress в папку сайта вы попытаетесь открыть его в браузере, то увидите вот такое окно.
CMS сообщает, что сначала лучше создать базу данных. База данных MySQL — это особым образом структурированный файл, в котором WordPress хранит данные. Записи, комментарии, содержимое страниц, товары — всё это и многое другое находится именно в ней. Управление базами данных в DENWER (да и на большинстве хостингов) осуществляется с помощью phpMyAdmin — системы управления базами данных (СУБД).
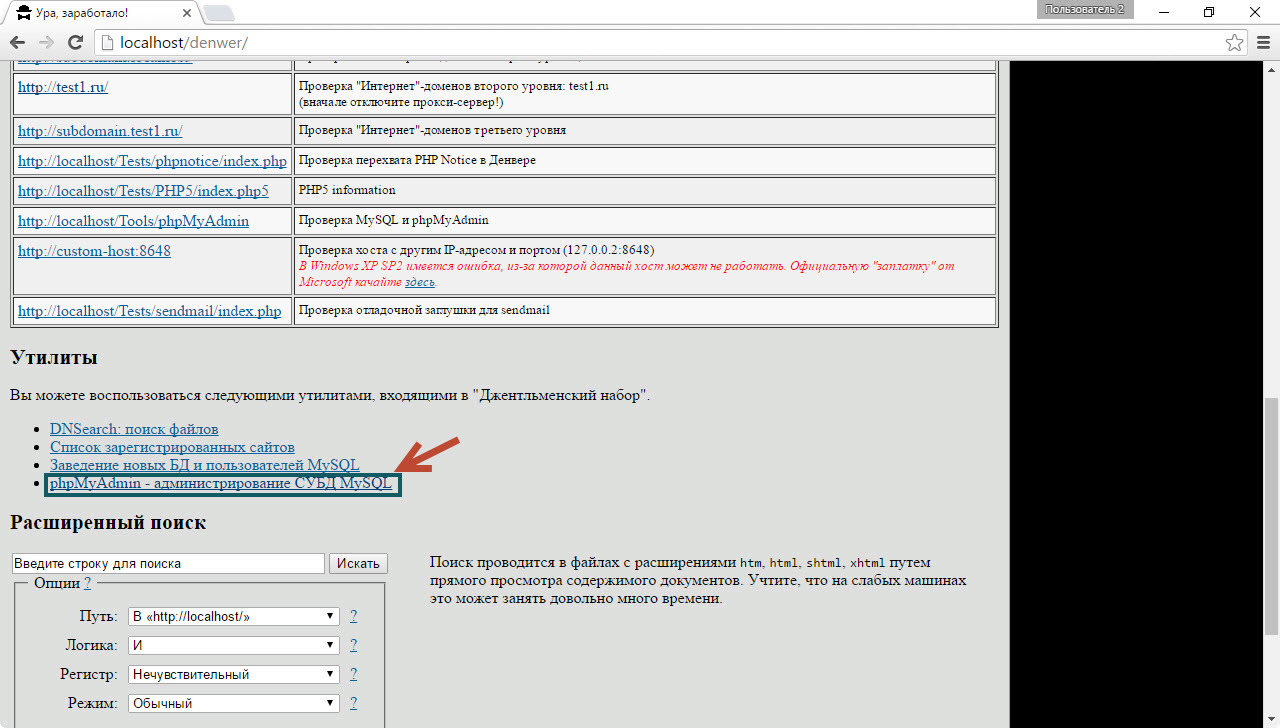
1. Откройте браузер и перейдите по адресу localhost.
2. При необходимости прокрутите страницу вниз и щёлкните на ссылке phpMyAdmin – администрирование СУБД MySQL.
