1.Создайте текстовый документ.
2.По желанию переименуйте файл (у меня он будет называться first-page) и обязательно задайте ему расширение .html вместо .txt).
3.Откройте документ программой Блокнот, Notepad, Notepad++ или другом текстовом редакторе, желательно с подсветкой синтаксиса.
4.Скопируйте и вставьте в него следующий текст.
<!DOCTYPE html> <html> <head> <title>Моя первая страничка</title> </head> <body> Тело HTML-документа (отображается на экране) </body> </html>
5. Сохраните изменения в файле.

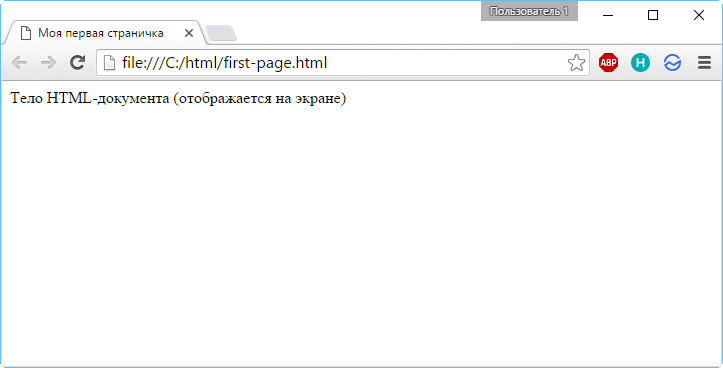
6. Откройте first-page.html, только уже не в Блокноте, а в любом доступном вам браузере. На экране должно отобразиться примерно следующее:

Взгляните на html-код своей первой веб-страницы. Посмотрите на результат его работы (страницу в браузере). Постарайтесь понять, за что какая строчка кода отвечает. Читать продолжайте только после попытки, которая обязательно увенчается успехом хотя бы частично.
Теперь проверьте, правильно ли вы этот код поняли. Рассмотрим его.
<!DOCTYPE html>
Это тег, с которого должен начинаться любой html-документ. Он даёт понять интернет-обозревателю, с какой версией языка разметки тот имеет дело. Без этой строки браузер может начать неправильно обрабатывать код. Написав , мы идентифицировали файл как документ стандарта HTML 5, и браузер, проанализировав первую строку, будет обрабатывать остальной код в соответствии с заданным стандартом.
<html> </html>
Даёт понять интернет-обозревателю, что всё, находящееся между открывающим и закрывающим тегами — html-код. Вообще использовать эти теги не обязательно, но принято.
<head> </head>
«Head» с английского — «Голова». Этот контейнер содержит теги со вспомогательной информацией для веб-браузеров и поисковых систем. Здесь можно задать файлы скриптов, таблицы стилей, ключевые слова и
<title>Моя первая страничка</title>
Заголовок страницы. Открыв документ в браузере, вы наверняка обратили внимание на имя вкладки. Браузер вывел его на экран. Заголовок важен не только для поисковых систем, но и для людей, ведь он помогает понять, о чём страница.
<body> </body>
«Body» — тело. Таким образом у любого html-документа есть голова, содержащая вспомогательную информацию, и тело, внутри которого находится основной код документа. Так как наша страничка — первая, она не должна быть сложной, и поэтому тело документа содержит только текст "Тело HTML-документа (отображается на экране)"
Вы можете поменять надпись на любую другую, и она отобразится в браузере. На экран будет выведен любой находящийся между тегами
<body>
и
</body>
текст (если только это не теги), так что поздравляю, простые html-странички вы создавать уже научились. Внимательный читатель мог задуматься, почему теги расположены именно так:идёт перед, но закрывающий находится перед закрывающим. Чтобы это понять, рассмотрим предложение: Сайт полезный (называется «Яндекс» (кажется так)).
Кавычки расположены внутри скобок, вторые скобки закрываются перед первыми. Правила вложенности в HTML совпадают с правилами вложенности в русском языке. На основе рассмотренного html-шаблона можно создавать другие страницы, просто меняя информацию внутри контейнеров.
Это был простой пример создания сайта через блокнот, более сложные проекты можно делать с помощью визуального редактора HTML.
Чтобы редактировать HTML online воспользуйтесь визуальным редактором по ссылке.
 Сообщить об ошибке
Сообщить об ошибке




<!DOCTYPE html>
<html>
<head>
<title>Моя первая страничка</title>
</head>
<body>
Тело HTML-документа (отображается на экране)
</body>
</html>
Добрый день. В сайтах я полный ноль, но хочу этому научиться. Не могу понять с блокнотом, как у Вас у меня что то не получается. Просто блокнот и все, не переименовать, не сохранить как у Вас показано, не получается. Может объясните по подробней, пжл. Спасибо.
Скачайте приложение к уроки, там рабочий вариант.
нужно включить возможность менять расширения в настройках
Спасибо большое автору за урок;)
Как можно быстро создать свой сайт?
На конструкторах https://www.seostop.ru/sozdanie-saita/onlajn-konstruktor.html
Спасибо. Ваш сайт доступен для понимания. Освоил Photoshop теперь перешел на HTML. Всё работает))
Спасибо! У меня сразу получилось!
Спасибо хорошая статья. хотелось бы увидеть продолжение. и кстати у меня все работает и без <!DOCTYPE html>
Да работать может, но лучше прописывать. Продолжение статей в левом меню или навигация по разделу тут https://www.seostop.ru/sozdanie-saita/html-css.html
скачайте нотпад++ там проще
А как сделать из file:/// в https:// а то я ни как не могу сделать свой сайт?
А на этот сайт смогут заходить все?