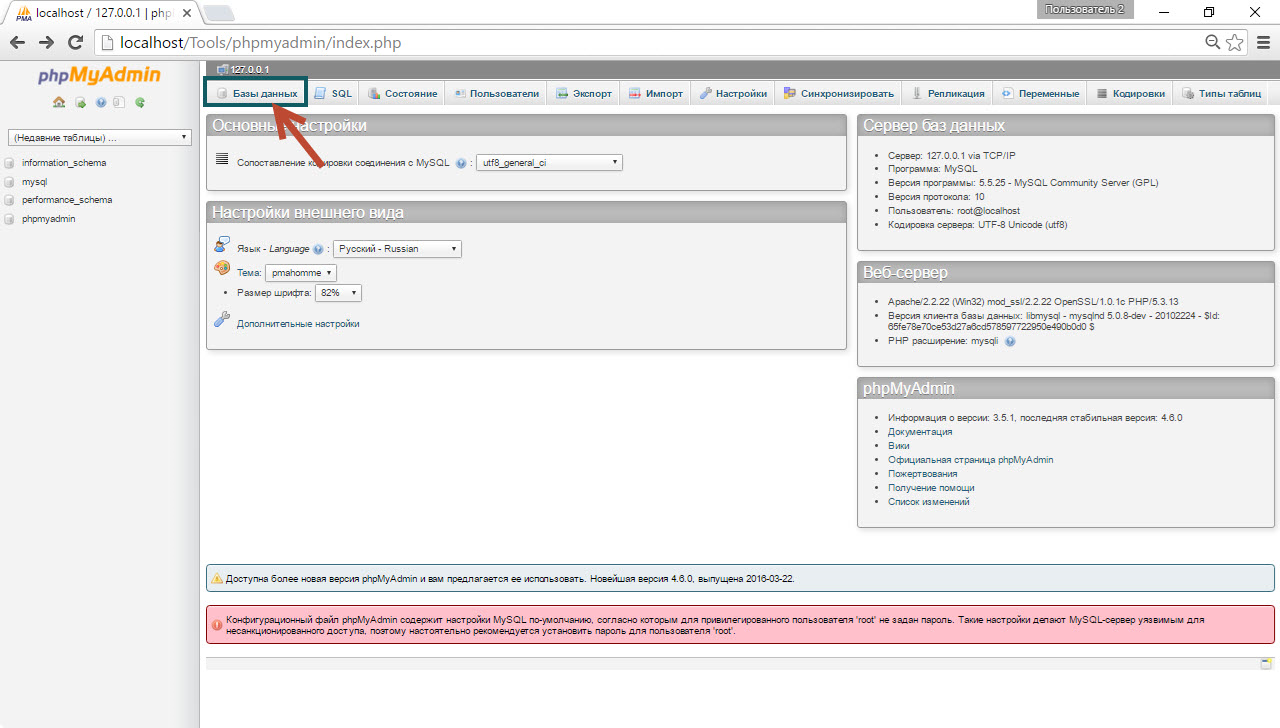
3. Войдя в СУБД, перейдите на вкладку Базы данных.
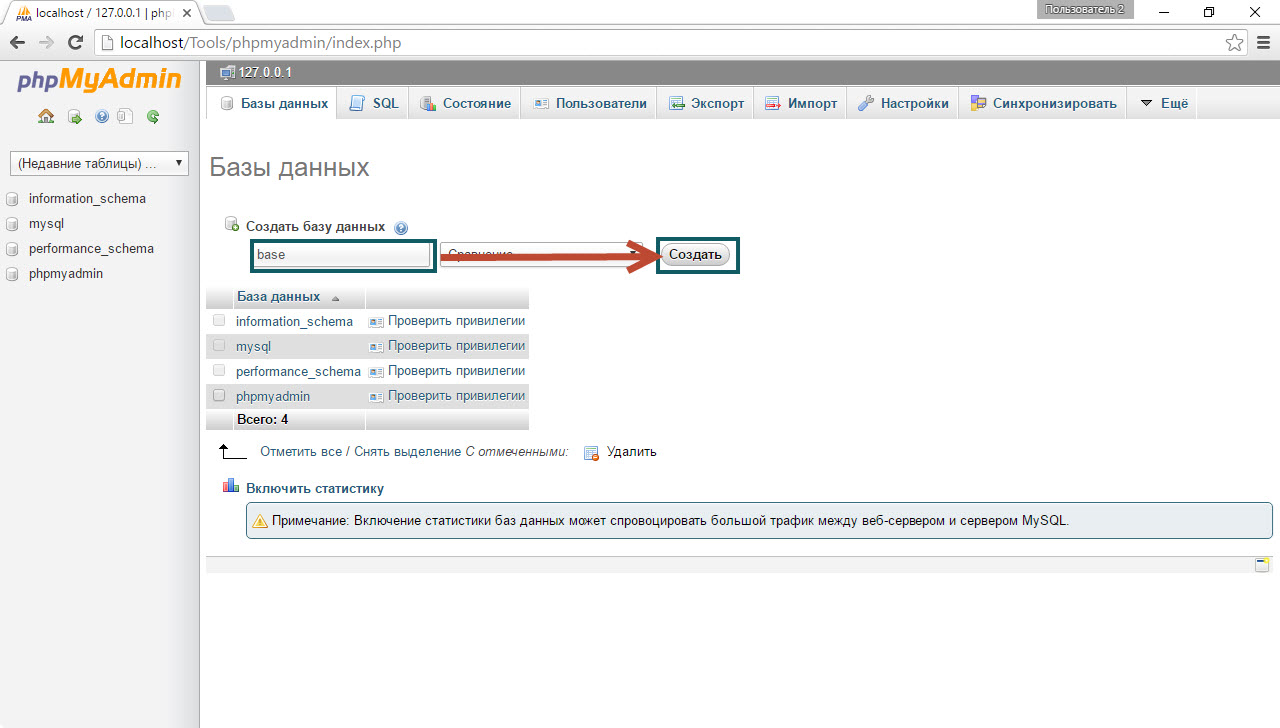
4. В поле Создать базу данных введите имя базы (пусть в нашем случае это будет base) и нажмите Создать.
Настройте файл конфигурации
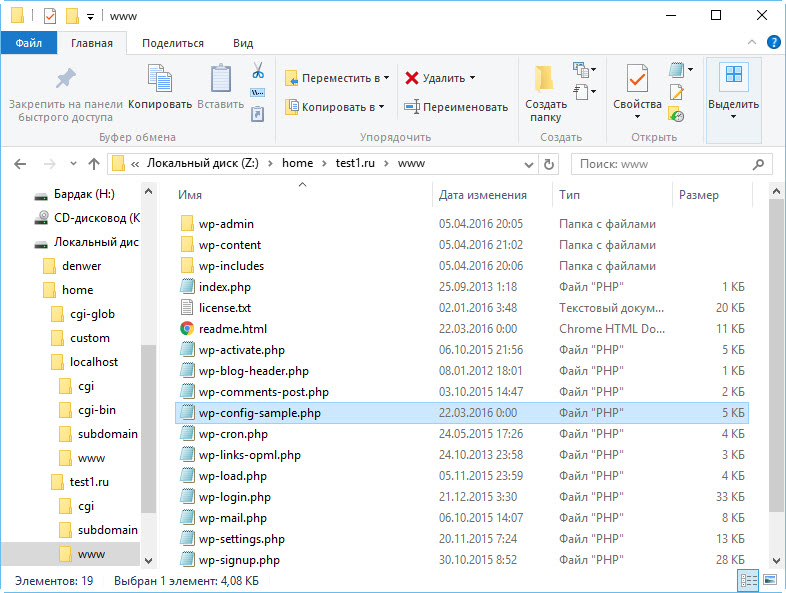
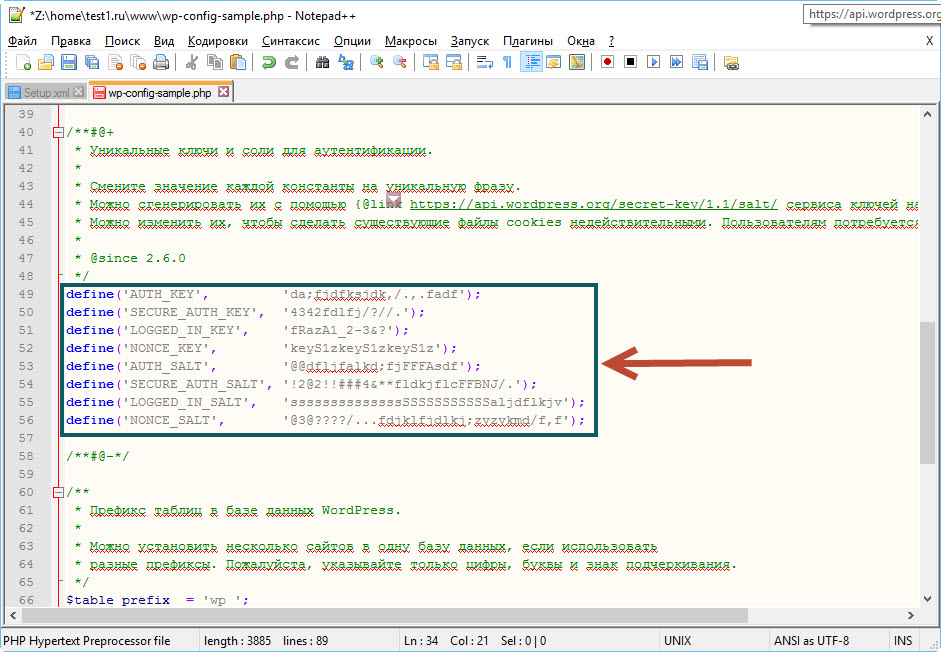
1. В корне сайта (это папка test1.ru/www/ — именно там находится файл index.php, который загружается при переходе на сайт) найдите файл wp-config-sample.php и откройте его для редактирования в программе Notepad++ (для этого можно щёлкнуть на файле правой кнопкой мыши и в появившемся контекстном меню выбрать пункт Edit with Notepad++).
2. Укажите CMS параметры доступа к базе данных, чтобы она автоматически смогла к ней подключиться. Для этого найдите и измените в файле следующие строки: define('DB_NAME', 'database_name_here'); — вместо database_name_here введите имя созданной для сайта базы данных (у нас это base). define('DB_USER', 'username_here'); — вместо username_here введите root. define('DB_PASSWORD', 'password_here'); — сотрите password_here, чтобы остались пустые кавычки, так как по умолчанию пароль главного пользователя не задан — защищать сайт на локальном сервере не от кого. На хостинге во Всемирной паутине для управления базой данных WordPress создаётся отдельный пользователь с паролем. В итоге часть изменённого файла должна получиться такой же, как на скриншоте ниже.
3. Найдите строки с текстом впишите сюда уникальную фразу и вместо этой самой фразы введите любую последовательность символов, уникальную для каждой строки. Смена ключей повышает безопасность сайта. Конечно, для домашнего сервера это не столь важно, но во время переноса ресурса на хостинг вы забудете сменить ключи, так что лучше сделайте это сейчас.
4. В главном меню Notepad++ выберите пункт Файл -> Сохранить как… и сохраните копию файла под названием wp-config.php.
Завершите установку
Остался последний и самый простой этап.
1. Откройте в браузере сайт test1.ru (или обновите страницу, если он уже открыт).
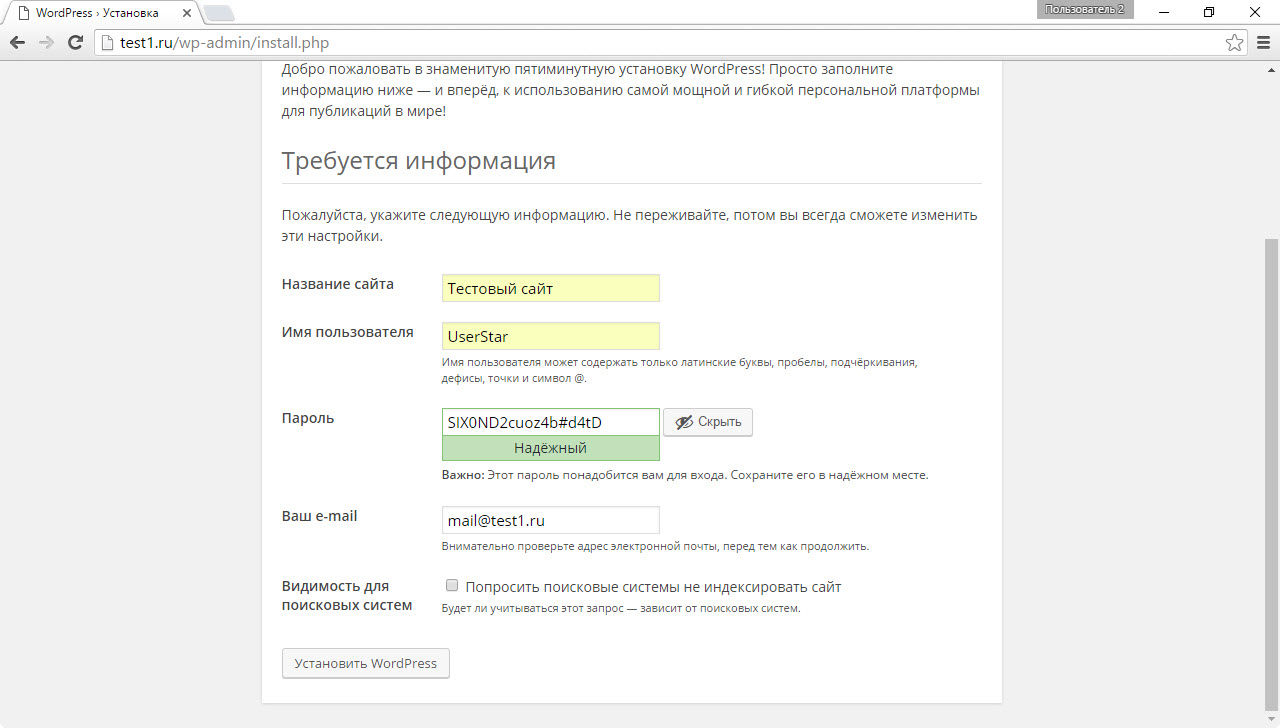
2. Заполните поля формы. Название сайта. Будет отображаться в заголовках страниц (тег <title>)
3. Нажмите кнопку Установить WordPress. Если следующая страница будет долго загружаться — не спешите и ждите. Обязательно запишите себе введённые данные, чтобы всегда иметь возможность авторизоваться.
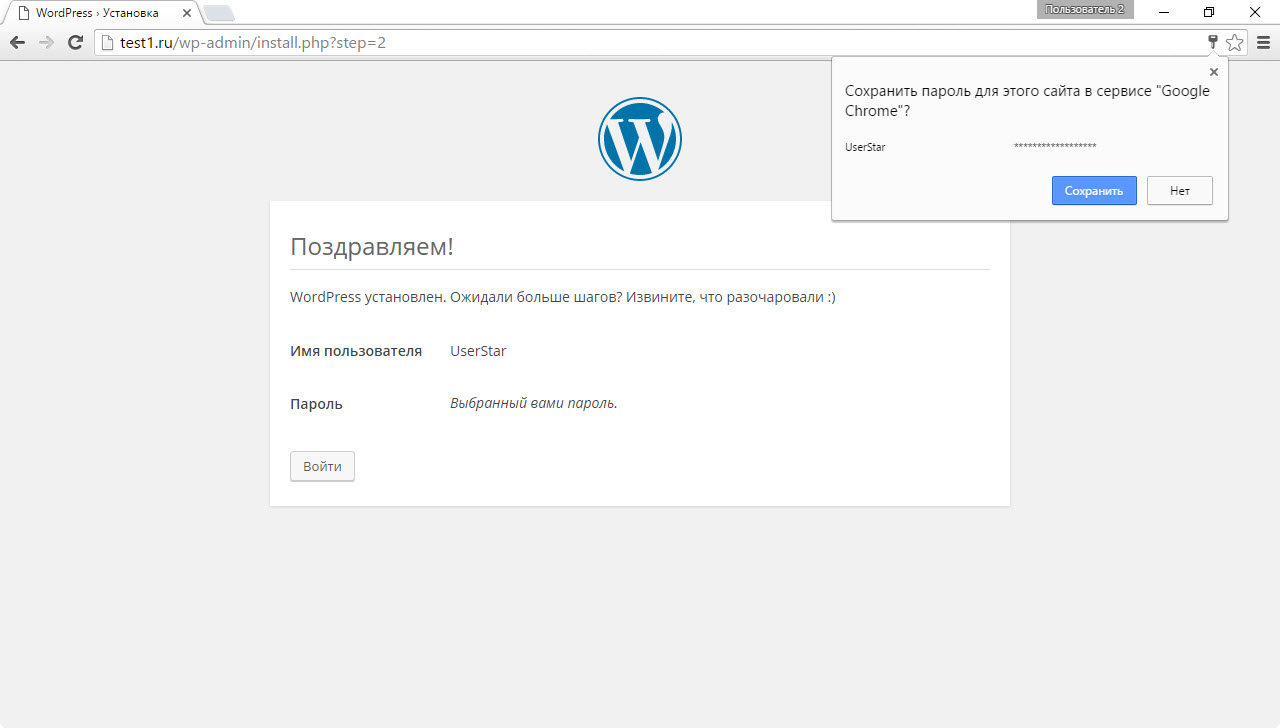
4. На следующей странице нажмите кнопку Войти.
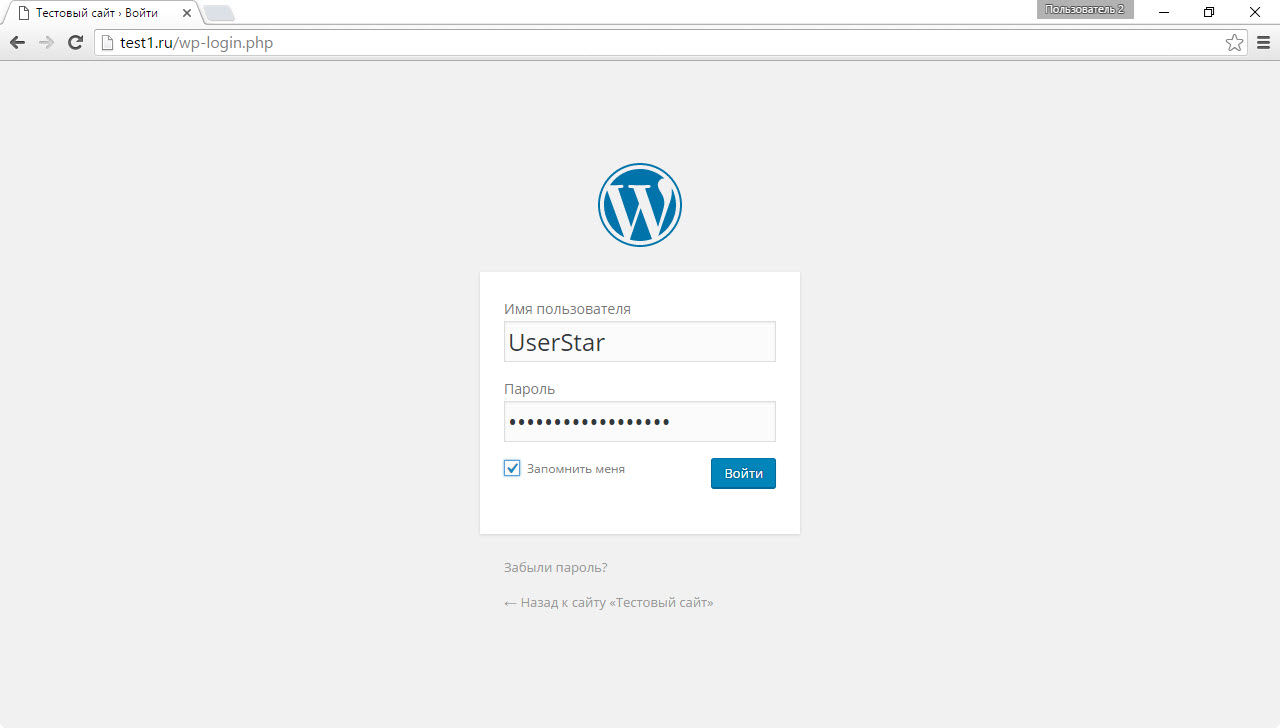
5. Авторизуйтесь, чтобы попасть на сайт в качестве владельца. Установите флажок Запомнить меня, если не хотите вводить данные постоянно.
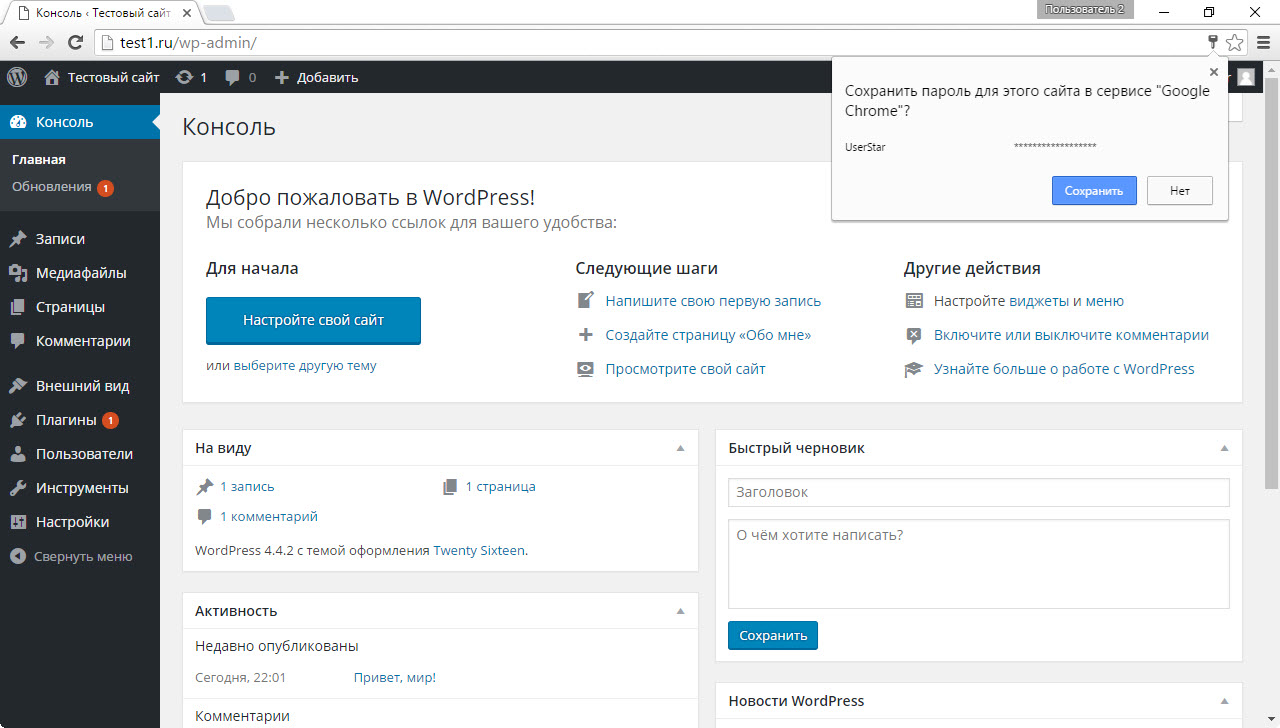
Если вы всё сделали правильно, то увидите панель администрирования WordPress (скрин ниже). Это значит, что установка движка полностью завершена, и теперь вы можете приступать к настройке и наполнению сайта.
Чтобы посмотреть сам сайт, каким его будут видеть пользователи, щёлкните на его названии в левом верхнем углу страницы. Сайт со свежеустановленной WordPress выглядит так.
DENWER и Skype
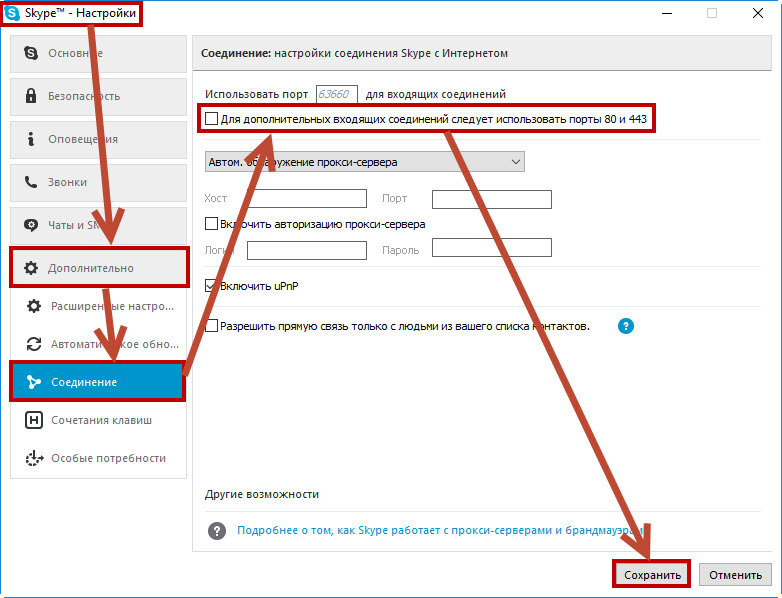
В некоторых случаях по разным причинам DENWER может либо не запускаться совсем, либо работать некорректно (например, вместо сайта в браузере отображается белый экран). Проблемы могут возникать по различным причинам, но прежде всего работе сервера, кроме антивируса, может мешать программа Skype. Дело в том, что и он, и DENWER используют для соединения 80-й и 443-й порты. Для устранения проблемы либо выключайте Skype на время работы с DENWER, либо перенастройте его, чтобы пользоваться обеими программами одновременно. Откройте Skype -> Настройки -> Дополнительно -> Соединение, снимите флажок Для дополнительных входящих соединений следует использовать порты 80 и 443 и нажмите кнопку Сохранить. Проблема решена!
 Сообщить об ошибке
Сообщить об ошибке




































Добрый день!
Все делал согласно вашей инструкции, но есть проблемы в этапе ЗАВЕРШИТЕ Установку (ваша инструкция). Возникли следующие 3 вопроса-проблемы:
№1. перехожу на свой созданный сайт а там следующее сообщение:
Добро пожаловать. Прежде чем мы начнём, потребуется информация о базе данных. Вот что вам необходимо знать до начала процедуры установки.
Имя базы данных
Имя пользователя базы данных
Пароль к базе данных
Адрес сервера базы данных
Префикс таблиц (если вы хотите запустить более чем один WordPress на одной базе)
Мы используем эту информацию, чтобы создать файл wp-config.php. Если по какой-то причине автоматическое создание файла не удалось, не волнуйтесь. Всё это предназначено лишь для заполнения файла настроек. Вы можете просто открыть wp-config-sample.php в текстовом редакторе, внести вашу информацию и сохранить его под именем wp-config.php. Нужна помощь? Пожалуйста.
Скорее всего, эти данные были предоставлены вашим хостинг-провайдером. Если у вас нет этой информации, свяжитесь с их службой поддержки. А если есть…
Вперёд!
№2. Я создал вторую базу данных т.к. первая база непонятно вышла, но она не удаляется.
Как быть? или это норм?
№3. У меня не интернет-магазин, а обычный свой сайт. Это облагается налогом?
Прошу помочь. Заранее благодарю.
1. Если WordPress запрашивает параметры базы, то они не указаны в файле wp-cinfig.php. Чтобы решить проблему, данные о БД достаточно ввести в соответствующие поля. В случае с localhost они будут такими:
- имя пользователя: root
- адрес сервера базы данных: localhost
Имя базы - как сами назвали её в phpMyAdmin. Пароля нет, префикс таблиц тоже можно не вводить.
2. То, что БД не удаляется, это не норм, но и не критично, так как сервер всё равно домашний.
3. Сайт налогом не облагается, налогом облагается предпринимательская деятельность.
Благодарю за подробную инструкцию. Всё сделал как описано и получил желаемый результат.
После завершения установки не могу зайти на сайт:
Предупреждение: им require_once(Z:\home\test1.ru/admin.php) [функция.требуют-раз]: не удалось открыть поток: нет такого файла или каталога в Z:\home\test1.ru\www\admin.php по строке 13
Фатальную ошибку: им require_once() [функция.требуют]: ошибка открытия требуется 'Z:\home\test1.ru/admin.php' (в include_path='.;C:\php\pear') в Z:\home\test1.ru\www\admin.php на линии 13
спасибо, я впервые делаю сайт, пока установку на denver прошёл,всё получилось! Буду делать дальше
То что вы пишите - это просто прекрасно!!! Я - человек, который владеет компьютером на уровне WORD и EXCEL смогла все это сделать! Так доступно все написано и разжеван каждый шаг, что получилось все сразу. Спасибо вам большое!
Добрый день Булат!
Спасибо вам огромадное! Вы очень толково описываете последовательность действий. Пока все получается!
Спасибо! Хорошая, подробная инструкция. Все работает.
Спасибо огромное! Всё очень понятно, всё получилось!!!! Это реально очень просто, во всяком случае, на данном этапе))
Ничего не вышло(
file://C:\users\macbookpro\Temp\DENWER_DEBUG.html
вот, что у меня открылось и ссылка на какую-то ошибку и "отправка" к разработчикам(
Булат, всё получалось нормально, стопор на простом этапе: Завершите установку
Остался последний и самый простой этап.
1. Откройте в браузере сайт test1.ru (или обновите страницу, если он уже открыт).
2. Заполните поля формы. Название сайта. Будет отображаться в заголовках страниц (тег <title>)
Здесь на попытке открыть сайт пустой лист без комментариев. У меня переименован, но вряд ли это имеет значение.. Что проверять на каких этапах?
Спасибо за такое понятное и четкое инструктаж и пошаговое описание!
Благодарю за понятный и подробный мануал.
Спасибо, все получилось с первого раза. Написано доступно и понятно.
Что делать если вылезает такое? :
На сервере установлен PHP версии 5.3.13, однако для WordPress 5.2.3 требуется хотя бы 5.6.20. Можно считать что статья устарела?
Добрый день! Помогите исправить ошибку
Parse error: syntax error, unexpected '.', expecting '&' or T_VARIABLE in Z:\home\don.by\www\wp-includes\functions.php on line 1064